标签:设计 部件 自动更新 允许 ges 方式 add 机制 class
开发界面程序,一定会涉及到布局的问题。我们需要让控件显示在理想中的位置,可以直接设置控件的坐标和宽高。但是这样带来一个问题,当用户改变窗口大小时,例如点击最大化按钮或者拖拽窗口边缘,控件是不会改变的(包括控件的坐标和宽高)。因为在窗口改变时,你没有告诉程序是否更新控件以及如何更新。如果需要让控件自动更新,那么就要自己来写一些函数来相应这些变化。针对这种情况,Qt提供了一种机制 - 布局,来解决这个问题(大部分用于开发界面程序的语言或者框架,都会提供类似的机制)。只需要将控件放入某一种布局,当位置大小改变的时候,Qt使用布局管理器来调整。
向界面中拖入三个Push Button按钮

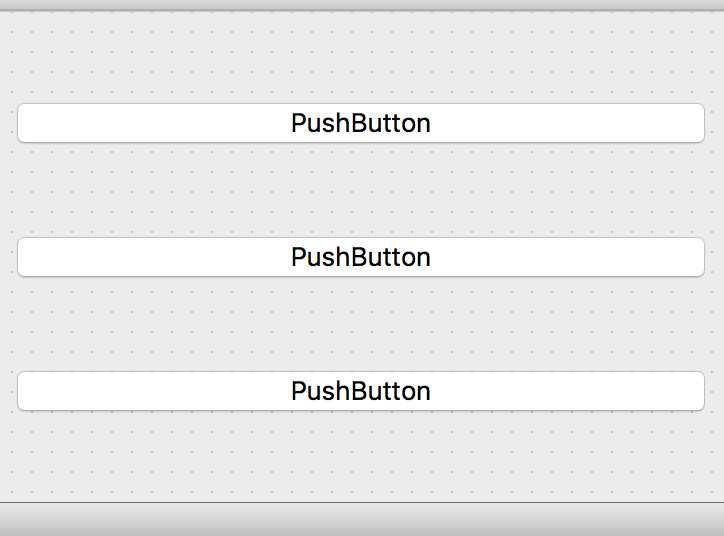
然后在界面上右击选择布局选择垂直布局,就会发现按钮按照从上到下的顺序排列起来了。并且不论界面大小如何变化,按钮都会随之而变

如果想取消布局,在界面右键点击-布局-打破布局或者点击上方工具栏中的打破布局,便会取消布局
QPushButton *btn1 = new QPushButton("button 1",this); QPushButton *btn2 = new QPushButton("button 2",this); QHBoxLayout *layout = new QHBoxLayout(this); layout->addWidget(btn1); layout->addWidget(btn2); ui->centralWidget->setLayout(layout);
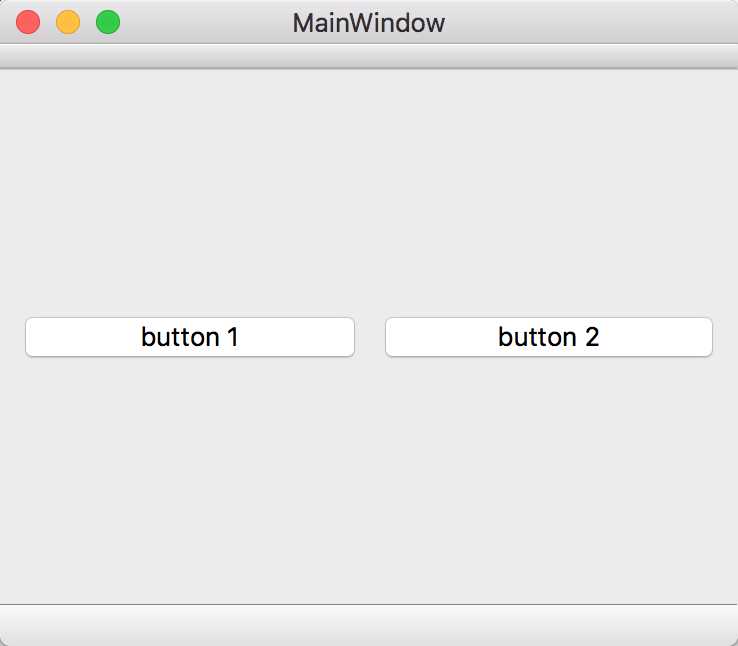
运行如下:

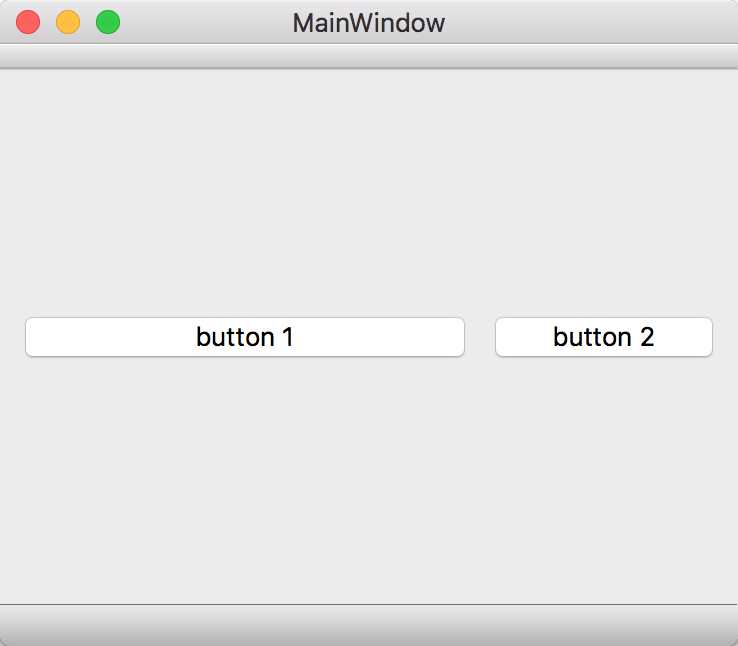
可以看到两个按钮,横向排列于界面上,并且两个按钮大小相同,如果想要让button1是button2的两倍大小,只需要在addWidget()函数中添加一个参数,设置拉伸系数,可以理解为所占比例
layout->addWidget(label1,2); layout->addWidget(label2,1);
运行如下:

Qt中提供了五种布局方式供我们选择:
关于布局还可以使用分裂器(QSplitter)进行布局,QSplitter可以将页面分成若干个部分。例如:
QSplitter *splitterMain = new QSplitter(Qt::Horizontal, ui->centralWidget); //新建主分割窗口,水平分割 QTextEdit *textLeft = new QTextEdit(QObject::tr("左部件"),splitterMain); textLeft->setAlignment(Qt::AlignCenter); QSplitter *splitterRight = new QSplitter(Qt::Vertical, splitterMain); //右分割窗口,并以主分割窗口作为父窗口 splitterRight->setOpaqueResize(false); QTextEdit *textUp = new QTextEdit(QObject::tr("上部件"),splitterRight); textUp->setAlignment(Qt::AlignCenter); QTextEdit *textMiddle = new QTextEdit(QObject::tr("中间部件"),splitterRight); textMiddle->setAlignment(Qt::AlignCenter); QTextEdit *textBottom = new QTextEdit(QObject::tr("底部部件"),splitterRight); textBottom->setAlignment(Qt::AlignCenter); splitterMain->setStretchFactor(1,1); splitterMain->setWindowTitle(QObject::tr("分割窗口"));
标签:设计 部件 自动更新 允许 ges 方式 add 机制 class
原文地址:http://www.cnblogs.com/wangcb/p/6667079.html