标签:style blog http color 使用 io strong for ar
高逼格UILabel的闪烁动画效果

最终效果图如下:



源码:
YXLabel.h 与 YXLabel.m
// // YXLabel.h // // Created by YouXianMing on 14-8-23. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface YXLabel : UIView @property (nonatomic, strong) NSString *text; // 文本的文字 @property (nonatomic, strong) UIFont *font; // 文本的字体 @property (nonatomic, assign) CGFloat startScale; // 最初处于alpha = 0状态时的scale值 @property (nonatomic, assign) CGFloat endScale; // 最后处于alpha = 0状态时的scale值 @property (nonatomic, strong) UIColor *backedLabelColor; // 不会消失的那个label的颜色 @property (nonatomic, strong) UIColor *colorLabelColor; // 最终会消失的那个label的颜色 - (void)startAnimation; @end
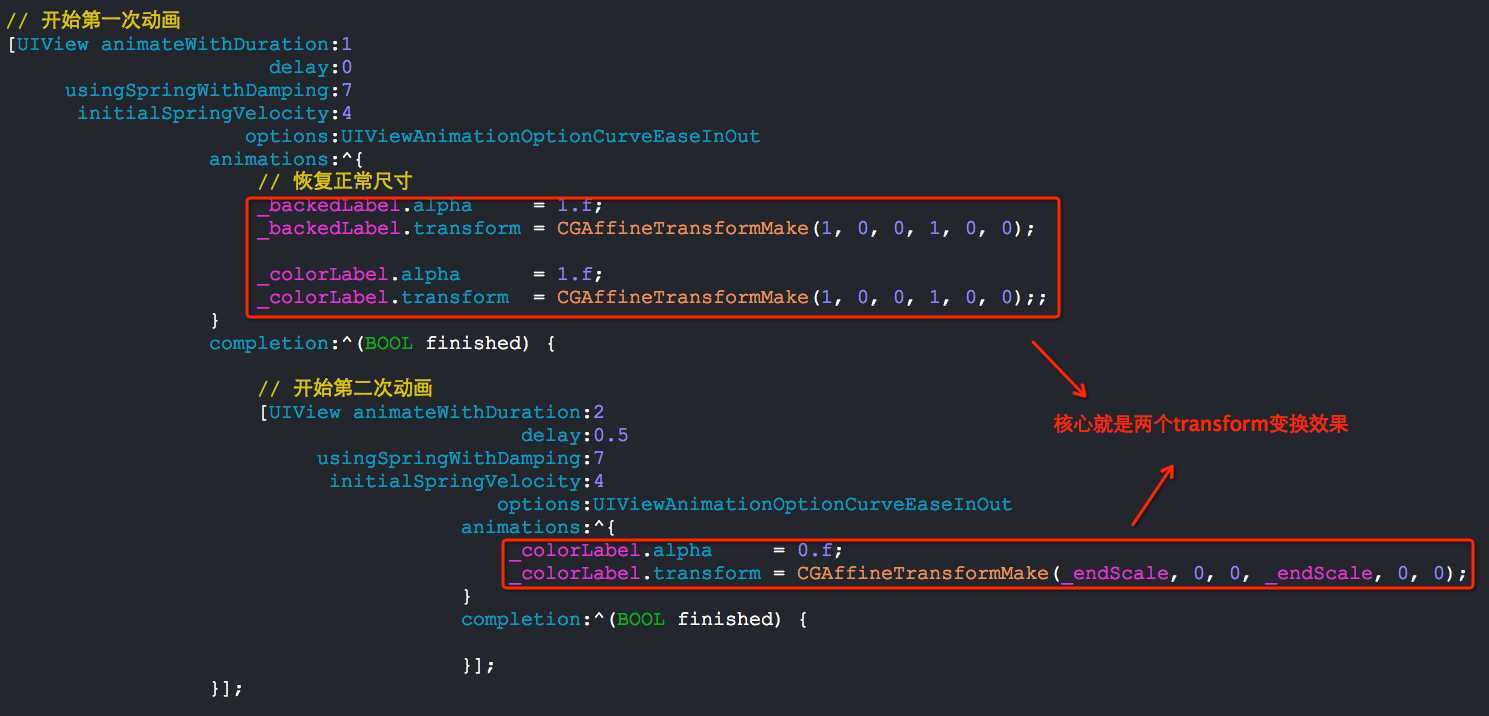
// // YXLabel.m // // Created by YouXianMing on 14-8-23. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "YXLabel.h" @interface YXLabel () @property (nonatomic, strong) UILabel *backedLabel; @property (nonatomic, strong) UILabel *colorLabel; @end @implementation YXLabel - (id)initWithFrame:(CGRect)frame { self = [super initWithFrame:frame]; if (self) { _backedLabel = [[UILabel alloc] initWithFrame:self.bounds]; _colorLabel = [[UILabel alloc] initWithFrame:self.bounds]; // 初始时的alpha值为0 _backedLabel.alpha = 0; _colorLabel.alpha = 0; // 文本居中 _backedLabel.textAlignment = NSTextAlignmentCenter; _colorLabel.textAlignment = NSTextAlignmentCenter; [self addSubview:_backedLabel]; [self addSubview:_colorLabel]; } return self; } - (void)startAnimation { // 判断endScale的值 if (_endScale == 0) { _endScale = 2.f; } // 开始第一次动画 [UIView animateWithDuration:1 delay:0 usingSpringWithDamping:7 initialSpringVelocity:4 options:UIViewAnimationOptionCurveEaseInOut animations:^{ // 恢复正常尺寸 _backedLabel.alpha = 1.f; _backedLabel.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0); _colorLabel.alpha = 1.f; _colorLabel.transform = CGAffineTransformMake(1, 0, 0, 1, 0, 0);; } completion:^(BOOL finished) { // 开始第二次动画 [UIView animateWithDuration:2 delay:0.5 usingSpringWithDamping:7 initialSpringVelocity:4 options:UIViewAnimationOptionCurveEaseInOut animations:^{ _colorLabel.alpha = 0.f; _colorLabel.transform = CGAffineTransformMake(_endScale, 0, 0, _endScale, 0, 0); } completion:^(BOOL finished) { }]; }]; } #pragma mark - 重写setter方法 @synthesize text = _text; - (void)setText:(NSString *)text { _text = text; _backedLabel.text = text; _colorLabel.text = text; } - (NSString *)text { return _text; } @synthesize startScale = _startScale; - (void)setStartScale:(CGFloat)startScale { _startScale = startScale; _backedLabel.transform = CGAffineTransformMake(startScale, 0, 0, startScale, 0, 0); _colorLabel.transform = CGAffineTransformMake(startScale, 0, 0, startScale, 0, 0); } - (CGFloat)startScale { return _startScale; } @synthesize font = _font; - (void)setFont:(UIFont *)font { _font = font; _backedLabel.font = font; _colorLabel.font = font; } - (UIFont *)font { return _font; } @synthesize backedLabelColor = _backedLabelColor; - (void)setBackedLabelColor:(UIColor *)backedLabelColor { _backedLabelColor = backedLabelColor; _backedLabel.textColor = backedLabelColor; } @synthesize colorLabelColor = _colorLabelColor; - (void)setColorLabelColor:(UIColor *)colorLabelColor { _colorLabelColor = colorLabelColor; _colorLabel.textColor = colorLabelColor; } @end
使用的源码:
// // RootViewController.m // Demo // // Created by YouXianMing on 14-8-22. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "RootViewController.h" #import "YXLabel.h" #import "FontPool.h" @interface RootViewController () @end @implementation RootViewController - (void)viewDidLoad { [super viewDidLoad]; self.view.backgroundColor = [UIColor blackColor]; // 注册字体 REGISTER_FONT(bundleFont(@"新蒂小丸子小学版.ttf"), @"新蒂小丸子小学版"); YXLabel *label = [[YXLabel alloc] initWithFrame:CGRectMake(0, 0, 320, 100)]; label.text = @"高逼格"; label.startScale = 0.3f; label.endScale = 2.f; label.backedLabelColor = [UIColor whiteColor]; label.colorLabelColor = [UIColor cyanColor]; label.font = [UIFont fontWithName:CUSTOM_FONT(@"新蒂小丸子小学版", 0) size:30.f]; label.center = self.view.center; [self.view addSubview:label]; [[GCDQueue mainQueue] execute:^{ [label startAnimation]; } afterDelay:NSEC_PER_SEC * 7]; } @end

其实,笔者并没有把所有的接口都写好,一大早6点钟起床写代码.......,剩下的就交给你了:)
标签:style blog http color 使用 io strong for ar
原文地址:http://www.cnblogs.com/YouXianMing/p/3930622.html