标签:alt padding 排列 reverse flex 默认 baseline ext 填充

ul{
padding: 0;
width:800px;
height:800px;
list-style: none;
border: 1px solid red;
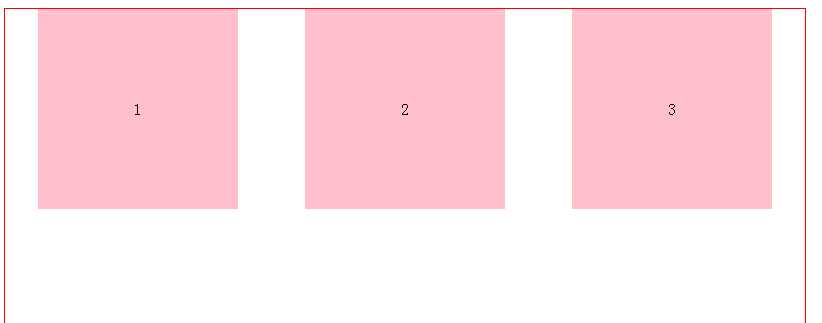
display: flex;
flex-direction:row;
justify-content:space-around;
}
li{
width:200px;
height: 200px;
text-align: center;
line-height: 200px;
}

ul{
padding: 0;
width:800px;
height:800px;
list-style: none;
border: 1px solid red;
display: flex;
flex-direction:row;
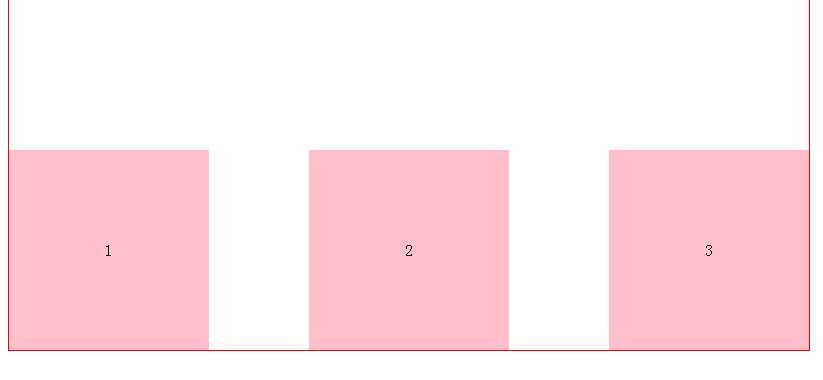
align-items:flex-end;
justify-content:space-between;
}

ul{
padding: 0;
width:800px;
height:800px;
list-style: none;
border: 1px solid red;
display: flex;
flex-direction:row;
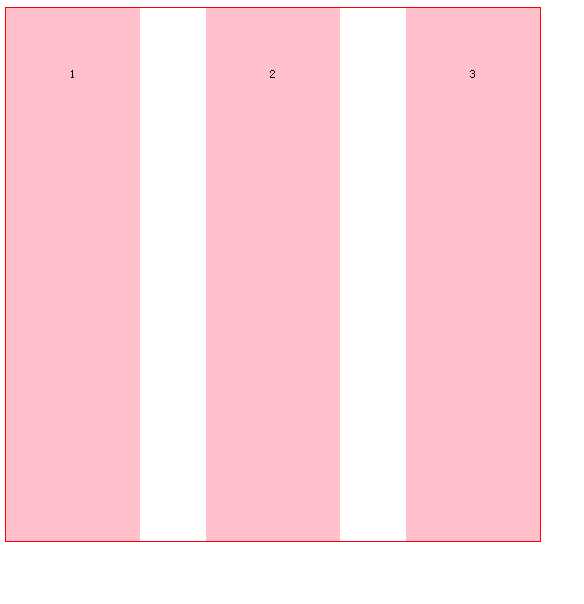
align-items:stretch;
justify-content:space-between;
}
li{
width:200px;//指定高度,才能拉伸
text-align: center;
line-height: 200px;
}

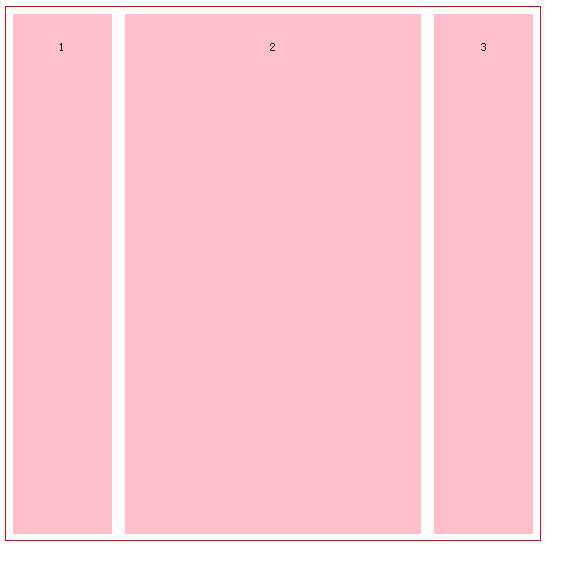
li{
text-align: center;
line-height: 100px;
margin:10px;
}
li:nth-child(1){
flex:1;
}
li:nth-child(2){
flex:3;
}
li:nth-child(3){
flex:1;
}

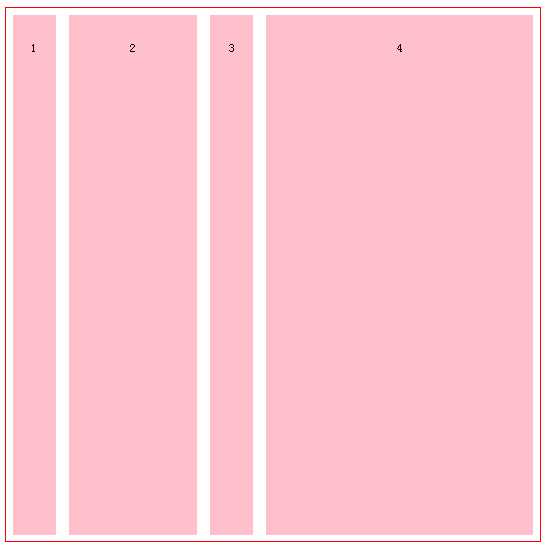
li:nth-child(1){
flex:1;
}
li:nth-child(2){
flex:3;
}
li:nth-child(3){
flex:1;
}
li:nth-child(4){
width:400px;
}

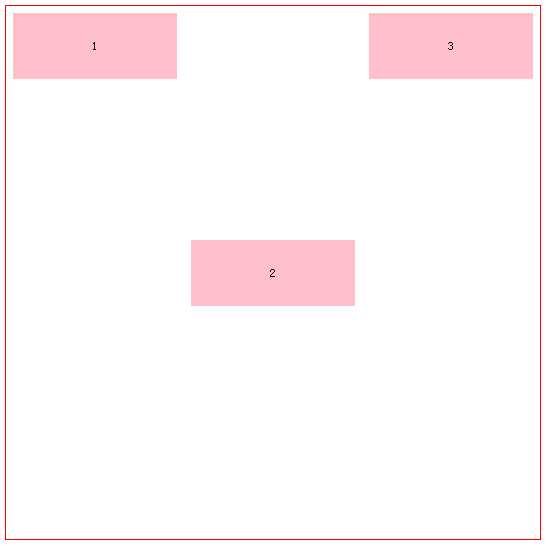
ul{
align-items:flex-start;
}
li:nth-child(2){
align-self:center;
}

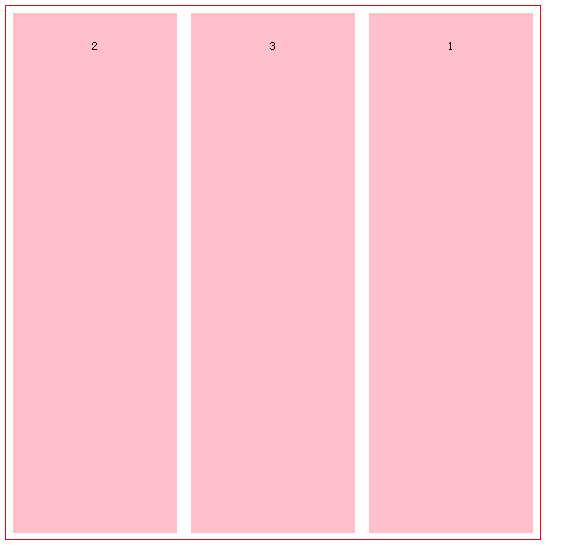
li:nth-child(1){
order:3;
}
li:nth-child(2){
order:1;
}
li:nth-child(3){
order:2;
}

标签:alt padding 排列 reverse flex 默认 baseline ext 填充
原文地址:http://www.cnblogs.com/lee1993/p/6641564.html