标签:ogg cli success lang his sub exp aging load

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<link type="text/css" rel="stylesheet" href="bootstrap/css/bootstrap.css">
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="bootstrap/js/bootstrap.js"></script>
<script type="text/javascript">
$(function(){
$(‘#add‘).on(‘click‘,function(){
$(".one a").append(‘<span>点数</span>‘);
console.log(‘sssss‘);
})
$(‘[data-toggle="tooltip"]‘).tooltip();
$(‘[data-toggle="popover"]‘).popover();
$(‘.bbb‘).on(‘click‘,function(){
console.log(‘saaaa‘);
var $btn = $(this).button(‘loading‘);
$btn.button(‘reset‘);
})
$(‘#close‘).on(‘closed.bs.alert‘, function () {
// do something…
console.log(‘cloase btn‘);
})
})
</script>
<body>
<div class="one container">
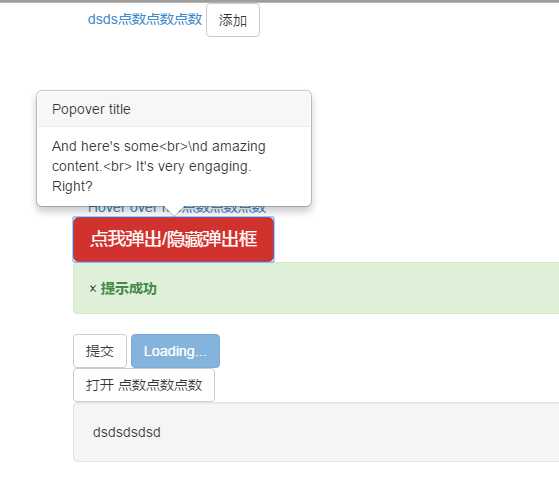
<a href="#" class="">dsds</a>
<button id="add" class="btn btn-default" data-toggle="tooltip" data-placement="bottom" title="向下提示">添加</button>
<br><br><br><br><br><br><br><br><br>
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<div class="tooltip top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>
<div class="row">
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" data-trigger="focus" data-placement="top" title="Popover title" data-content="And here‘s some<br>\nd amazing content.<br> It‘s very engaging. Right?">点我弹出/隐藏弹出框</button>
</div>
<div class="row">
<div class="alert alert-success">
<button type="button" id="close" class="close" data-dismiss="alert" aria-hidden="true">
×
</button>
<strong>提示成功</strong>
</div>
</div>
<div class="row">
<button type="button" id="submit" class="btn btn-default bbb" data-loading-text="Loading..." >提交</button>
<button type="button" id="myButton" data-loading-text="Loading..." class="btn btn-primary" autocomplete="off">
Loading state
</button>
<script>
$(‘#myButton‘).on(‘click‘, function () {
var $btn = $(this).button(‘loading‘)
// business logic...
// $btn.button(‘reset‘)
setTimeout(function(){ $btn.button(‘reset‘) },2000);
})
</script>
</div>
<div class="row">
<a class="btn btn-default" data-toggle="collapse" expanded="false" href="#collEx">
打开
</a>
<div class="collapse" id="collEx">
<div class="well">
dsdsdsdsd
</div>
</div>
</div>
</div>
</body>
</html>
标签:ogg cli success lang his sub exp aging load
原文地址:http://www.cnblogs.com/suxiaolong/p/6654192.html