标签:model ext source content lis style 修改 切换 selection
--------------siwuxie095
工程名:TestUI
包名:com.siwuxie095.ui
类名:TestList.java
工程结构目录如下:

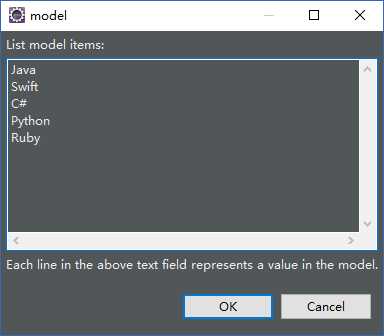
切换到 Design,在根面板 contentPane 的上方添加一个 JList,
为其 model 属性添加值,指定 JList 的选项

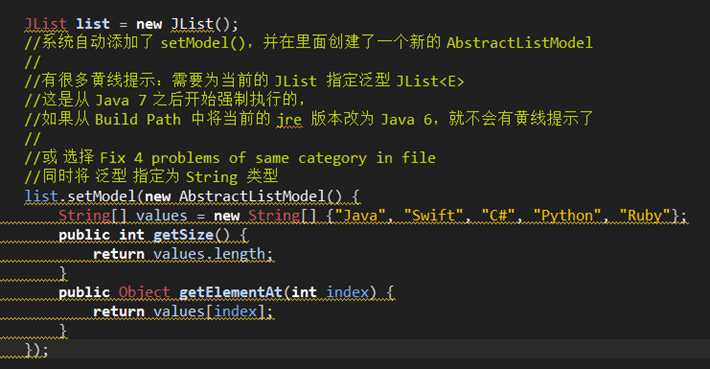
切换回 Source,可以看到很多的黄线提示,按照注释中的方法即可消除

继续向 contentPane 的中间添加一个 JLabel,下方添加一个 JButton,
将二者的文本(text)分别 留空 和 改为 get,再将二者分别 Rename 为
label 和 btnGet
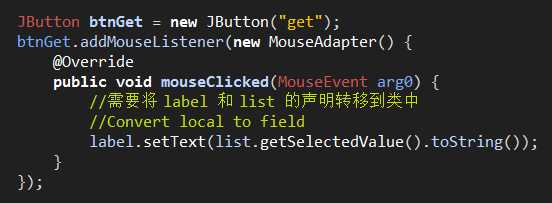
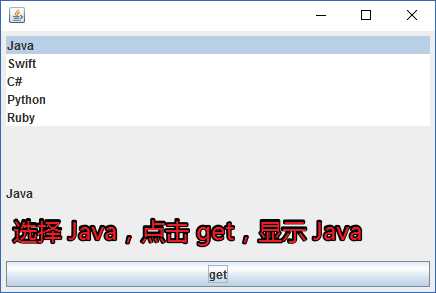
为 JButton 添加鼠标点击事件,当选择 JList 的某一选项后,点击 get,
该选项将被显示在 JLabel 中

效果如下:

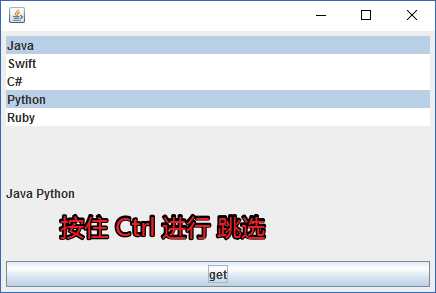
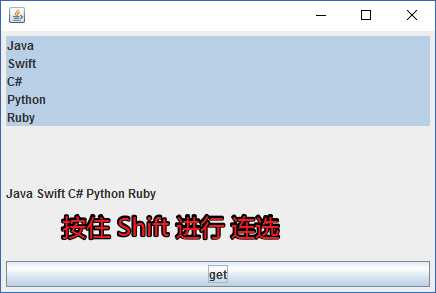
JList 创建后,默认可以选择多项,按住 Ctrl 可以多选(跳选),
按住 Shift 可以连选
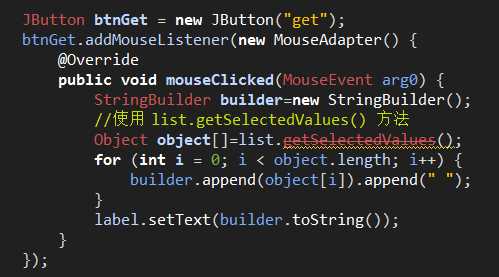
如果选择了多项,再点击 get,只会显示所有被选项的第一个,
可以使用 list.getSelectedValues() 以显示所有被选项

效果如下:


如果需要将 JList 设置为不可多选,可以修改 selectionMode 属性,
默认为 MULTIPLE_INTERVAL_SELECTION
如果改为 SINGLE_INTERVAL_SELECTION,Shift 还有效果,Ctrl 虽然
还能多选,但不能跳选了
如果改为 SINGLE_SELECTION,则只能单选,Ctrl 和 Shift 都不会有效果
如果需要 JList 在创建时自动选择某一个选项(即 默认值),
可以在 selectedIndex 属性中设定,其中 -1 即不选择任何项
【made by siwuxie095】
标签:model ext source content lis style 修改 切换 selection
原文地址:http://www.cnblogs.com/siwuxie095/p/6661515.html