标签:containe ppi 实时计算 购物车 ssid blog ice -- current
new Vue({
el:".container",
data:{
addressList:[],
limitNum:3,
currentIndex:0, //用于选择地址,调用:class="{‘check‘:index==currentIndex}" @click="currentIndex=index"
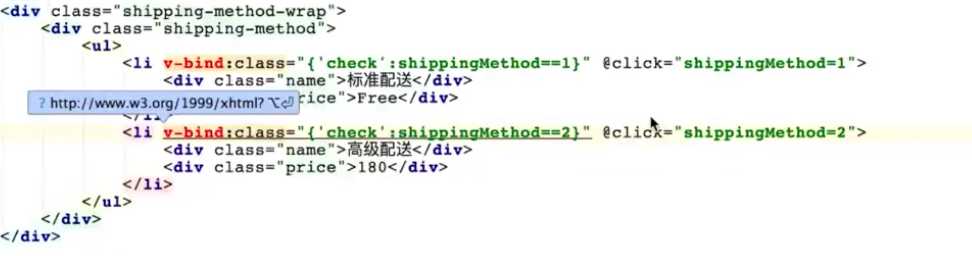
shippingMethod:1,//使用见文档底部图片
},
mounted:function(){
this.$nextTick(function(){
getAddressList()
})
},
computed:{//computed一般用于实时计算
filterAddress:function(){ for循环中的过滤器,初始化时只显示三个地址。调用 v-for = "(item ,index) in filterAddress"
return this.addressList.slice(0,this.limitNum); 截取前3个
}
},
methods:{
getAddressList:function(){
this.$http.get("data/address.json").then(response=>{
var res =response.data;
if(res.status == "0"){
this.addressList = res.result
}
})
},
loadMord:function(){ //显示全部地址
this.limitNum = this.addressList.length
},
setDefault:function(addressId){
this.addressList.forEach((address,index)=>{
if(address.addressId==addressId){
address.isDefault = true;
}else{
address.isDefault = false;
}
})
}
}
})

vue界面初始化查询列表的方法之购物车案例-------支付界面
标签:containe ppi 实时计算 购物车 ssid blog ice -- current
原文地址:http://www.cnblogs.com/cxdxm/p/6662981.html