标签:保存 http 元素 isp pre 第一个 系统 概述 通过

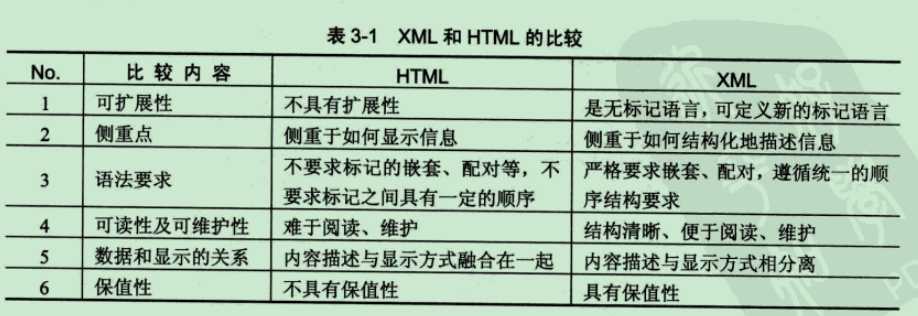
HTML和XML都是由SGML发展而来的,但是两者又有很多的不同之处。其中最大的不同便是:
HTML中的元素都是固定的,且以显示为主




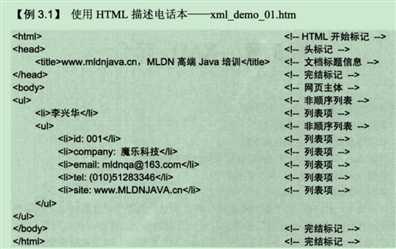
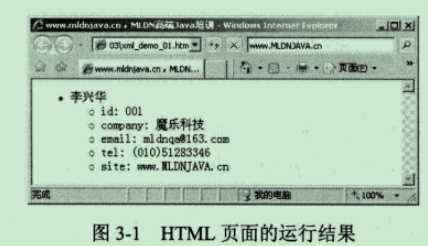
上述例子中HTML页面中的<html> <head> <title> <body> <ul> <li> 等标签都是HTML标准中已经定义好的,HTML文件中程序员只能使用这些标签,不能使用其他标签
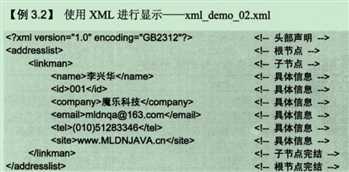
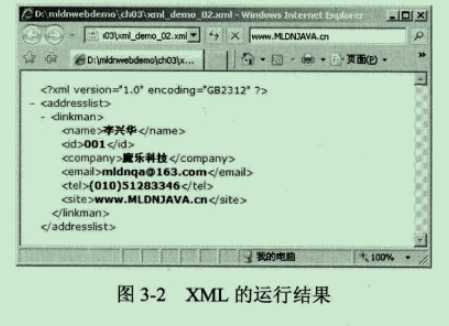
上述例子中XML文件的<addresslist> <linkman> <name> <id> <company> <email> <tel> <site> 都是程序员自己定义的,程序员还可以在该XML文件中添加更多的自定义标签
XML文件中除了含有自定义标签之外,还必须含有一个文件头来表示这个文件是XML文件,这个文件头是必不可少的,如下:
<?xml version="1.0" encoding="utf-8" standalone=“”?> <自定义标签1> ....其他自定义标签... </自定义标签1>
这个文件头规定了该XML页面的一些属性:如version规定了当前xml版本,encoding规定了该xml页面使用的编码方式,standalone表示该xml文件是否是独立显示的(XML文件可以结合CSS或者XSL来控制xml文件的显示样式)
<?xml version="1.0" encoding="utf-8" standalone=“”?>
这个文件头规定了该XML页面的一些属性:如version规定了当前xml版本,encoding规定了该xml页面使用的编码方式,standalone表示该xml文件是否是独立显示的(XML文件可以结合CSS或者XSL来控制xml文件的显示样式)

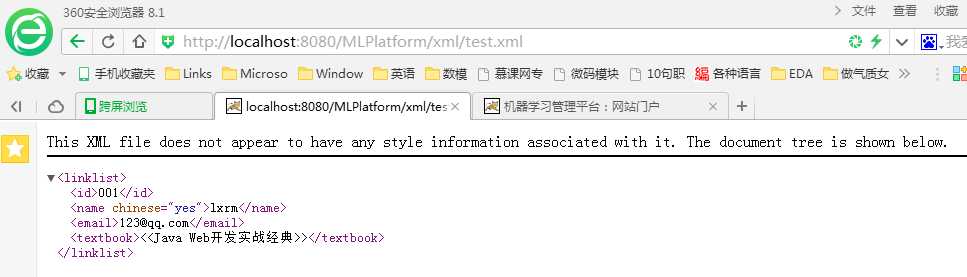
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <?xml-stylesheet type="text/css" href="../css/test.css"?> <linklist> <id>001</id> <name chinese="yes">lxrm</name> <email>123@qq.com</email> <textbook><<Java Web开发实战经典>></textbook> </linklist>

概述:如果xml文件前导区定义的standalone=“yes”,那么该XML文件运行后显示结果就如本文第二部分展示的那样,只是将数据区的内容以树的形式展示出来。
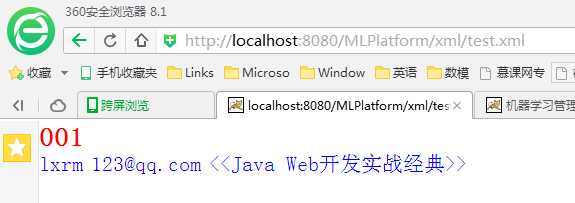
如果将xml绑定了其他CSS文件或者XSL文件,则该XML文件中的内容就可以按照CSS或XSL中定义的格式来显示。
实例:

<?xml version="1.0" encoding="UTF-8" standalone="no"?> <?xml-stylesheet type="text/css" href="../css/test.css"?> <linklist> <id>001</id> <name chinese="yes">lxrm</name> <email>123@qq.com</email> </linklist>

@CHARSET "UTF-8"; id{ display:block; color:red; font-weight:bold; font-size:20pt; } name,email{ dispaly:block; color:blue; font-weight:normal; font-size:16pt; }

标签:保存 http 元素 isp pre 第一个 系统 概述 通过
原文地址:http://www.cnblogs.com/lxrm/p/6658572.html