标签:char form script idt submit arch body 分享 获取
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<meta charset="UTF-8"><title>Document</title><style type="text/css"> *{ margin:0;padding:0;list-style: none;text-decoration: none; } body{ background: #ccc; } #container{ background-image: url(backgroundImage.jpg);width: 1613px;height: 700px;margin:0 auto; } #logo{ float: left;margin:-5px 5px 0 0; } form{ background: white;float: left; } #search-input{ outline:none;width:500px;height: 50px;line-height: 50px;float: left;border:0; } #search-button{ background-image: url(search.jpg);background-repeat: no-repeat;width:40px;height: 30px;float: left;border:0;margin:8px; } #wrapper{ position: absolute;top:200px; left: 300px; }</style><div id="container"> <div id="wrapper"> <div id="logo"> <img src="必应.png" alt="tupian" id="logo"> </div> <form action="https://cn.bing.com/search" target="_self" method="get"> <input type="text" id="search-input" name="q" placeholder="请输入要搜索的内容:" autofocus=""> <input type="submit" id="search-button" value=""> </form> </div></div> |
这样便可以得到如下界面:

当然这里最重要的是form表单了,其中action的值是什么呢?
在input中怎么设置name呢? 我们可以在必应搜索中随便搜索一些东西,比如搜索,可以看到:

于是,我们在action中输入https://cn.bing.com/search
将第一个input的name设置为“q”即可。
值得注意的是:在提交按钮中的type要设置为submit即可自动实现搜索而不需要使用javascript代码。
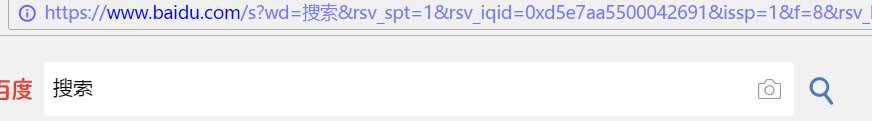
同样的,如果我们需要使用百度,即需要在百度中搜索任意内容:

于是,我们需要将action的值设置为https://www.baidu.com/s 将第一个input的name值设置为wd即可。
注: 我们也可以使用js原生的方法 focus()使其获得焦点。
如: document.querySelector("input").focus() 那么第一个input元素就自动获取焦点了。
标签:char form script idt submit arch body 分享 获取
原文地址:http://www.cnblogs.com/zhangkeyu/p/6663893.html