标签:全局 java round 上进 logs code 基础 back str
ES6新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。换句话说,let声明了块级作用域。

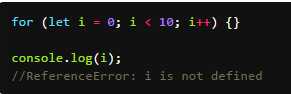
 输出
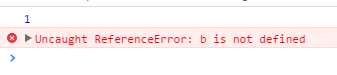
输出
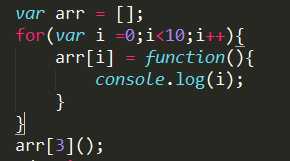
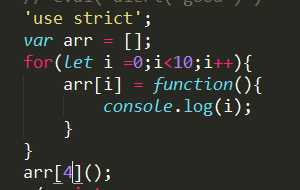
看下面代码:
 输出:
输出:
变量i是var声明的,在全局范围内都有效,所以全局只有一个变量i。每一次循环,变量i的值都会发生改变,而循环内被赋给数组a的function在运行时,会通过闭包读到这同一个变量i,导致最后输出的是最后一轮的i的值,也就是10.
可以使用let来重新修改代码:
 输出:4
输出:4
如果使用let,声明的变量仅在块级作用域内有效,最后输出的是4.变量i是let声明的,当前的i只在本轮循环有效,所以每一次循环的i其实都是一个新的变量,所以最后输出的是4。你可能会问,如果每一轮循环的变量i都是重新声明的,那它怎么知道上一轮循环的值,从而计算出本轮循环的值?这是因为 JavaScript 引擎内部会记住上一轮循环的值,初始化本轮的变量i时,就在上一轮循环的基础上进行计算。
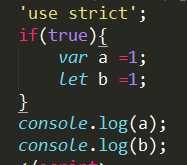
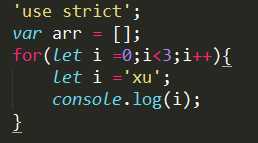
另外,for循环还有一个特别之处,就是循环语句部分是一个父作用域,而循环体内部是一个单独的子作用域。
 输出:
输出:
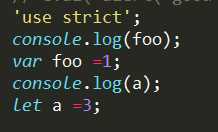
var命令会发生”变量提升“现象,即变量可以在声明之前使用,值为undefined。这种现象多多少少是有些奇怪的,按照一般的逻辑,变量应该在声明语句之后才可以使用。
为了纠正这种现象,let命令改变了语法行为,它所声明的变量一定要在声明后使用,否则报错。
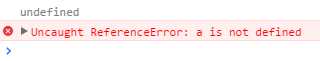
 输出:
输出:
const声明一个只读的常量。一旦声明,常量的值就不能改变。
 输出:
输出:
const声明的变量不得改变值,这意味着,const一旦声明变量,就必须立即初始化,不能留到以后赋值。

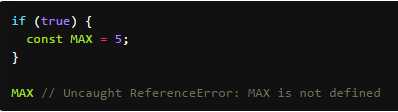
const的作用域与let命令相同:只在声明所在的块级作用域内有效。

标签:全局 java round 上进 logs code 基础 back str
原文地址:http://www.cnblogs.com/xuzhudong/p/6657775.html