标签:grid str 远程 权限 字符串 识别 逻辑 系统 好的
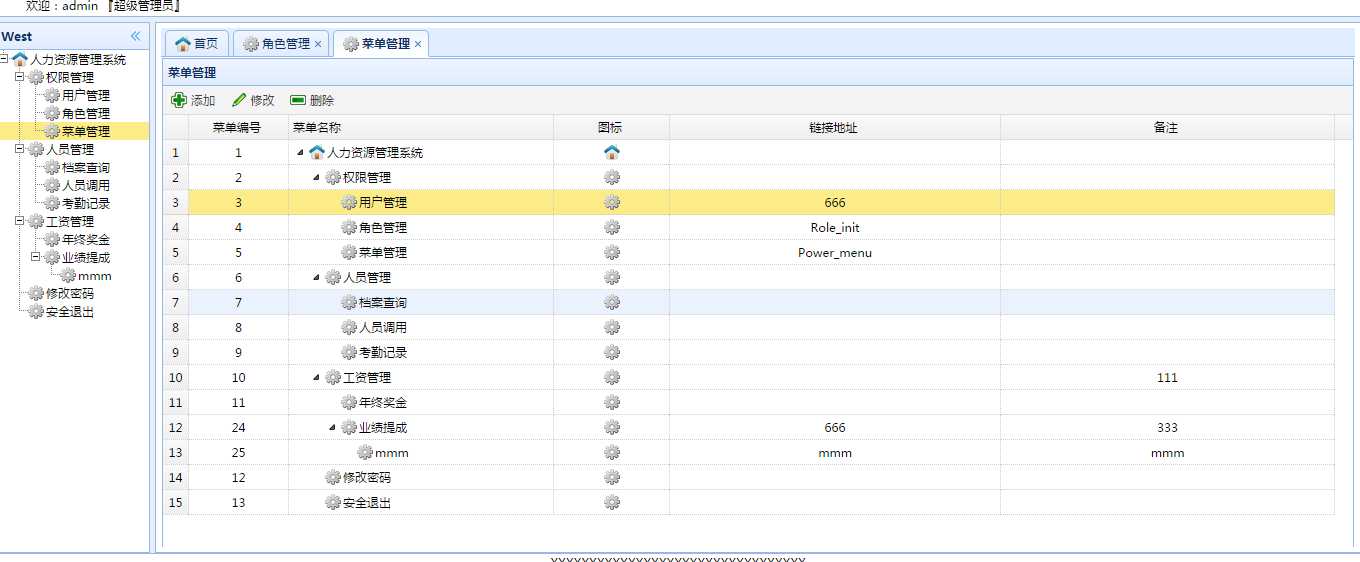
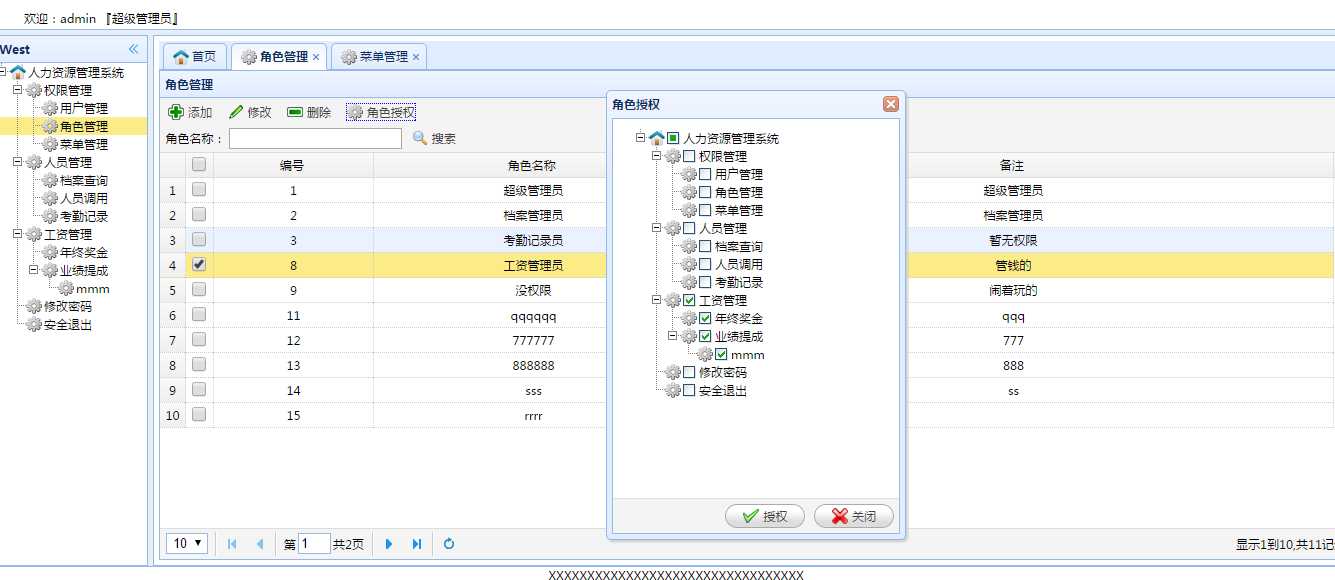
最近做了一个使用EasyUI的基于角色的权限分配系统,在这个过程中为了有更好的用户体验(也在网上找了挺多关于该系统的界面),先上我做的截图:


虽然,后台的逻辑上并不难,但是这个EasyUI的tree组件和treegrid组件,确实让我废了一大把力气》》好了废话不多说,开始正题:
一:tree组件
每个节点都具备以下属性:
一下是文档的示例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]
换言之,从后台无论你是用什么办法,传到前台的只有是上述的格式,它才会被解析!(其实有些东西确实是bug,反正我用拼接字符串的方式返回JSON到前台,浏览器的NetWork都能够正确解析,EasyUI就是不显示数据!,而当我用JSON包,一个个Put进去之后再往前台打数据的时候,神奇的事情发生了,EasyUI识别了!但浏览器的NetWork解析的数据却是一样的,其实我想说:还是以官方的东西为准吧!)
要解析成上述的格式必须用到递归(一下介绍两种递归的方式):
标签:grid str 远程 权限 字符串 识别 逻辑 系统 好的
原文地址:http://www.cnblogs.com/AnswerTheQuestion/p/6668504.html