标签:属性 元素 panel border textarea 之间 区间 textfield mic
------------------siwuxie095
根面板 contentPane 的默认布局就是 Border Layout
Border Layout 即 边界布局
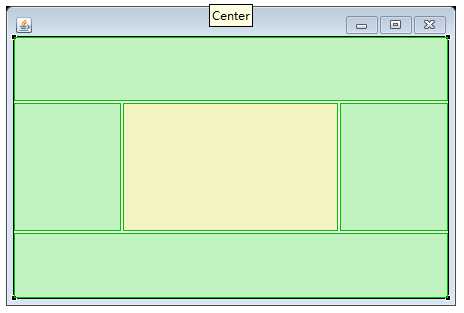
边界布局 共有 5 个区域:
North、West、Center、East、South
「注意:分界线处(即 边界)是 <Unknown position>」

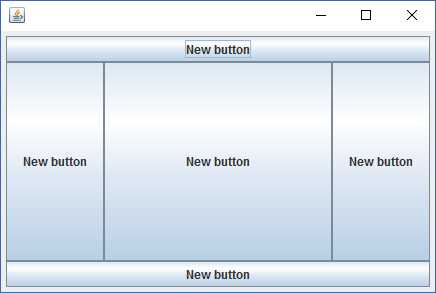
如:向 contentPane 中添加 5 个 JButton

这 5 个区域不仅仅可以用来放置元素,还可以用来放置
其他的容器,再往里面放置元素
如:
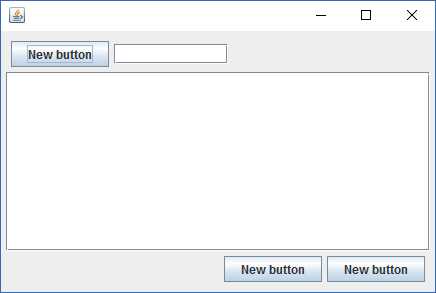
在 North 放置一个 JPanel,并将其布局改为 Flow Layout,
在其内部添加一个 JButton 和一个 JTextField,对齐方式改
为:LEFT
在 Center 放置一个 JScrollPane,在其内部的 Viewport 添加
一个 JTextArea
在 South 放置一个 JPanel,并将其布局改为 Flow Layout,
在其内部添加两个 JButton,对齐方式改为:RIGHT
效果如下:

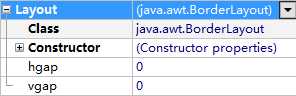
Border Layout 的属性:
元素之间的横向区间(hgap)与纵向区间(vgap)

【made by siwuxie095】
标签:属性 元素 panel border textarea 之间 区间 textfield mic
原文地址:http://www.cnblogs.com/siwuxie095/p/6663532.html