标签:blog 重叠 white 时间 切换 string 9.png 布局管理 row
----------------siwuxie095
根面板 contentPane 的默认布局为 BorderLayout,将其
切换为 Absolute Layout
Absolute Layout 即 绝对布局,即 它没有任何的限制,可以
在界面中任意摆放控件的位置
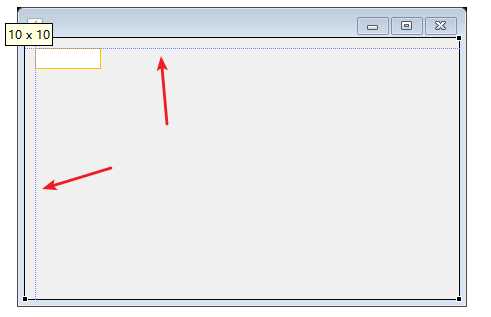
在将控件拖动到面板上时,会出现参考线,参考线仅仅是
为了在界面中摆放元素时给出参考,而不具有任何实质性
的吸附功能
「如果不使用参考线,可以自由的将控件移动到任何位置」

当在面板中摆放好某控件,该控件的坐标和大小都是固定的,
不会随窗体的缩放而产生任何变化
在绝对布局的情况下,可以在代码中任意修改元素的坐标和大小
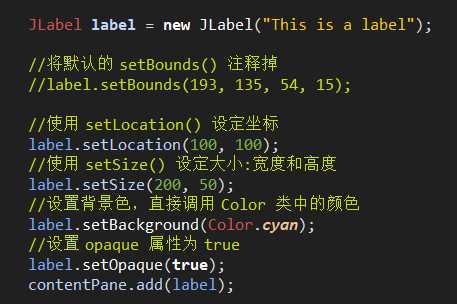
向 contentPane 中添加一个 JLabel,将其文本(text)改为:
This is a label,Rename 为:label
在 Source 中修改代码:

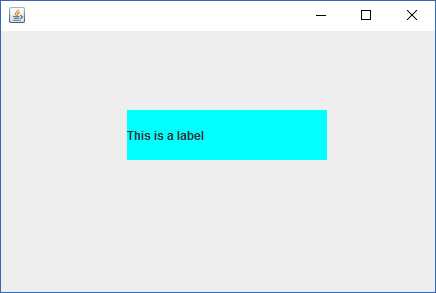
效果如下:

向 contentPane 中添加一个 JButton,将其文本(text)改为:
Run,Rename 为:btnRun
在绝对布局中,虽然不会有布局管理器帮助摆放,但是可以提供
最佳的灵活性
如:可以编写一个线程来为当前的控件提供动画(放大缩小、位置移动)
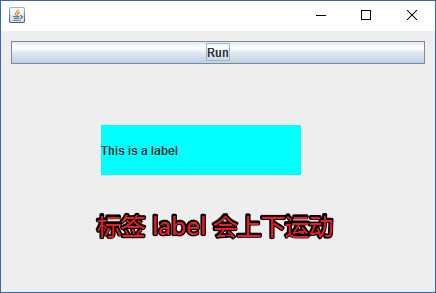
为 JButton 添加鼠标点击事件,当点击 Run 时,JLabel 上下浮动
|
JButton btnRun = new JButton("Run"); btnRun.addMouseListener(new MouseAdapter() { @Override public void mouseClicked(MouseEvent arg0) {
//创建一个 SwingWoker 线程,指定泛型为 String 和 Integer //要覆盖 doInBackground() 和 process() 方法 //创建完成后,需要调用 execute() 方法,将它运行 new SwingWorker<String, Integer>() {
//获取 Y 的原坐标,需要将 label 的声明转移到类中 int originalY=label.getY();
@Override protected String doInBackground() throws Exception { while (true) { //每隔 50 毫秒执行一次 Thread.sleep(50); //System.currentTimeMillis() 即 1970年到当前时间的毫秒值 //先从整型转换成浮点型,又从浮点型转换成整型 // 100 表示运动的快慢(越小速度越快,反比), // 20 表示运动的幅度(越小幅度越小,正比) //将值 publish() 到 process() 中 publish((int)(Math.sin(System.currentTimeMillis()/100)*20)); } }
@Override protected void process(List<Integer> chunks) { //从 chunks 中把值取出来 for (int dynamicY : chunks) { //X 坐标不变,Y 坐标变化,为标签做了一个正弦的动画 label.setLocation(label.getX(), originalY+dynamicY); } }
}.execute(); } }); |
效果如下:

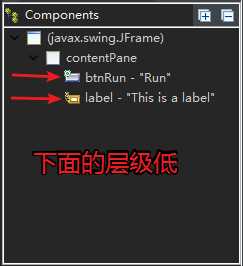
在绝对布局中,当控件出现重叠时,层级高的控件会挡住
层级低的控件,并接收鼠标事件

【made by siwuxie095】
标签:blog 重叠 white 时间 切换 string 9.png 布局管理 row
原文地址:http://www.cnblogs.com/siwuxie095/p/6662921.html