标签:镜像 ges 个人 下载 module 文件 vue-cli r.js 比较
vue-cli脚手架模板是基于node下的npm来完成安装的所以首先需要安装node
1、安装node,vue运行需要基于npm一定的版本,所以首先升级npm到最新的版本,而在安装的过程中个人比较喜欢淘宝的镜像,所以先安装cnpm(因为速度和稳定性都比较好)
2、在目标文件夹下打开终端
3、执行cnpm install vue-cli -g 全局安装

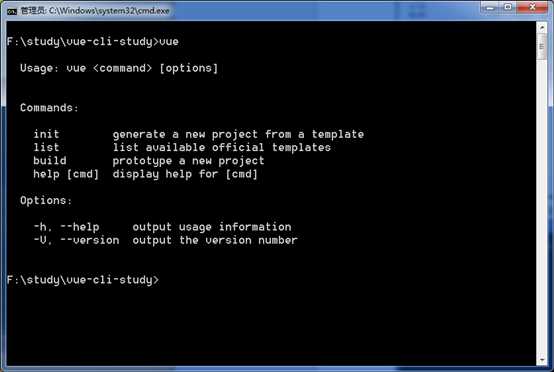
运行vue查看安装是否成功

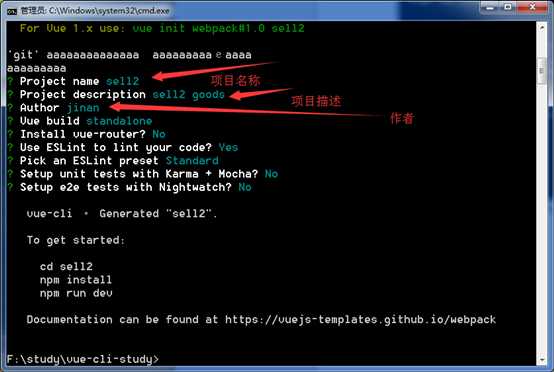
4、运行vue init webpack(注:模板名称) sell2(注:项目名称)

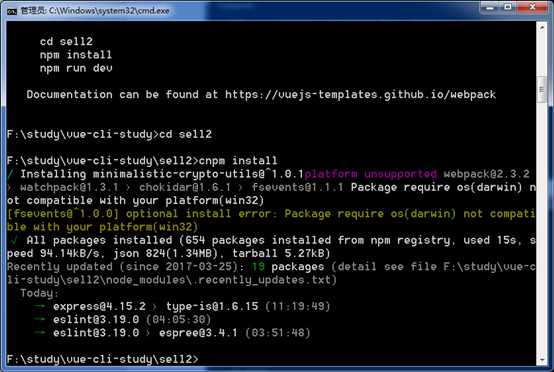
5、进入项目文件夹下执行 cnpm install 来安装下载到模板中的package.json中的依赖,安装完成后会在项目文件夹下自动生成node-module文件来存放安装的依赖文件

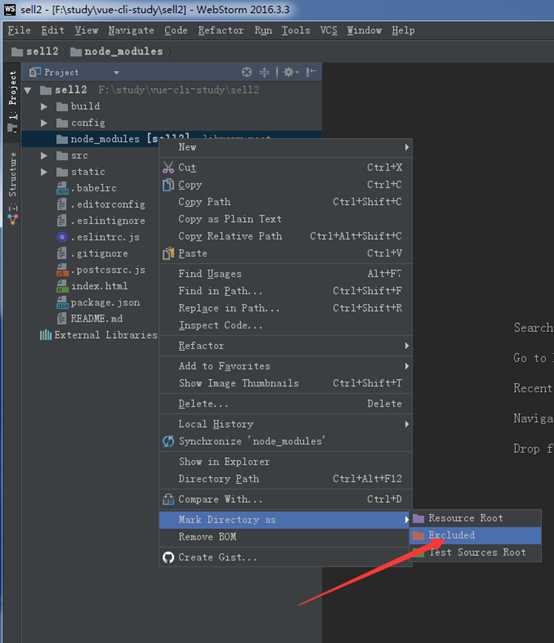
6、由于依赖项非常的多编辑器在检索module文件时会非常的耗内存,所以在用webstorm编辑器启动项目的时候我们往往会在node-module文件夹右键去阻止检索该文件

注:webstorm一打开就卡死了,没办法操作文件夹这种情况的解决方法为,首先在文件夹形式下打开删除node-modules文件夹,然后进行阻止检索的方法,然后在重新cnpm install就好*(这种方法需要安装完依赖项先运行一次然后删除node_modules子文件,webstorm打开项目,禁止检索node_ module文件夹,然后在删除该文件夹,重新安装即可)
7、运行项目执行 npm run dev (注:此时不能用cnpm来运行,必须是npm)
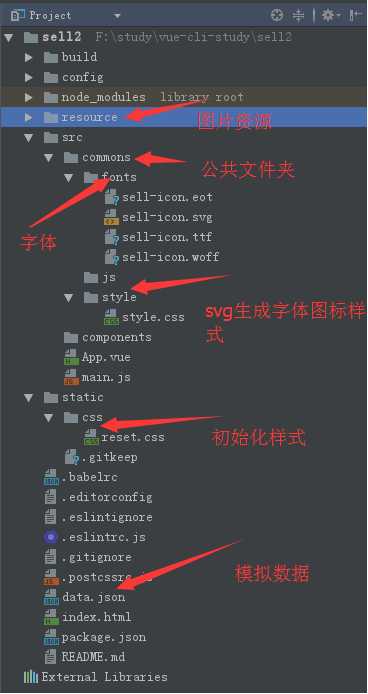
8、将需要的资源放进项目

9、我们需要用到路由功能 所以需要安装vue-router
安装方法:vnpm install vuve-router --save
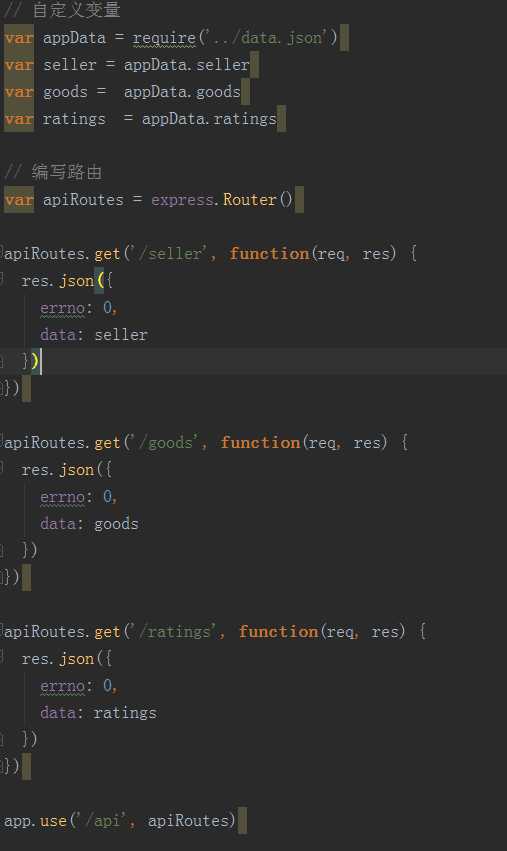
10、在build/devs-erver.js下编写自定义变量和路由功能

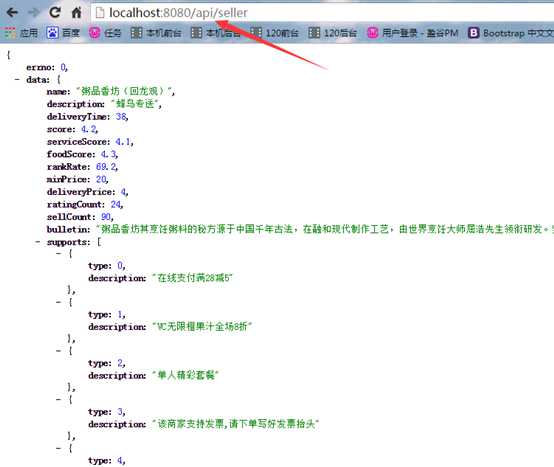
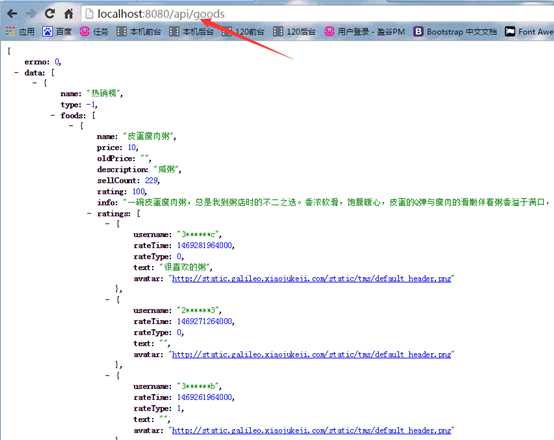
这样在运行项目下就可以得到自己想要的json数据,如下:


这样路由就配置成功,并且得到了自己想要的数据
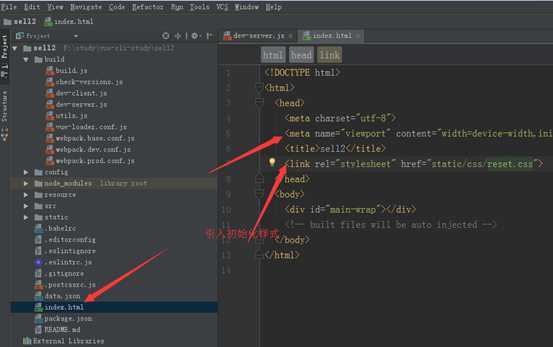
11、在写代码之前现在html文件下引入初始化样式(保持样式的统一和美观)

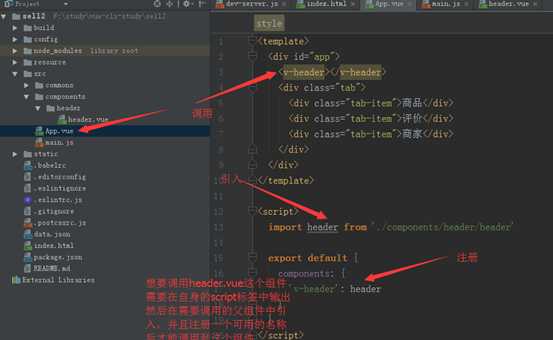
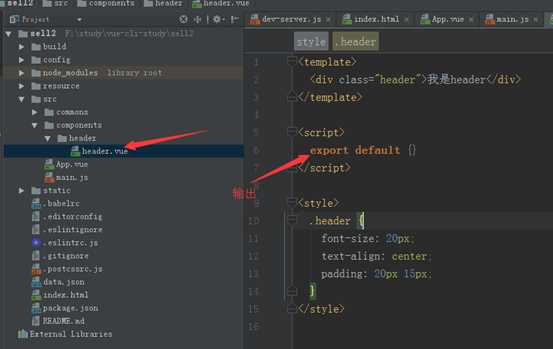
12、调用组件的方式


标签:镜像 ges 个人 下载 module 文件 vue-cli r.js 比较
原文地址:http://www.cnblogs.com/jn1223/p/6656956.html