标签:des style blog http color os 使用 io 文件
在 cocos2d-x 中有三个类可以在层或精灵中添加文字:
LabelTTF 直接支持使用 TTF 字库,可以支持全部的中文,但是效率稍低。LabelBMFont 适合显示特定的文字,通过预先将文字生成图片,提高了效率,但是不能支持全部中文。如果使用的文字不多,组合多,但是文字的编码是连续的,比如数字,或者英文字符,那么 LabelAtlas 更加适合你。
先说 LabelTTF , TTF(TrueType Font) 是一种字库规范,是 Apple 公司和 Microsoft 公司共同推出的字体文件格式,随着windows的流行,已经变成最常用的一种字体文件表示方式。
在 Windows Phone 中使用的时候,我们需要把字库文件保存在 Resources\fonts 文件夹下面,保证 Cocos2d-x 能够找到字体。下面我们考虑在程序中使用字体 Consolas 显示一个字符串。
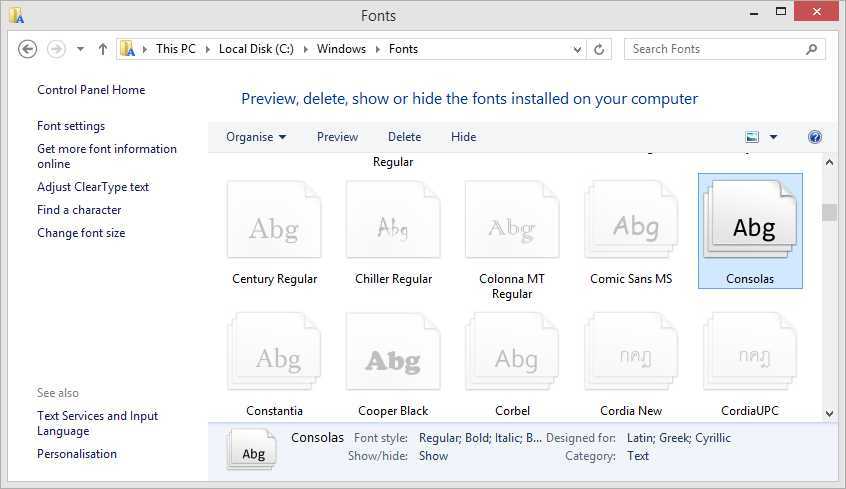
在系统文件夹 C:\Windows\Fonts 中找到 Consolas 字体,选中之后,进行复制。

复制到我们 Resources\fonts 文件夹中。
在 Andiord 和 iOS 中,代码中通过字体的名称,而不是字体文件的名称来使用字体。但是,在 Windows Phone 中,却不使用真实的字体名称,而是使用字体文件的名称来使用字体。
我们在前面复制过来的字体文件名称实际上是 consola.ttf,为了在后面使用这种字体,你需要将字体文件的名称改为 consolas.ttf 。或者字体名称使用 Consola 。
代码中可以如下使用字体来创建标签。
LabelTTF *label = LabelTTF::create("exp:+1234567", "Consolas", 40); label->setPosition(visibleSize.width / 2, visibleSize.height / 2); addChild(label);
或者使用 TTFConfig ,好处是可以重复使用字体的配置信息,不用每次都指定字体名称和尺寸。
TTFConfig ttfConfig("fonts/Consolas.ttf", 24); auto labelHello = Label::createWithTTF(ttfConfig, "Hello, TTFConfig"); labelHello->setPosition(visibleSize.width / 2, visibleSize.height / 2); labelHello->setString("Reset String"); addChild(labelHello);
文字是如何显示在 UI 上的呢?实际上 Label 需要从字库中抽取字形,通过字形创建图片纹理,然后才能显示出来。如果字库比较大,比如说中文字库,我们没有使用字库中所有的文字,那么一个几 M 的字库文件就很浪费空间了,每次的重新生成纹理就更加浪费资源。我们可以考虑不使用字体文件,而直接准备好文字的图片直接显示在 UI 上。
LabelTTF 每次调用 setString (即改变文字)的时候,一个新的 OpenGL 纹理将会被创建.。这意味着setString 和创建一个新的标签一样慢。 所以,当你需要频繁的更新它们的时候,尽可能的不用去使用标签对象。 LabelAtlas 或者 LabelBMFont 可以帮助我们实现这种效果。
首先,我们使用一个工具来帮助我们从字库文件中抽取字形,生成我们需要的图片,这个工具称为 Bitmap Font Generator,可以直接下载到。
现在有两个版本,我们直接使用最新的 v1.14 beta 来处理。先安装一下。




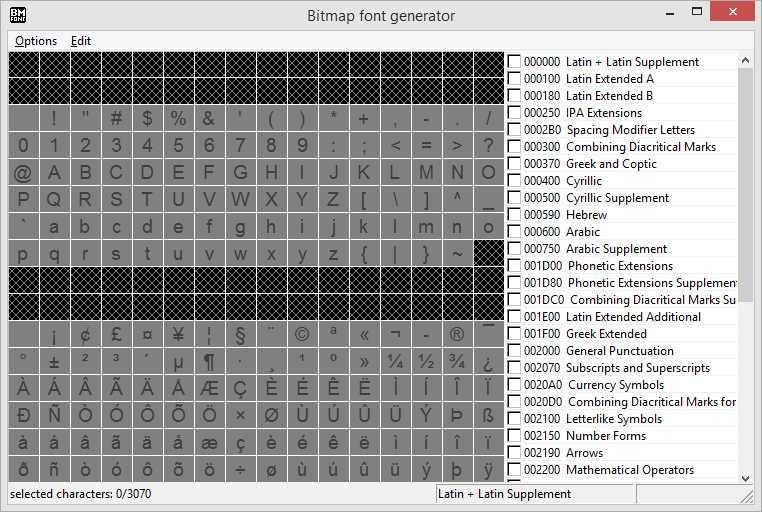
下面启动起来

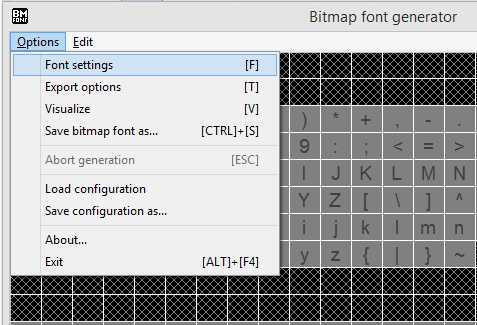
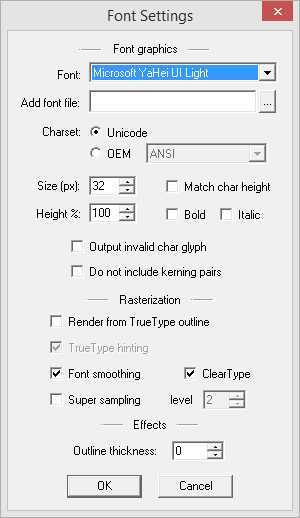
进行字体设定,我们使用微软雅黑来支持一下中文。

在弹出的对话框中选择微软雅黑,进行具体的设置。

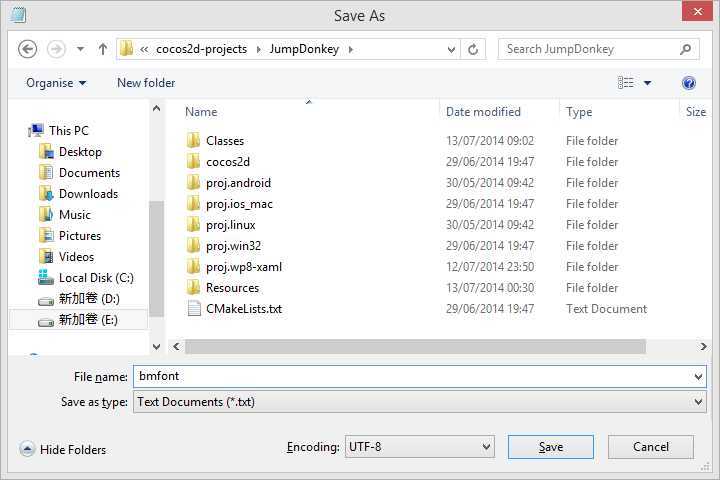
然后,打开记事本,创建一个文本文件,写入你希望使用的文字,注意,在保存的使用要选择 Utf-8 格式。

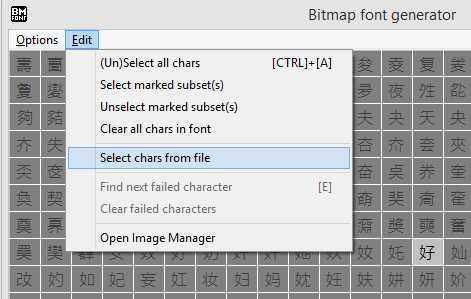
然后,在 Bitmap font generator 的 Edit 菜单中,通过 Select chars form file 来选择你刚刚创建的文本文件,成功之后,你会在 Bitmap font generator 中看到你使用的文字已经被选中了。

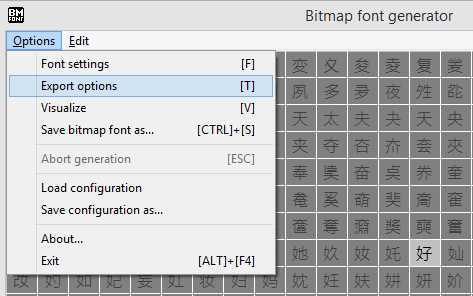
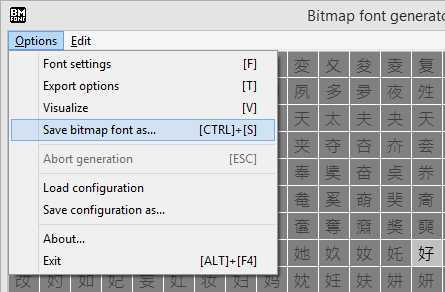
现在,可以导出图片了。

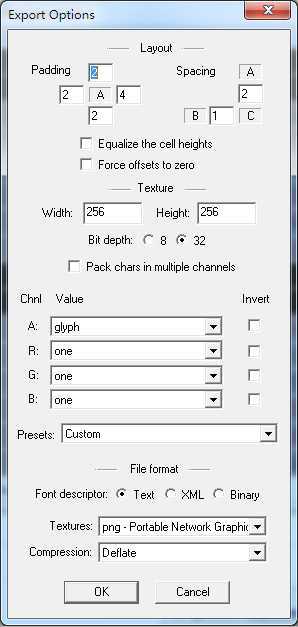
看导出的对话框。

Padding,文字的内边框,或者理解为文字的周边留空要多大 做后期样式时这个属性很重要,需要预留空间来给描边、发光等特效使用 比如我预计我的样式要加一个2px的边框,然后加一个右下角2px的投影效果,所以我设定了padding:2px 4px 4px 2px
BitDepth,必须32位,否则没有透明层
Presets,字体初始化的预设的颜色通道设定,也就是说字体的初始颜色设定是什么样的,建议都用白色字,可以直接设定为White text with alpha,即白色字透明底。
Font descript,字体描述文件,可以使用text或者xml 也就是fnt文件格式
Textures,纹理图片格式,果断png。
最后,导出图片文件。

终于可以使用一下了。
首先,在资源中创建一个 xml 格式的 plist 文件,在其中定义我们希望显示的字符串。我们将这个文件直接保存在 Resources 的目录之下,名为 string.xml.
<?xml version="1.0" encoding="utf-8" ?> <plist version="1.0"> <dict> <key>name</key> <string>你好,Microsoft 雅黑</string> </dict> </plist>
将我们刚刚生成的两个字体文件也复制到这个目录下。
CCDictionary *strings = CCDictionary::createWithContentsOfFile("string.xml"); const char *charchinese = ((CCString*)strings->objectForKey("name"))->getCString(); LabelBMFont *label = LabelBMFont::create(charchinese, "helloFont.fnt"); label->setPosition(visibleSize.width / 2, visibleSize.height / 2); addChild(label);
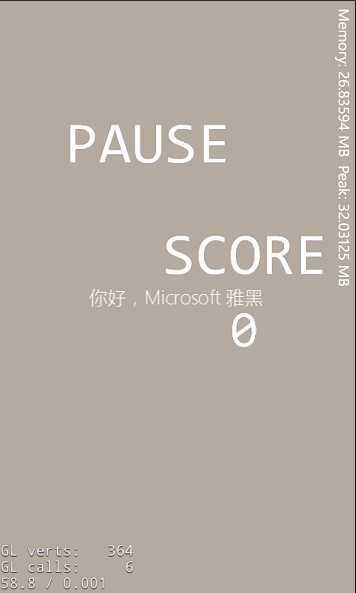
运行程序,就可以看到我们输出了,显示同样的文字,我们仅仅需要一张 3.43k 的图片文件就可以了。

如果无法使用,可以查看一下ccConfig.h中的CC_FONT_LABEL_SUPPORT是否enable了。
CCLabelBMFont CCLabelBMFont 相当于每次改变只改变了图片坐标,而CCLabelTTF要重新渲染.这个类使用之前,需要添加好字体文件,包括一个图片文件 (**.png) 和一个 字体坐标文件 (**.fnt)。 在 cocos2d-x的示例项目中有现成的,可以先拿过来练习一下,找的时候注意两个文件的 名称是相同的,只是扩展名不同。
这个没办法指定字体的字号,但可以用 scale 属性进行缩放来调整大小。就当它是sprite。
如果你用cocos2d-x项目模板创建过项目,那么你已经看过它的效果了,就是左下角显示帧率的数字。 因为帧率一直在变,使用CCLabelTTF的话效率太低,因为只是数字所以也犯不上使用 CCLabelBMFont 加载那么大的文字图像,所以使用这个比较合适。
比如说,我们准备显示 0-9 十个数字,我们可以在一张图片中制作好这十个数字。每个数字都有相同的宽度和高度。将它保存在资源中。别忘了设置复制。

比较重要的是,这十个数字要按照 ASCII 顺序排列,我们要设置第一个字符的 ASCII 编码,这样,Cocos2d-x 就可以直接计算出不同字符对应的图形了。
CCLabelAtlas* diceCount=CCLabelAtlas::labelWithString("1:", "nums_font.png", 14, 21, ‘0‘);
第一个参数:显示的内容:1x,你也许会奇怪为什么是1x,因为使用的png图必须是连续的,因为程序内部是议连续的scall码识别的。9的后一位的”:“,所以先实现x就得用”:“代替。
第二个参数:图片的名字
第三个参数:每一个数字的宽
第四个参数:每一个数字的高
每五个数字:开始字符
LabelAtlas* diceCount = CCLabelAtlas::create("100:", "nums_font.png", 14, 21, ‘0‘); diceCount->setPosition(Point(visibleSize.width - 150, visibleSize.height / 2 - 50)); addChild(diceCount);
附录:
Unity3D BMFont使用图片自定义字体(无需字体文件)
cocos2d-x 中添加显示文字的三种方式 LabelTTF 、LabelBMFont 和 LabelAtlas
标签:des style blog http color os 使用 io 文件
原文地址:http://www.cnblogs.com/haogj/p/3835258.html