标签:xtu 运动 处理 完整 lis images ack 腾讯 接收
一、 跳跃与移动的优化与完善
先给上一次的内容做一次补救,也就是上一次中还留存的,由于键盘按键事件的第一次回调与后续回调之间会间隔个小半秒带来的跳跃落地后动作延迟的情况。
最终的键盘按下回调的处理代码是这样的:
onKeyPressed: function (keyCode, event) { switch(keyCode) { case cc.KEY.left: this.direction = ‘idle_left‘; if (this.stay) { this.move = ‘move_left‘; } else { this.moveAfterJump = ‘move_left‘; } break; case cc.KEY.right: this.direction = ‘idle_right‘; if (this.stay) { this.move = ‘move_right‘; } else { this.moveAfterJump = ‘move_right‘; } break; case cc.KEY.alt: if(this.stay){ this.stay = false; this.jumpSpeed = this.jump; this.moveAfterJump = this.move; } break; case cc.KEY.down: if (this.stay) { this.move = 4; } else { this.moveAfterJump = 4; } break; default: break; } },
键盘松开的回调事件处理代码是这样的:
onKeyReleased: function (keyCode, event) { switch(keyCode) { case cc.KEY.left: if(!this.stay) { if (this.moveAfterJump === ‘move_left‘) { this.moveAfterJump = ‘idle_left‘; } } else { if (this.move === ‘move_left‘) { this.move = ‘idle_left‘; } } break; case cc.KEY.right: if(!this.stay) { if (this.moveAfterJump === ‘move_right‘) { this.moveAfterJump = ‘idle_right‘; } } else { if (this.move === ‘move_right‘) { this.move = ‘idle_right‘; } } break; default: break; } },
整体思路很简单:
1. 键盘按下事件区分当前是否正在跳跃(stay的值)
正在跳跃则只改变朝向并预定落地后的运动,否则直接改变朝向并执行运动
2. 键盘松开事件区分松开的按键是否与当前生效的按键一致(有可能是已经被覆盖掉无效了的按键,比如说左移时按下右移,左移其实已经失效了)
如果松开的按键正是当前正在生效的按键,那就停止它,否则不需要做什么处理。(当然还是要区分是否正在跳跃)
下一个问题就是角色离开当前平台(没有跳跃) 时会做到悬空效果,因为没有做碰撞离开事件的处理,现在就把它加上:
onCollisionExit: function (other, self) { var otherTop = other.world.aabb.y + other.world.aabb.height; var selfBottom = self.world.aabb.y; // 自身底部与目标顶部的偏移 var out = otherTop - selfBottom; // 偏移 if(Math.abs(out) < 10) { this.stay = false; } }
与此同时,如代码中所见的,现在把方向与移动的值都改为了字符串值,而不再使用数字值,这是为了方便后续添加动画,并且其值更加明了,idle_left/right代表站立朝左/右,move_left/right代表左右移动。
二、 美术资源
现在开始小白要变身了,不能一直当小白,笔者就用自己一个周末学会得PS皮毛来把我们的第一个角色给画出来,想了想就选用画起来最简单的一只口袋妖怪好了,没错就是他:

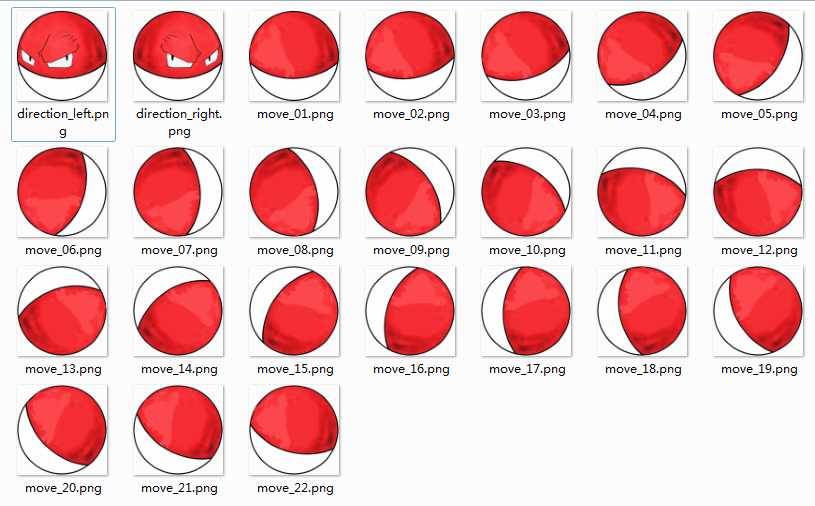
纯PS画笔画出来的,这里要隔空感谢一下腾讯课堂上名叫战翼的CG免费课程老师的PS工具预设。下面是整套高清雷电球套图:

包括了左右两个朝向的雷电球,还有就是完整一圈的滚动动作帧,画得很丑还请包涵毕竟本职是个写代码的。
三、资源的使用
首先要把我们的雷电球套图制作成cocos的图集资源,使用的是TexturePacker工具,然后直接拖拽到CocosCreator中:

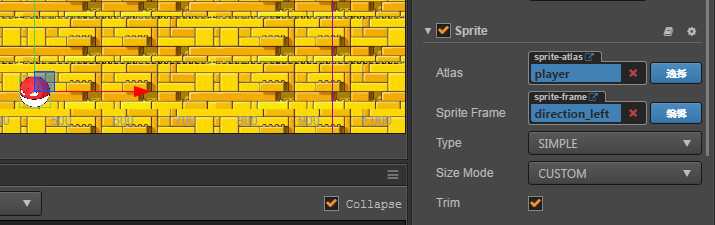
直接拖一帧到player的spirit上,角色就变身成为雷电球了:

四、动画资源
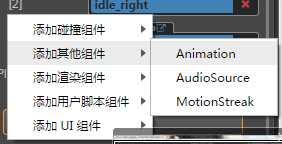
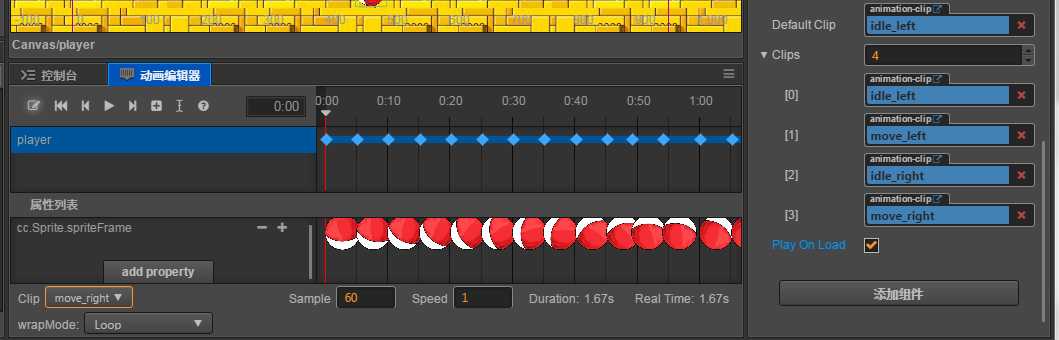
接下来就是本文的重头戏动画了,首先要给player添加动画组件:

然后就把我们需要的四种动画给编辑出来,分别是:朝左静止,朝右静止,向左滚动,向右滚动,也就是4个动画clip:

最终得到的就是下图中这么四个动画,把他们都像上图中一样拖到player的动画clip里。

关于CocosCreator的动画编辑器感觉没什么难度虽然笔者也并没有用的很多,但是想达到的目的也只是创建最简单的帧动画而已,要做的事情无非就是:
给角色添加动画组件 -> 选中角色进入动画编辑器 -> 创建新clip -> 一帧一帧拖图片 -> 选择循环播放或者别的 -> 保存并拖到角色动画组件的clip数组中
五、脚本控制动画
接下来要使用脚本来控制动画。
要实现的效果是:角色左右移动时会展现滚动的动画,停下时会根据当前朝向展现左右站立的形象,原地跳跃时不会滚动,移动跳跃时会保持滚动形态。
说白了就是根据前面定义好的direction和move值来控制动画clip的播放啦。
正是为此才将这两个变量值改用字符串,也就是直接是动画clip的名字,在播放动画时能比较方便。
现在新建一个function专门接收朝向和运动参数,并判断出需要播放何种动画。并在键盘按下、键盘松开、碰撞进入、碰撞离开这四个事件发生时执行:
currentAnim: ‘‘, DoAnim: function(od, nd, om, nm) { if (this.stay) { // 移动优先 if (om != nm && nm != this.currentAnim) { this.anim.play(nm); } } else { // 朝向优先 if (od != nd && nd != this.currentAnim) { this.anim.play(nd); } } },
currentAnim用于存放当前正在播放的动画,因为cocos的机制动画重复调用play()时会先停止当前然后重新播放,这是不符合我们想要的效果的,所以只有当需要播放的动画当前不在播放时才需要播放它。
并且播放那种动画的判断需要根据新旧朝向和新旧移动来判断,因为只有朝向或移动发生改变时才需要更改当前的动画不是吗。
在前面讲到的四种事件中,要在事件处理的一开始就记录旧的朝向和移动,并在最后记录新的朝向和移动(这些事件做的事情就是将朝向或移动从旧的变成新的),然后再执行这个DoAnim方法,就可以了:
onKeyReleased: function (keyCode, event) { var oldDirection = this.direction; var oldMove = this.move; switch(keyCode) { ... } this.DoAnim(oldDirection, this.direction, oldMove, this.move); },
至此putsangto的第一个场景下,雷电球已经可以走走跳跳了,对于笔者边学边做来说好歹是迈出了一两步,接下来要做的事情还有很多,待续待续。
标签:xtu 运动 处理 完整 lis images ack 腾讯 接收
原文地址:http://www.cnblogs.com/yitim/p/6649072.html