标签:net 理解 其他 alias anti 表示 值类型 sum fill
Paint 画笔 ,即用来绘制图形的"笔"
前面我们知道了Paint的一些基本用法:
paint.setAntiAlias(true);//抗锯齿功能 paint.setColor(Color.RED); //设置画笔颜色 paint.setStyle(Style.FILL);//设置填充样式 paint.setStrokeWidth(10);//设置画笔宽度 ,单位px paint.setShadowLayer(10, 15, 15, Color.GREEN);//设置阴影
不过我们会发现,这样画出的线条都是笔笔直直的,能满足需求,但是美观上并不好看。
这就需要使用到Paint类 更多的一些方法了

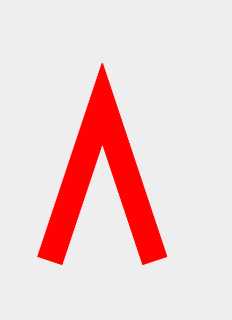
首先,看下最简单设置的线条
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setStrokeWidth(50);
Path path = new Path();
path.moveTo(100,500);
path.lineTo(200,200);
path.lineTo(300,500);
//绘制一个红色,线条宽度50px 的折线
canvas.drawPath(path,paint);

一、线条路径样式
public void setPathEffect(PathEffect effect);
设置路径样式;取值类型是所有派生自PathEffect的子类

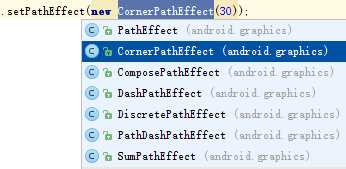
从第二个到最后一个 ,每一个都表示一个样式,其中用的最多的是 CornerPathEffect--圆形拐角效果 ,DashPathEffect——虚线效果
(1)、CornerPathEffect--圆形拐角效果
new CornerPathEffect(float radius) // radius 表示弯曲的半径程度
Path path = new Path(); path.moveTo(100,500); path.lineTo(200,200); path.lineTo(300,500); //绘制一个红色,线条宽度50px 的折线 paint.setPathEffect(new CornerPathEffect(5)); canvas.drawPath(path,paint);

可以看到原来直线的折角 现在已经有一个弯曲程度了
拓展:我们可以根据这个方法来进行曲线图的实现
(2)、DashPathEffect——虚线效果
public DashPathEffect(float intervals[], float phase) intervals[]:表示组成虚线的各个线段的长度;整条虚线就是由intervals[]中这些基本线段循环组成的。
phase: 开始绘制的偏移值
注意: intervals[ ] 里面个数不限,但至少为2个。
可以为单数个,也可以为双数个,如果为单数个,多出来的最后一个无效果
双数个,表示一个实现长度,一个空线长度
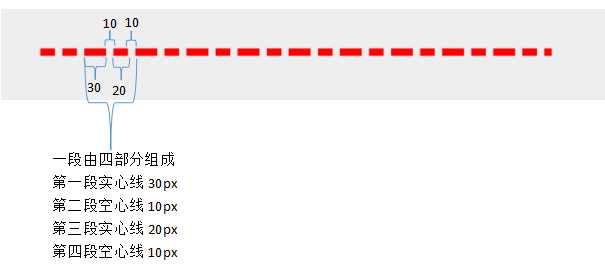
比如 new DashPathEffect(new float[]{30,10,20,10},10);
那么每一段都分为4部分,先是30px的实线,再是10px的空心线,再是20px的实线,再是10px的空线
Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.RED); paint.setStrokeWidth(10); Path path = new Path(); path.moveTo(100,500); path.lineTo(800,500); paint.setPathEffect(new DashPathEffect(new float[]{30,10,20,10},10)); canvas.drawPath(path,paint);

至于其他的效果,大家可以自己尝试 。
二、ComposePathEffect与SumPathEffect 叠加路径效果
从英文上可以看出这两个方法是用来合并路径效果的,但既然是两个方法,就有相应的区别
(1)、ComposePathEffect
这种合并路径效果是 先将paint 设置成第二个参数的路径效果,然后在此基础上 在设置成第一个参数对应的路径效果
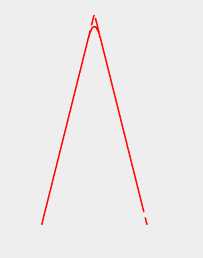
我们给一个线条,设置圆形拐角路径 和 一个虚线路径看一下
Paint paint = new Paint();
paint.setStyle(Paint.Style.STROKE);
paint.setColor(Color.RED);
paint.setStrokeWidth(3);
Path path = new Path();
path.moveTo(100,600);
path.lineTo(200,200);
path.lineTo(300,600);
//虚线路径
DashPathEffect dashPathEffect = new DashPathEffect(new float[]{30, 10, 20, 10}, 0);
//圆角拐点路径
CornerPathEffect cornerPathEffect = new CornerPathEffect(10);
//合并后的路径
ComposePathEffect composePathEffect = new ComposePathEffect(dashPathEffect, cornerPathEffect);
//设置路径
paint.setPathEffect(composePathEffect);
canvas.drawPath(path,paint);

(2)、SumPathEffect
这种合并路径效果是 分别将两个路径的效果叠加的显示出现
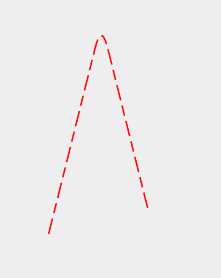
我们给一个线条,设置圆形拐角路径 和 一个虚线路径看一下
Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.RED); paint.setStrokeWidth(3); Path path = new Path(); path.moveTo(100,600); path.lineTo(200,200); path.lineTo(300,600); //虚线路径 DashPathEffect dashPathEffect = new DashPathEffect(new float[]{30, 10, 20, 10}, 0); //圆角拐点路径 CornerPathEffect cornerPathEffect = new CornerPathEffect(50); //合并后的路径 SumPathEffect sumPathEffect = new SumPathEffect(dashPathEffect,cornerPathEffect); //设置路径 paint.setPathEffect(sumPathEffect); canvas.drawPath(path,paint);

可以看出 一个虚线路径 和 一个 圆形拐角路径 叠加显示起来的效果
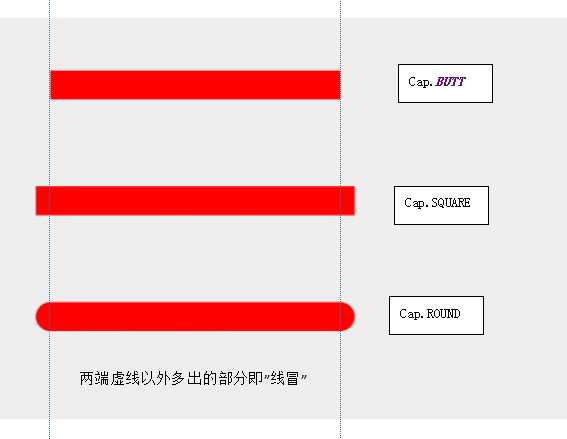
三、setStrokeCap(Paint.Cap cap)
设置线帽样式,取值有Cap.ROUND(圆形线帽)、Cap.SQUARE(方形线帽)、Paint.Cap.BUTT(无线帽)
线冒,可以理解为一条线两个端点,设置线冒样式使线条两端不看起来不那么死板
这里绘制3条不同 样式的直线 来看一下效果
Paint paint = new Paint(); paint.setStyle(Paint.Style.STROKE); paint.setColor(Color.RED); paint.setStrokeWidth(50); Path pathBUTT = new Path(); pathBUTT.moveTo(100,200); pathBUTT.lineTo(600,200); paint.setStrokeCap(Paint.Cap.BUTT); canvas.drawPath(pathBUTT,paint); Path pathSQUARE = new Path(); pathSQUARE.moveTo(100,400); pathSQUARE.lineTo(600,400); paint.setStrokeCap(Paint.Cap.SQUARE); canvas.drawPath(pathSQUARE,paint); Path pathROUND = new Path(); pathROUND.moveTo(100,600); pathROUND.lineTo(600,600); paint.setStrokeCap(Paint.Cap.ROUND); canvas.drawPath(pathROUND,paint);

标签:net 理解 其他 alias anti 表示 值类型 sum fill
原文地址:http://www.cnblogs.com/xqxacm/p/6669596.html