标签:style blog http color java os io 文件 for
官网:http://www.hcharts.cn/
我觉得对于刚接触一个东西的新手来说,有时候对一个东西真的可能毫无头绪,这个Highcharts的官网做的挺不错的。可以一点点学起。当然,看了下面我自己试着详细注释的代码,你可能看完就知道怎么用它了。了解了它的结构,查起API文档,Highcharts真的蛮简单。希望我可以帮你节省时间,你需要的只是API文档。
对了,别忘了先去下载highcharts.js这样的必备文件。
先看代码:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en"> 3 <head> 4 <title></title> 5 <meta http-equiv="content-type" content="text/html; charset=utf-8" /> 6 <script type="text/javascript" src="jquery-1.11.1.js"></script> 7 <script type="text/javascript" src="highcharts.js"></script> 8 </head> 9 <body > 10 <div id="container" style="height:400px"></div> 11 <script> 12 $(function () { 13 /*全局配置*/ 14 Highcharts.setOptions({ 15 chart: { 16 zoomType: ‘xy‘, 17 /*图表背景颜色*/ 18 backgroundColor: ‘#ffffff‘, 19 borderColor:‘#EBBA95‘, 20 borderWidth:1, 21 type: ‘line‘, 22 /*这里改变字体和设置大小*/ 23 style: { 24 fontFamily: "Lucida Sans Unicode", 25 fontSize:‘12px‘, 26 } 27 } 28 }); 29 /*容器内highcharts的配置*/ 30 $(‘#container‘).highcharts({ 31 /*版权信息*/ 32 credits : { 33 text:‘‘ 34 }, 35 /*大标题*/ 36 title: { 37 text: ‘双Y轴图‘ 38 }, 39 /*副标题*/ 40 subtitle: { 41 text: ‘for:订单额和订单百分比‘ 42 }, 43 /*x轴*/ 44 xAxis: [{ 45 categories: [‘Jan‘, ‘Feb‘, ‘Mar‘, ‘Apr‘, ‘May‘, ‘Jun‘, 46 ‘Jul‘, ‘Aug‘, ‘Sep‘, ‘Oct‘, ‘Nov‘, ‘Dec‘] 47 }], 48 yAxis: 49 [{ // Primary yAxis 50 labels: { 51 format: ‘{value}%‘, 52 style: { 53 color: ‘#89A54E‘ 54 } 55 }, 56 title: { 57 text: ‘百分比‘, 58 style: { 59 color: ‘#89A54E‘ 60 } 61 }, 62 min : 0 63 }, { // Secondary yAxis 64 title: { 65 text: ‘订单额‘, 66 style: { 67 color: ‘#4572A7‘ 68 } 69 }, 70 labels: { 71 format: ‘{value} ‘, 72 style: { 73 color: ‘#4572A7‘ 74 } 75 }, 76 opposite: true, 77 min : 0 78 }], 79 /*工具提示*/ 80 tooltip: { 81 /*如果你需要给你图表的某一部分添加某些功能的话,就可以去查找Highcharts的函数库,像这样添加就可以了*/ 82 formatter: function () { 83 return ‘<b>‘ + this.series.name + ‘</b><br/>‘ + 84 this.x + ‘: ‘ + this.y; 85 } 86 }, 87 /*基图的一些参数,数据点配置*/ 88 plotOptions: { 89 series:{ 90 cursor:‘pointer‘, 91 /*折线中间白色圆圈*/ 92 marker:{ 93 fillColor:‘#FFFFFF‘, 94 lineWidth:2, 95 lineColor:null 96 }, 97 point:{ 98 /*数据点的事件,可以有click,mouseOut,mouseOver等*/ 99 events:{ 100 click:function(){ 101 alert(‘category:‘+this.category+‘,value:‘+this.y); 102 } 103 } 104 } 105 } 106 }, 107 /*图例*/ 108 legend: { 109 layout: ‘vertical‘, 110 align: ‘left‘, 111 x: 520, 112 verticalAlign: ‘top‘, 113 y: 500, 114 floating: true, 115 backgroundColor: ‘#FFFFFF‘ 116 }, 117 /*数据列,针对每一个数据列都可以配置它的颜色,type等各种信息*/ 118 series: [{ 119 name: ‘订单数‘, 120 color: ‘#4572A7‘, 121 type: ‘column‘, 122 yAxis: 1, 123 data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 124 tooltip: { 125 valueSuffix: ‘ ‘ 126 }, 127 /*这一数据列的显示颜色*/ 128 color:‘#f29700‘ 129 130 }, { 131 name: ‘百分比‘, 132 color: ‘#89A54E‘, 133 type: ‘spline‘, 134 data: [5.0, 7.9, 8.5, 11.5, 16.2, 11.5, 25.2, 21.5, 13.3, 16.3, 12.9, 6.6], 135 tooltip: { 136 valueSuffix: ‘%‘ 137 }, 138 color:‘#f29700‘ 139 }, 140 { 141 name: ‘订单数‘, 142 color: ‘#4572A7‘, 143 type: ‘column‘, 144 yAxis: 1, 145 data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], 146 tooltip: { 147 valueSuffix: ‘ ‘ 148 }, 149 color:‘#666666‘ 150 151 }, { 152 name: ‘百分比‘, 153 color: ‘#89A54E‘, 154 type: ‘spline‘, 155 data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6], 156 tooltip: { 157 valueSuffix: ‘%‘ 158 }, 159 color:‘#666666‘ 160 }] 161 }); 162 }); 163 </script> 164 </body> 165 </html>
实际上就是在hightcharts({})中进行各个模块的配置即可,所谓的配置就是给各个模块的对象字面量添加你所需要的对象,并给其赋值。
上面代码配置完成:

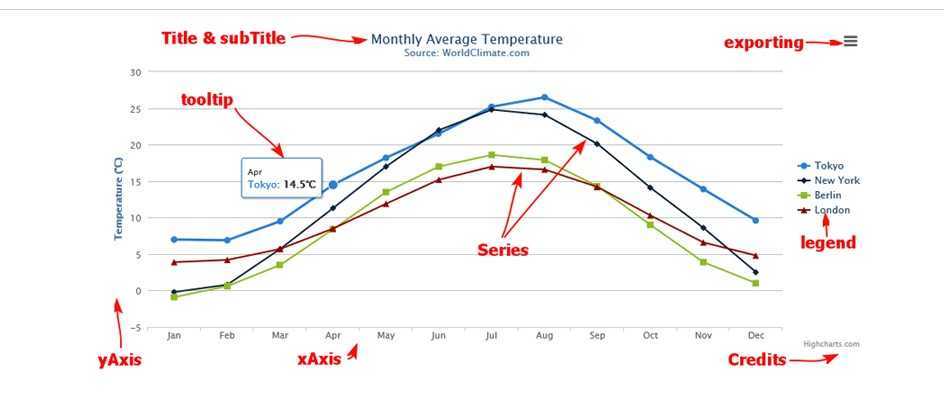
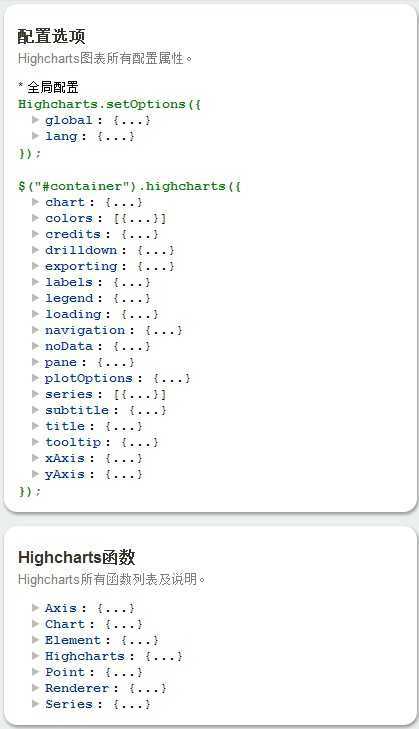
像api文档中提供的两个图,一目了然。


现在你情况都了解了,只要打开api文档去查询配置的参数就可以了,刚开始可能会感觉查起来头晕毫无头绪,其实只要按照上图,分门别类的查找起来,会发现其实很容易。

标签:style blog http color java os io 文件 for
原文地址:http://www.cnblogs.com/skylar/p/3929994.html