标签:roo pen false http tags nbsp googl alt nis

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link type="text/css" rel="stylesheet" href="bootstrap3/css/bootstrap.css">
<link type="text/css" rel="stylesheet" href="custom-theme/jquery-ui-1.10.0.custom.css">
<link type="text/css" rel="stylesheet" href="assets/css/font-awesome.min.css">
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="bootstrap3/js/bootstrap.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.9.2.custom.min.js"></script>
<!--
<script type="text/javascript" src="assets/js/google-code-prettify/prettify.js"></script>
<script type="text/javascript" src="assets/js/docs.js"></script>
-->
<script type="text/javascript">
$(function(){
var availableTags = ["ActionScript", "AppleScript", "Asp", "BASIC", "C", "C++", "Clojure", "COBOL", "ColdFusion", "Erlang", "Fortran", "Groovy", "Haskell", "Java", "JavaScript", "Lisp", "Perl", "PHP", "Python", "Ruby", "Scala", "Scheme"];
$("#tags").autocomplete({
source: availableTags
});
$(‘#dialog_link‘).click(function () {
console.log(‘aaaas‘);
$(‘#dialog_simple‘).dialog(‘open‘);
return false;
});
$(‘#modal_box2‘).click(function () {
$(‘#dialog-message‘).dialog(‘open‘);
return false;
});
$(‘#dialog_simple‘).dialog({
autoOpen: false,
width: 600,
buttons: {
"Ok": function () {
$(this).dialog("close");
},
"Cancel": function () {
$(this).dialog("close");
}
}
});
$("#dialog-message").dialog({
autoOpen: false,
modal: true,
buttons: {
Ok: function () {
$(this).dialog("close");
}
}
});
$(‘#tags-div‘).tabs();
$( "#draggable" ).draggable();
$( "#sortable" ).sortable();
$( "#sortable" ).disableSelection();d
});
</script>
<style type="text/css">
#draggable { width: 150px; height: 150px; padding: 0.5em; }
#sortable { list-style-type: none; margin: 0; padding: 0; width: 60%; }
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-6">
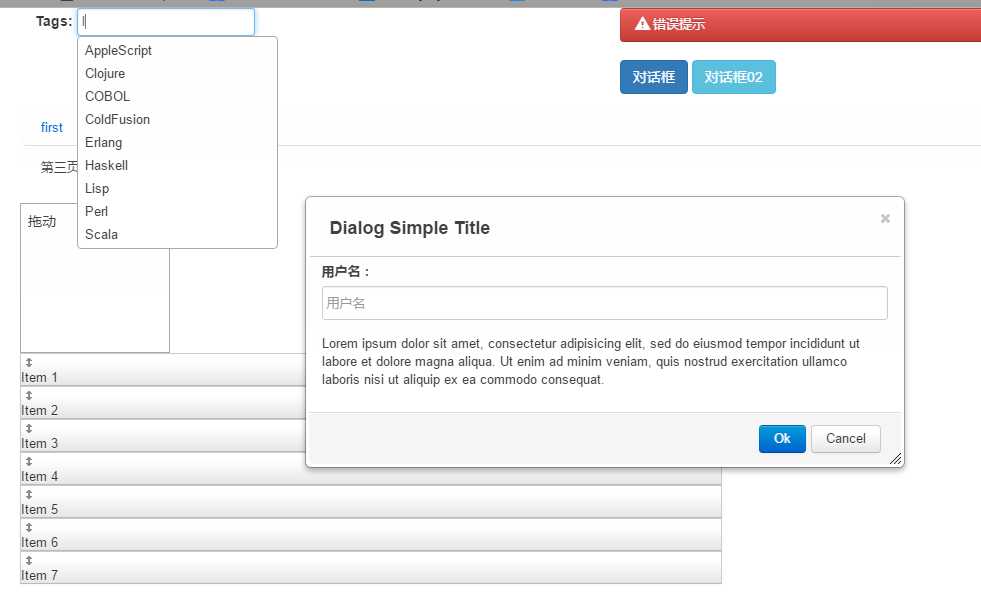
<label for="tags">Tags: </label>
<input id="tags" class="ui-autocomplete-input" autocomplete="off">
<span role="status" aria-live="polite" class="ui-helper-hidden-accessible"></span>
</div>
<div class="col-sm-6">
<div class="ui-state-error ui-corner-all">
<p>
<span class="glyphicon glyphicon-alert"></span>
错误提示
</p>
</div>
<p class="dialog-button">
<a href="#" id="dialog_link" class="btn btn-primary">
对话框
</a>
<a href="#" id="modal_box2" class="btn btn-info">
对话框02
</a>
</p>
<!-- ui-dialog -->
<div id="dialog_simple" title="Dialog Simple Title">
<form action="" method="post">
<div class="form-group">
<label form="name">用户名:</label>
<input type="text" class="form-control" id="name" name="uname" placeholder="用户名">
</div>
</form>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="" id="dialog-message" title="添加用户">
<form action="" class="form-inline" method="post">
<div class="form-group">
<label form="name">用户名:</label>
<input type="text" class="form-control" id="name" name="uname" placeholder="用户名">
</div>
</form>
</div>
</div>
</div>
<div class="row">
<div id="tags-div">
<ul>
<li><a href="#tags-a">first</a></li>
<li><a href="#tags-b">second</a></li>
<li><a href="#tags-c">third</a></li>
</ul>
<div id="tags-a">
<p>第一页</p>
</div>
<div id="tags-b">
<p>第二页</p>
</div>
<div id="tags-c">
<p>第三页</p>
</div>
</div>
</div>
<div class="row">
<div id="draggable" class="ui-widget-content">
<p>拖动</p>
</div>
</div>
<div class="row">
<ul id="sortable">
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 1</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 2</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 3</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 4</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 5</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 6</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 7</li>
</ul>
</div>
</div>
</body>
</html>
标签:roo pen false http tags nbsp googl alt nis
原文地址:http://www.cnblogs.com/suxiaolong/p/6654211.html