标签:class 20px code style 实现 布局 idt src 16px
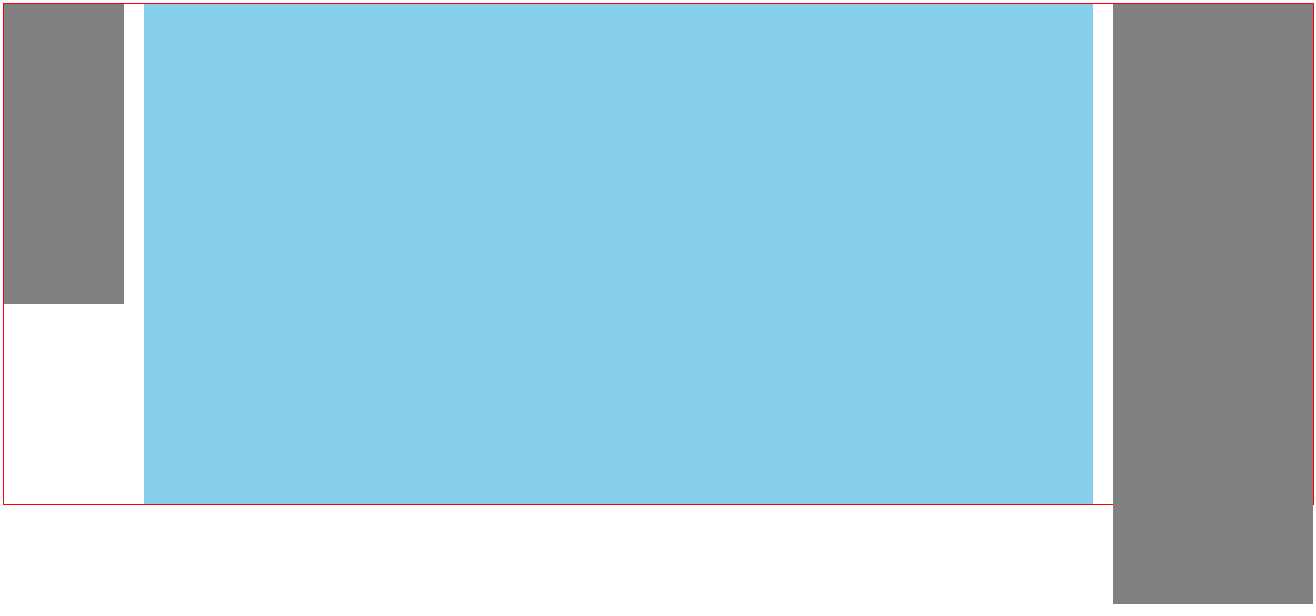
利用浮动实现三列布局,中间宽度自适应
#box{
border: 1px solid red;
}
#left{
width: 120px;
height: 300px;
float:left;
background-color: grey;
}
#main{
height: 500px;
margin: 0 220px 0 140px;
background-color:skyblue;
}
#right{
width: 200px;
height: 600px;
float: right;
background-color: grey;
}
<div id="box">
<div id="left"></div>
<div id="right"></div>
<div id="main"></div>
</div>

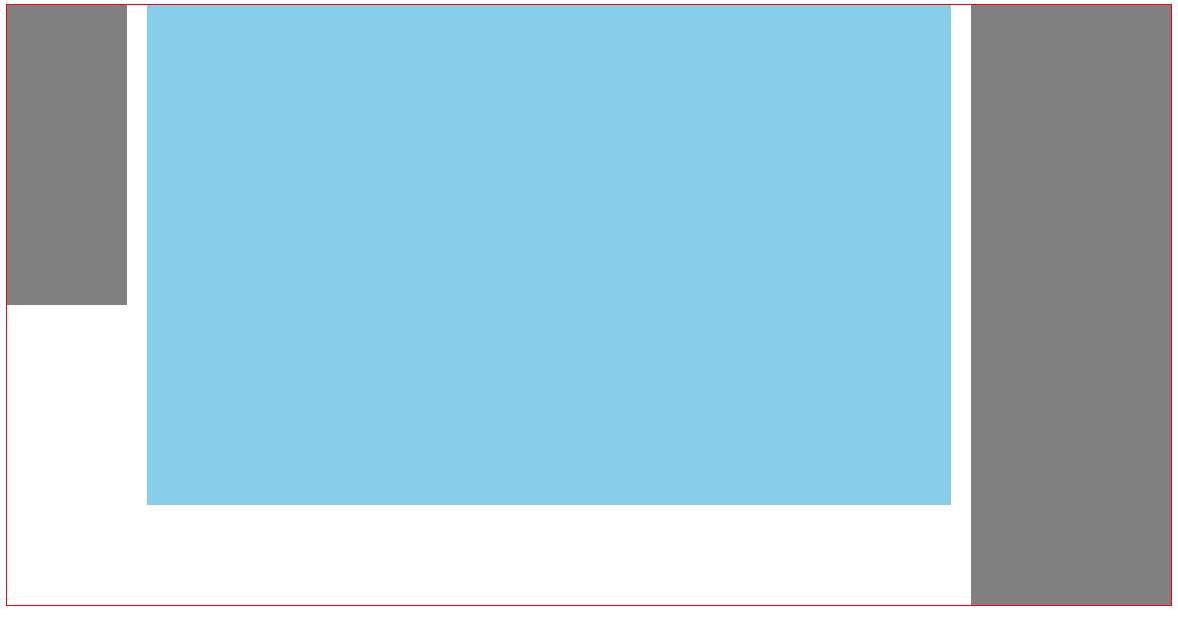
方法一:父级盒子添加一堵墙,用clear:both清除浮动
<div id="box">
<div id="left"></div>
<div id="right"></div>
<div id="main"></div>
<div class="clear"></div>
</div>

方法二:父级盒子添加overflow:hidden
标签:class 20px code style 实现 布局 idt src 16px
原文地址:http://www.cnblogs.com/lee1993/p/6648764.html