标签:select 标签 java -- log text 按钮 jbutton test
-----------------siwuxie095
工程名:TestUI
包名:com.siwuxie095.ui
类名:TestTextFieldAndTextArea.java
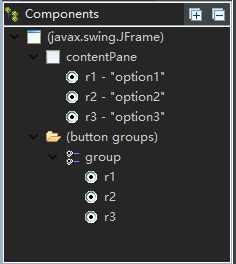
工程结构目录如下:

单选控件 JRadioButton:
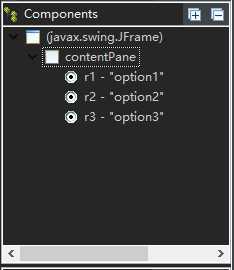
在 Design 中,选择根面板 contentPane,将其布局改为 GroupLayout,
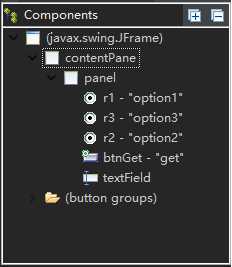
在 contentPane 上添加 3 个 JRadioButton,将其文本(text)分别改为:
option1、option2、option3,再分别 Rename 为:r1、r2、r3

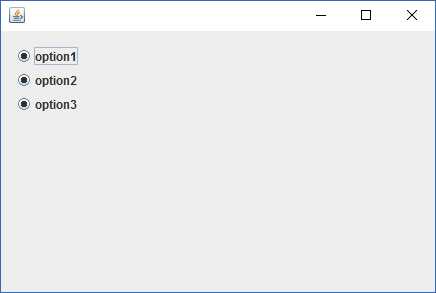
此时,每一个单选按钮都可以被选定,如下:

让这三个单选按钮联合起来,使之只有一个能被选定,
需要使用一个组:ButtonGroup
「ButtonGroup 本身不是控件(组件),不能放到容器中,且不可视」
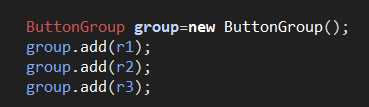
切换到 Source,在三个 JRadioButton 的定义的下方,
创建一个 ButtonGroup,将三个按钮添加到这个组中

r1、r2、r3 的实体还是在 contentPane 中,
group 中存放的只是对它们的引用:

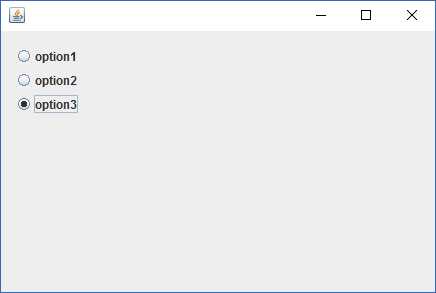
此时,只有一个单选按钮可被选定,如下:

在窗体刚运行时,三个按钮都没有被选中,如果需要某个按钮
默认是被选中的状态,可以将该按钮的 selected 属性改为 true
继续向 contentPane 添加一个 JButton 和一个 JTextField,
并将 JButton 的文本(text)改为 get,Rename 成 btnGet
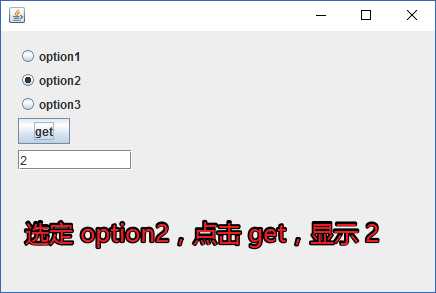
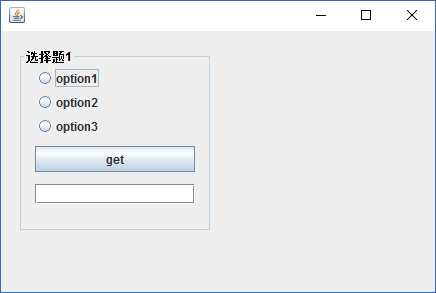
实现:选定某单选按钮,点击 get,在 JTextField 文本框中
显示对应信息

效果如下:

还可以在 contentPane 中添加一个 JPanel,放在中间,
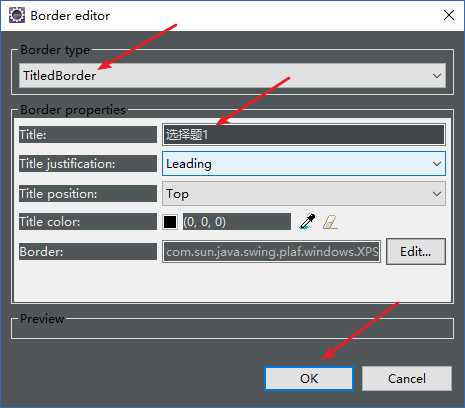
将其布局 Layout 改为 GroupLayout,指定其 border
为 TitledBorder,将 Title 设置为 选择题1,其他默认

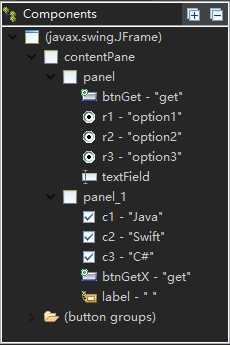
将所有的 JRadioButton、JButton、JTextField 全部移动到
这个 JPanel 中

效果如下:

复选控件 JCheckBox:
创建一个新的 JPanel 放在 contentPane 中,同样将
其布局 Layout 改为 GroupLayout,指定其 border
为 TitledBorder,将 Title 设置为 选择题2,其他默认
在这个 JPanel 中添加 3 个 JCheckBox,将其文本(text)分别
改为:Java、Swift、C#,再分别 Rename 为:c1、c2、c3
继续向这个 JPanel 中添加一个 JButton 和一个 JLabel,
将 JButton 的文本改为 get,Rename 成 btnGetX

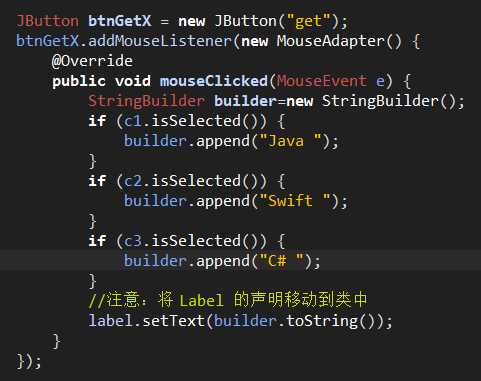
实现:勾选复选框,点击 get,在 JLabel 标签中
显示对应信息

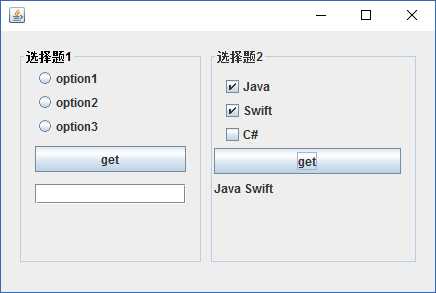
效果如下:

【made by siwuxie095】
单选与复选控件JRadioButton与JCheckBox的使用
标签:select 标签 java -- log text 按钮 jbutton test
原文地址:http://www.cnblogs.com/siwuxie095/p/6660322.html