标签:icons font https tps 制作 ons href bsp ima
1.通过在线网站上传制作

首先通过右上角的 IcoMoon App 进行创建.

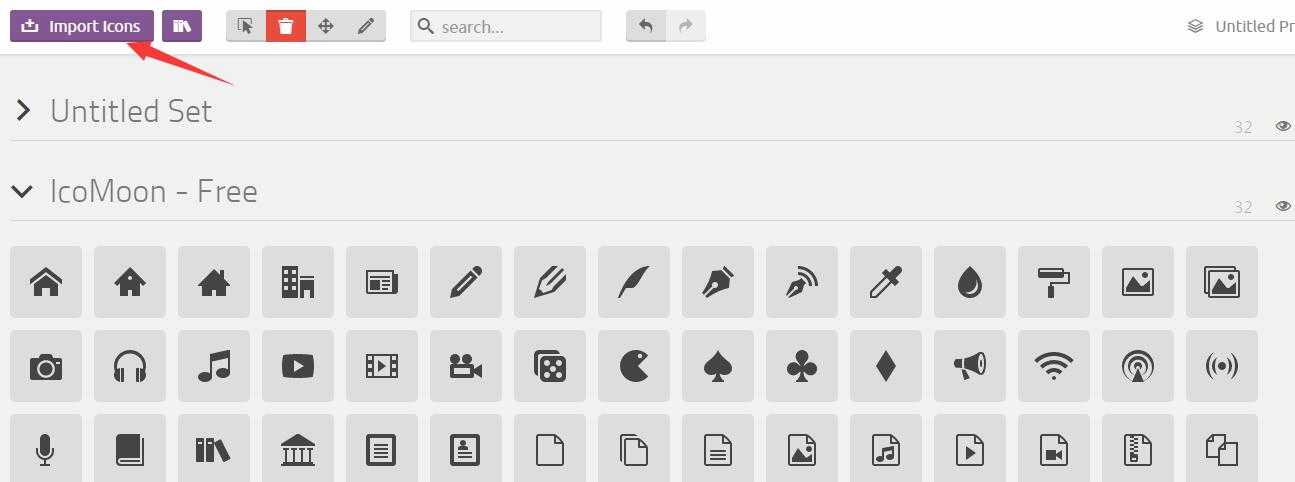
除了网站提供的一些图标 还可以通过Import Icons将本地的svg图标文件进行上传.

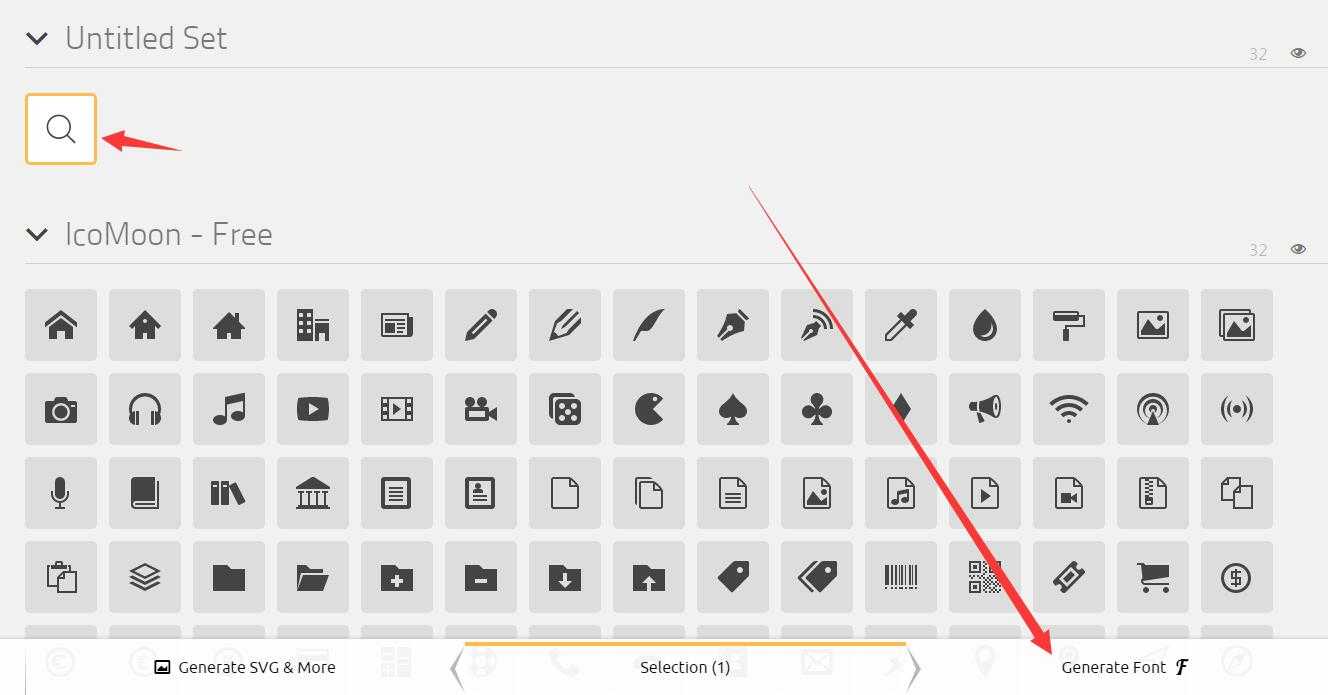
图标上传成功后,通过右下角Generate Font生成

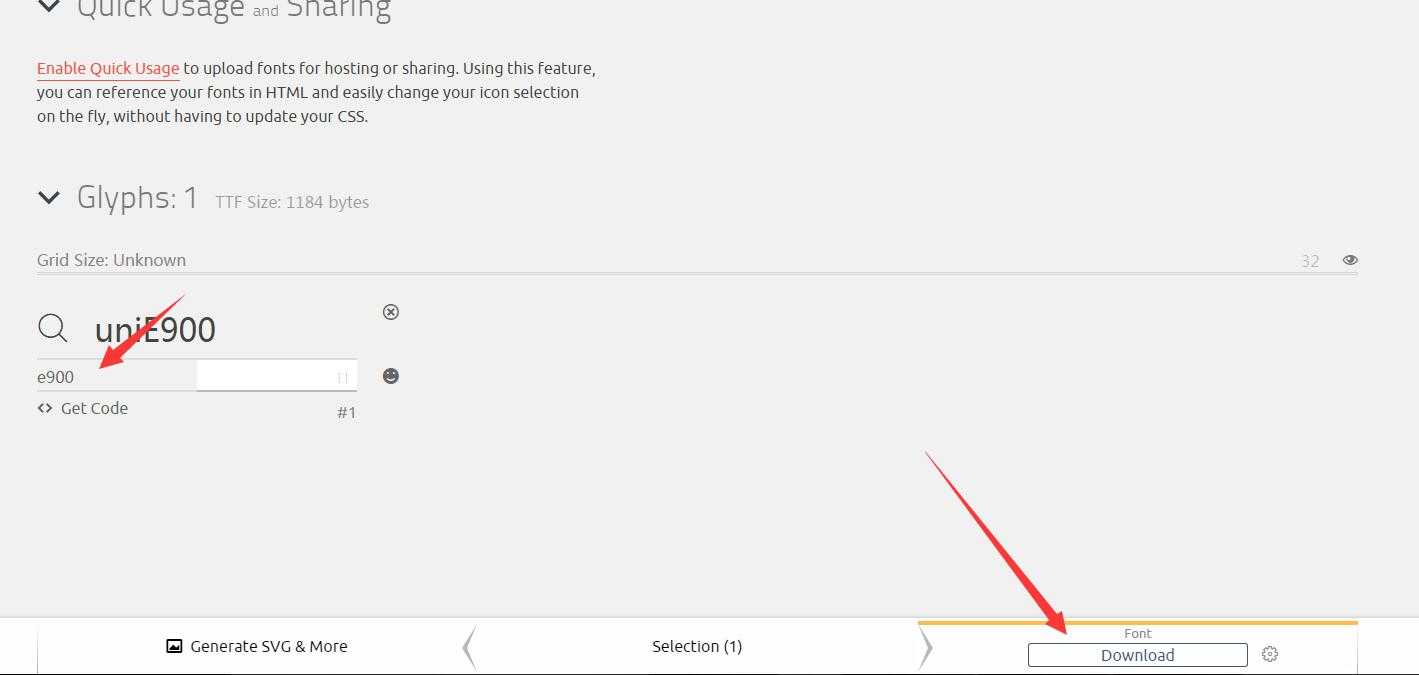
左边的"e900"是代码引用的名称 然后通过download进行下载
下载完成后解压 字体在fonts文件夹中
根据style.css文件将按照要求添加到自己的代码中
2.通过在线链接添加
找到自己想要的图标 添加到库里
然后添加到项目中 查看在线链接
通过链接给出的方法 添加到自己的代码当中.
标签:icons font https tps 制作 ons href bsp ima
原文地址:http://www.cnblogs.com/renshengruge/p/6648499.html