标签:mode head erp mod code oct span 技术分享 template
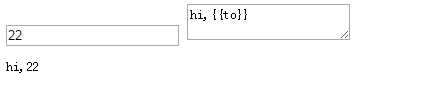
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/angular.min.js"></script> <script> angular.module(‘myApp‘, []).controller(‘MyController‘, function($scope, $interpolate) { // 设置监听 $scope.$watch(‘emailBody‘, function(body) { if (body) { var template = $interpolate(body) $scope.previewText = template({to: $scope.to}) } }) }) </script> </head> <body ng-app="myApp"> <div ng-controller="MyController"> <input ng-model="to" type="text" placeholder="Recipient"> <textarea ng-model="emailBody"></textarea> <pre>{{ previewText }}</pre> </div> </body> </html>

标签:mode head erp mod code oct span 技术分享 template
原文地址:http://www.cnblogs.com/jzm17173/p/6640979.html