标签:style blog http color os io strong 文件 for
本篇主要包括:
■ 排版
■ Button
■ Icon
■ Nav和NavBar
■ List
■ Table
■ Form
排版
● 斜体:<em>
● 加粗体:<strong>
● 突出段落:class="lead"
● 字体颜色:class="text-success",class="text-muted",class="text-success",class="text-primary",class="text-warning"
<h1>新浪体育讯</h1><p class="text-success">这里是副标题</p><p class="lead">在2014赛季亚冠联赛的<em>一场1/4决赛首回合比赛中</em>,<strong>广州恒大客场0-1负于西悉尼流浪者</strong>。比赛中,出现了包括张琳芃、郜林领到红牌在内的多次争议判罚。裁判专家张大樵在接受天津体育频道采访时表示拉罗卡对张琳芃的犯规比较严重,应该领到一张黄牌,而张琳芃打了拉罗卡的脸则属于严重犯规,主裁判哈桑向他出示红牌没有问题。哈桑张冠李戴,对萨巴犯规的是刘健,却向郜林出示了红牌。另外,张大樵认为哈桑在上半场漏判了恒大队的一个点球。</p>
Button
在<button>或<a>标签下,可以这样设置按钮的样式:
● 一般按钮:class="btn"
● 按钮颜色:class="btn btn-primary"
● 按钮尺寸:class="btn btn-primary btn-lg"
Icon
→打开网站:http://getbootstrap.com/
→点击components菜单项,在打开的页面中将看到所有的Icon以及对应class名
要应用这些Icons,只需要给span加上合适的class名:
<button class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-star"></span>菜单</button>
Nav和NavBar
<div id="menu" class="navbar navbar-default"><div class="navbar-header"><button class="btn btn-primary btn-lg"><span class="glyphicon glyphicon-star"></span>菜单</button><div id="logo"><a href=‘.‘><h3>新浪体育</h3></a></div></div><ul class="nav navbar-nav navbar-right"><li class="nav active"><a href="#">主页</a></li><li class="nav"><a href="#">关于我们</a></li><li class="nav"><a href="#">联系我们</a></li></ul></div></header>
不仅如此,导航也是自适应的,当把页面宽度缩小到一定程度,导航呈竖直排列。
也可以设置:当页面宽度缩小到一定程度,让导航消失。在ul外层包裹上一个class="navbar-collapse collapes"的div。
<div class="navbar-collapse collapse"><ul class="nav navbar-nav navbar-right"><li class="nav active"><a href="#">主页</a></li><li class="nav"><a href="#">关于我们</a></li><li class="nav"><a href="#">联系我们</a></li></ul></div>
再次把页面宽度缩小到一定程度,导航消失。
我还可以为<button>添加一个名为navbar-toggle的class,只有当页面宽度足够小,该button才出现。
<button class="btn btn-primary btn-lg navbar-toggle"><span class="glyphicon glyphicon-star"></span>菜单</button>
更有趣的是:如果我们为button增加data-toggle和data-target属性,当页面宽度足够小,button出现,点击button,可以让消失的导航再现。
<button class="btn btn-primary btn-lg navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"><span class="glyphicon glyphicon-chevron-down"></span>菜单</button>
.navbar-collapse是ul所在div的class名。
如果我们想让导航区域固定在页面最顶部,可以加名为navbar-fixed-top的class。
<header class="container"><div id="menu" class="navbar navbar-default navbar-fixed-top"><div class="navbar-header"><button class="btn btn-primary btn-lg navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"><span class="glyphicon glyphicon-chevron-down"></span>菜单</button><div id="logo"><a href=‘.‘><h3>新浪体育</h3></a></div></div><div class="navbar-collapse collapse"><ul class="nav navbar-nav navbar-right"><li class="nav active"><a href="#">主页</a></li><li class="nav"><a href="#">关于我们</a></li><li class="nav"><a href="#">联系我们</a></li></ul></div></div></header>

List
→在项目根文件下创建about.html
→about.html有一个ul
<ul><li>在以往的亚足联比赛中</li><li>在以往的亚足联比赛中,日韩两国俱乐部球队在遭遇不公待遇时</li><li>日韩两国足协、职业联盟和俱乐部均会去信亚足联</li><li>这一次,中国足协也对此事给予关注</li><li>也将去信给亚足联高层</li></ul>
当为ul添加class="list-unstyled"属性后:
当为ul再添加名为list-inline的class后:
如果这样设置ul:
<ul class="list-group"><li class="list-group-item">在以往的亚足联比赛中</li><li class="list-group-item">在以往的亚足联比赛中,日韩两国俱乐部球队在遭遇不公待遇时</li><li class="list-group-item">日韩两国足协、职业联盟和俱乐部均会去信亚足联</li><li class="list-group-item">这一次,中国足协也对此事给予关注</li><li class="list-group-item">也将去信给亚足联高层</li></ul>
如果在ul外层裹上一层div。
<div class="col-md-6"><ul class="list-group"><li class="list-group-item">在以往的亚足联比赛中</li><li class="list-group-item">在以往的亚足联比赛中,日韩两国俱乐部球队在遭遇不公待遇时</li><li class="list-group-item">日韩两国足协、职业联盟和俱乐部均会去信亚足联</li><li class="list-group-item">这一次,中国足协也对此事给予关注</li><li class="list-group-item">也将去信给亚足联高层</li></ul></div>
如果我们为某个li设置名active的class。
<div class="col-md-6"><ul class="list-group"><li class="list-group-item active">在以往的亚足联比赛中</li><li class="list-group-item">在以往的亚足联比赛中,日韩两国俱乐部球队在遭遇不公待遇时</li><li class="list-group-item">日韩两国足协、职业联盟和俱乐部均会去信亚足联</li><li class="list-group-item">这一次,中国足协也对此事给予关注</li><li class="list-group-item">也将去信给亚足联高层</li></ul></div>
在li中加名为badge的class。
<div class="col-md-6"><ul class="list-group"><li class="list-group-item active"><span class="badge">15</span>在以往的亚足联比赛中</li><li class="list-group-item">在以往的亚足联比赛中,日韩两国俱乐部球队在遭遇不公待遇时</li><li class="list-group-item">日韩两国足协、职业联盟和俱乐部均会去信亚足联</li><li class="list-group-item">这一次,中国足协也对此事给予关注</li><li class="list-group-item">也将去信给亚足联高层</li></ul></div>

Table
如果什么都不加。
<table><thead><tr><th>Actor</th><th>Character</th></tr></thead><tr><td>Jeff Bridges</td><td>Jeffery ebowski</td></tr><tr><td>John Goodman</td><td>Walter Sobchak</td></tr><tr><td>Julianne Moore</td><td>Maude Lebowski</td></tr></table>
如果<table class="table">
如果<table class="table table-striped">
如果<table class="table table-striped table-hover">
如果<table class="table table-striped table-hover table-condensed">
如果把table包裹在如下div中。
<div class="row"><div class="col-md-6"><table class="table table-striped table-hover table-condensed">......</table></div></div>
如果改成col-md-12
<div class="row"><div class="col-md-12"><table class="table table-striped table-hover table-condensed">......</table></div></div>
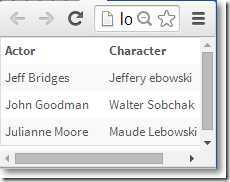
如果我们想让table自适应,可以在table外层再加一层div。
<div class="row"><div class="col-md-12"><div class="table-responsive"><table class="table table-striped table-hover table-condensed">......</table></div></div></div>

Form
没有修饰前。
<form><label>Name</label><input/><label>Email</label><input/><label>Reason</label><select><option>Adoration</option><option>Ordering a White Russian</option><option>I am lost</option></select><label>Message</label><textarea cols="40" rows="6"></textarea><input type="submit" value="提交"/></form>
改成如下:
<div class="col-md-6"><form class="form-inline"><div class="form-group"><label for="nameInput">Your Name</label><input type="text" name="nameInput" class="form-control" placeholder="e.g. Your Name"/></div><div class="form-group"><label for="emailInput">Email</label><input type="email" name="emailInput" class="form-control" placeholder="e.g. Your Email"/></div><div class="form-group"><label>Reason</label><select class="form-control"><option>Adoration</option><option>Ordering a White Russian</option><option>I am lost</option></select></div><div class="form-group"><label>Message</label><textarea cols="40" rows="6" class="form-control" placeholder="e.g. The Message"></textarea></div><input type="submit" value="提交" class="btn btn-success" /></form></div>
参考资料:WilderMinds
“Bootstrap 3之美”系列类包括:
Bootstrap 3之美05-排版、Button、Icon、Nav和NavBar、List、Table、Form
标签:style blog http color os io strong 文件 for
原文地址:http://www.cnblogs.com/darrenji/p/3930203.html