标签:click iso ati 事件 src span erer 时间 ddt
最近在跟着学长做一个管理系统,在学习java的同时,接触到了jgrid,不得不说jqgrid十分的强大表格控件。分页,排序,搜索,编辑,删除。。。功能很丰富
首先在js中定义表格模板:
$("#table_list_2").jqGrid({
url:url,
// data:mydata,
datatype: "json",
height:380,
autowidth:true,
shrinkToFit:true,
multiSort: true,
rownumbers: true, //是否显示行号
multiselect: true, //是否有多选功能
rowNum:10,
rowList:[10,20,30],
emptyrecords : "没有记录",
//下面的colName和colModel是对应的,,colNames的值对应表格中的表头,而colModel的值对应于下面几行的值,所以列数要相等
//注意colModel中name对应的是json数据的键,所以要根据后台传来的数据来设置
colNames:["国家","学校","起始时间","终止时间","详情","操作"],
colModel:[{name:"country",index:"country",editable:true,width:60,search:true,
editrules: {
required: true
},
//searchoptions是设置表格中用来搜索的条件的,eq表示相等,ne为不等
searchoptions: {
sopt: [‘eq‘, ‘ne‘]
}
},
{name:"organization",index:"organization",editable:true,width:90,
editrules: {
required: true
},
searchoptions: {
sopt: [‘eq‘, ‘ne‘]
}},
{name:"start_date",index:"start_date",editable:true,width:100,sorttype:"date",formatter:"date",
editrules: {
required: true
},
//这里调用了laydate的插件,对比其他的日期插件,个人认为是比较好看的
editoptions: {
dataInit: function (element) {
$(element).attr("readonly", "readonly");
$(element).on("click", function () {
laydate({istime: false, format: ‘YYYY-MM-DD‘, choose: function(dates){ //选择好日期的回调
$(element).trigger("change");
}})
})
}
},
searchoptions: {
sopt: [‘eq‘, ‘ne‘, ‘lt‘, ‘le‘, ‘gt‘],
dataInit: function (element) {
$(element).attr("readonly", "readonly");
$(element).on("click", function () {
laydate({istime: false, format: ‘YYYY-MM-DD‘, choose: function(dates){ //选择好日期的回调
$(element).trigger("change");
}})
})
}
}},
{name:"end_date",index:"end_date",editable:true,width:100,sorttype:"date",formatter:"date",
editrules: {
required: true
},
editoptions: {
dataInit: function (element) {
$(element).attr("readonly", "readonly");
$(element).on("click", function () {
laydate({istime: false, format: ‘YYYY-MM-DD‘, choose: function(dates){ //选择好日期的回调
$(element).trigger("change");
}})
})
}
},
searchoptions: {
sopt: [‘eq‘, ‘ne‘, ‘lt‘, ‘le‘, ‘gt‘],
dataInit: function (element) {
$(element).attr("readonly", "readonly");
$(element).on("click", function () {
laydate({istime: false, format: ‘YYYY-MM-DD‘, choose: function(dates){ //选择好日期的回调
$(element).trigger("change");
}})
})
}
}},
{name:"details",index:"details",editable:true,width:80},
{
sortable: false,
formatter : ‘actions‘, // 在每一行显示编辑按钮与删除按钮
formatoptions : { // 按钮设定
url: updateUrl, //in-line 更新对应的接口
delOptions: {
url: deleteUrl, //删除对应接口
afterSubmit: function (response, postdata) {
var result = response.responseJSON.success;
return [result, ‘删除失败!‘, postdata.id];
}
}
}
}],
pager:"#pager_list_2",
//排序为降序
sortorder: "desc",
viewrecords:true,
//设置jqGrid将要向Server传递的参数名称,用来分页
prmNames: {
rows: ‘limit‘,
page: ‘page‘
},
jsonReader: {
root: ‘result‘,
total: ‘pages‘,
page: ‘page‘,
records: ‘recores‘,
repeatitems: false
},
caption:"出国经历",
add:true,edit:true,addtext:"Add",edittext:"Edit",hidegrid:false
)};
2. jqgird编辑
这里有两种编辑形式,1.行内编辑。
行内编辑的样式是这样的比较方便吧
行内编辑的代码是需要在colModel中加入的:
{ sortable: false, formatter : ‘actions‘, // 在每一行显示编辑按钮与删除按钮 formatoptions : { // 按钮设定 url: updateUrl, //in-line 更新对应的接口 delOptions: { url: deleteUrl, //删除对应接口 afterSubmit: function (response, postdata) { var result = response.responseJSON.success; return [result, ‘删除失败!‘, postdata.id]; } } } }
这里的updateUrl和deleteUrl我是在前面便先定义了的,值为后台操纵数据库的接口,我在java里是controller的方法。
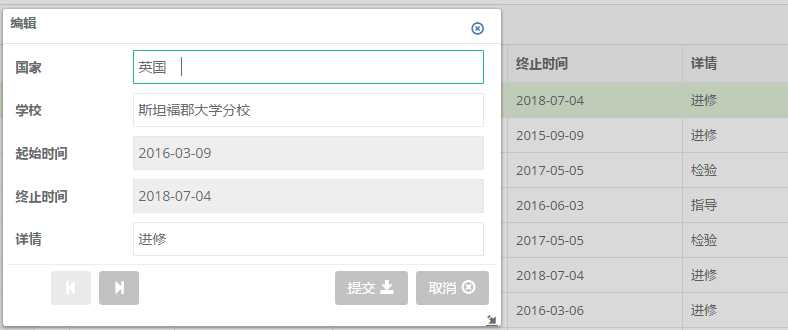
2.弹窗编辑。

弹窗编辑的样式
这里的代码是类似的:
{//编辑按钮选项
key: true,
url: updateUrl,
mtype: ‘POST‘,
editCaption: "编辑",
restoreAfterError: true,
afterSubmit : function(response, postdata) {
var result = response.responseJSON.success;
return [result,‘更新失败!‘,postdata.id];
},
closeAfterEdit: true,
extraparam: {
}
}

这些都是jqgrid自带的,这里的编辑按钮是弹窗编辑的。。
3.分页
//设置jqGrid将要向Server传递的参数名称 prmNames: { rows: ‘limit‘, page: ‘page‘ },
后台将会接收传来的限制参数,来显示当前页应该显示的数据,,后台根据传来的当前页数来判断 下一页的记录

查看NetWork的Headers信息,发现传到后台的limit是每页最多显示记录条数,page为当前页。
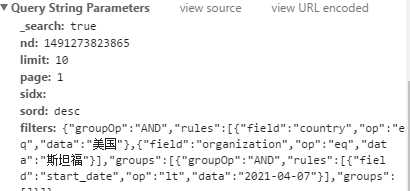
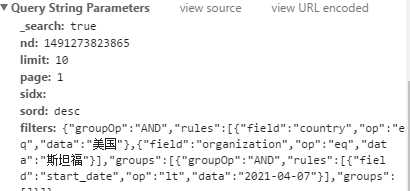
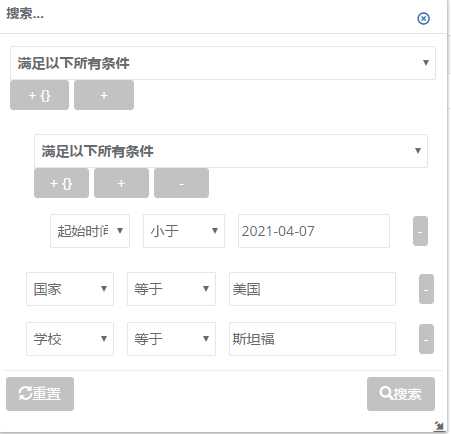
4.排序和搜索
//搜素按钮对应搜索框设置 multipleSearch:true, //是否开启多条件搜索功能 caption: "搜索...", //搜索模态框标头 multipleGroup: true, //复杂条件与或搜索 Find: "搜索", //搜索按钮显示名称 Reset: "重置", //重置按钮名称 // top: 100, showQuery: false, //是否在搜索模态框中显示生成的搜索条件语句 searchOnEnter: true, //按下回车建是否开始搜索 groupOps: [ { op: "AND", text: "满足以下所有条件" }, { op: "OR", text: "满足以下任意条件" } ], //逻辑条件名称设置 // jqModal: true, // modal: true, drag: true, //搜索模态框是否能够被拖拽动 }
根据Headers显示:

sidx表示排序的列,也就是根据哪一列排序,
sord表示排序的规则,filters代表过滤元素,即

按照这些要求进行搜索
后台将接收过滤条件进行操作
$(window).bind("resize",function(){
var width=$(".jqGrid_wrapper").width();
$("#table_list_2").setGridWidth(width)
});
绑定事件,
标签:click iso ati 事件 src span erer 时间 ddt
原文地址:http://www.cnblogs.com/cjxblogs/p/6664491.html