标签:back relative 手册 tab 字体 repeat ges 常用 int
首先引用js
4 <script type="text/javascript" src="jquery.min.js"></script> 5 <script type="text/javascript" src="http://127.0.0.1:9999/CLodopfuncs.js?priority=1"></script> 6 <script type="text/javascript"> 7 8 //打印 9 function print() { 10 var html = $("#printMedicineHtml").html(); 11 html = "<style>" + $("#style1").html() + "</style>" + html; 12 LODOP.SET_PRINT_PAGESIZE(3, 1500, "", ""); //设置纸张 13 LODOP.SET_PRINT_MODE("POS_BASEON_PAPER", true); //设置以纸张边缘为基点 14 LODOP.SET_PRINT_STYLE("FontSize", 11); //设置字体 15 LODOP.ADD_PRINT_HTM(2, 2, "100%", "100%", html); 16 LODOP.PREVIEW();//打印预览 17 //LODOP.PRINT(); //直接打印 18 } 19 20 </script>
常用打印控件js,可适当参考使用
1 var LODOP; 2 //打印预览 3 function print_preview(){ 4 LODOP.PREVIEW(); 5 } 6 //直接打印 7 // function print(){ 8 // LODOP.PRINT(); 9 // } 10 //选择打印机 11 function print_printA(){ 12 LODOP.PRINTA(); 13 } 14 //打印维护 15 function printSetup(){ 16 LODOP.PRINT_SETUP(); 17 } 18 //打印设计 19 function printDesign(){ 20 LODOP.PRINT_DESIGN(); 21 } 22 23 </script> 24 <body> 25 26 <div class="toolbar"> 27 <input type="button" value="打印预览" onclick="print_preview()"> 28 <input type="button" value="直接打印" onclick="print()"> 29 <input type="button" value="选择打印机" onclick="print_printA()"> 30 <input type="button" value="打印维护" onclick="printSetup()"> 31 <input type="button" value="打印设计" onclick="printDesign()"> 32 <input type="button" value="打印维护" onclick="print()"> 33 34 35 </div> 36 </body>
案例:
1 <html> 2 <head> 3 <title>预约挂号</title> 4 <script type="text/javascript" src="jquery.min.js"></script> 5 <script type="text/javascript" src="http://127.0.0.1:9999/CLodopfuncs.js?priority=1"></script> 6 <script type="text/javascript"> 7 8 //打印 9 function print() { 10 var html = $("#printMedicineHtml").html(); 11 html = "<style>" + $("#style1").html() + "</style>" + html; 12 LODOP.SET_PRINT_PAGESIZE(3, 1500, "", ""); //设置纸张 13 LODOP.SET_PRINT_MODE("POS_BASEON_PAPER", true); //设置以纸张边缘为基点 14 LODOP.SET_PRINT_STYLE("FontSize", 11); //设置字体 15 LODOP.ADD_PRINT_HTM(2, 2, "100%", "100%", html); 16 LODOP.PREVIEW();//打印预览 17 //LODOP.PRINT(); //直接打印 18 } 19 20 </script> 21 </head> 22 <body> 23 <style id="style1"> 24 .content_all { 25 border: 0px solid gray; 26 } 27 28 .content_all .one { 29 position: relative; 30 } 31 32 .content_all .one { 33 width: 100%; 34 border-bottom: 1px dashed gray; 35 padding: 0 0 10px 0; 36 } 37 38 .content_all .two { 39 width: 100%; 40 border-bottom: 1px solid gray; 41 padding: 0 0 10px 0; 42 } 43 44 .content_all .one tr:nth-child(2) td { 45 font-size: 22px; 46 text-align: center; 47 color: #2b2b2b; 48 font-weight: bold; 49 } 50 51 .content_all .one tr:nth-child(3) td { 52 padding-top: 10px; 53 } 54 55 .content_all .two { 56 margin-top: 5px; 57 } 58 59 .content_all .two tr, .content_all .one tr { 60 line-height: 25px; 61 } 62 63 .content_all .two tr td { 64 width: 100%; 65 } 66 67 .content_all .two tr:first-child td { 68 color: #2b2b2b; 69 font-weight: bold; 70 } 71 72 .yaogz { 73 margin: 10px 0 60px 0; 74 } 75 .type {border: 1px solid #888888;text-align: center;line-height: 30px;box-sizing: border-box;padding: 0 10px;float: left;margin-right: 20px; margin-bottom: 10px;} 76 77 .photo{width:13%;height:77px;border:3px solid rgba(158, 158, 158, 0.56);float:right;background-size:cover;background:url("sdsa.png") no-repeat} 78 .table_ylist{padding:0 4%;width:100%;text-align:left;font-size:14px} 79 .table_ylist tr{line-height:15px} 80 .table_ylist tr td{width:16.66%} 81 .tips{margin-top:20px;line-height:15px;font-size:14px} 82 .tips span{width:75px;display:inline-block;border-bottom:1px solid #808080;text-indent:18px} 83 .adress_tips{margin-top:10px} 84 .adress_tips .heal{margin-left:150px} 85 .sp_tip{margin-top:5px;font-size:14px} 86 </style> 87 88 <div id="printMedicineHtml" style="width:490px;height:580px; margin:0 auto;padding:0; border:0; list-style:none; font-size:14px; line-height: 20px;font-family:微软雅黑,黑体,Arial;"> 89 <div class="content_all"> 90 <div class="commer"> 91 <div style="text-align:center;font-size:18px;margin-right:30px">医馆处方单</div> 92 <div style="border-bottom:1px solid #2b2b2b"> 93 <table style="width:95%"> 94 <tr> 95 <td style="width:230px">就诊单号:<span style="margin-left:10px;font-size:30px" id="Prescription2"></span></td> 96 </tr> 97 <tr> 98 <td style="width:200px">就诊人:<span style="margin-left:10px" id="UserOutpatients"></span></td> 99 <td style="width:200px">性别:<span style="margin-left:10px" id="Sex"></span></td> 100 </tr> 101 <tr> 102 <td style="width:200px">年 龄:<span style="margin-left:10px" id="Age"></span></td> 103 <td style="width:200px">电话:<span style="margin-left:10px" id="UserTel2"></span></td> 104 </tr> 105 <tr> 106 <td style="width:230px">制药:<span style="margin-left:10px" id="IsDecocting"></span></td> 107 <td style="width:230px">取药:<span style="margin-left:10px" id="DictPickType"></span></td> 108 </tr> 109 <tr> 110 <td style="width:230px">类型:<span style="margin-left:10px" id="DictMedicineTypeName"></span></td> 111 <td style="width:230px">就诊时间:<span style="margin-left:10px" id="AddTime"></span></td> 112 </tr> 113 </table> 114 115 </div> 116 117 </div> 118 </div> 119 </div> 120 121 <input type="button" value="按钮" onclick="print()"> 122 123 124 </body> 125 </html>
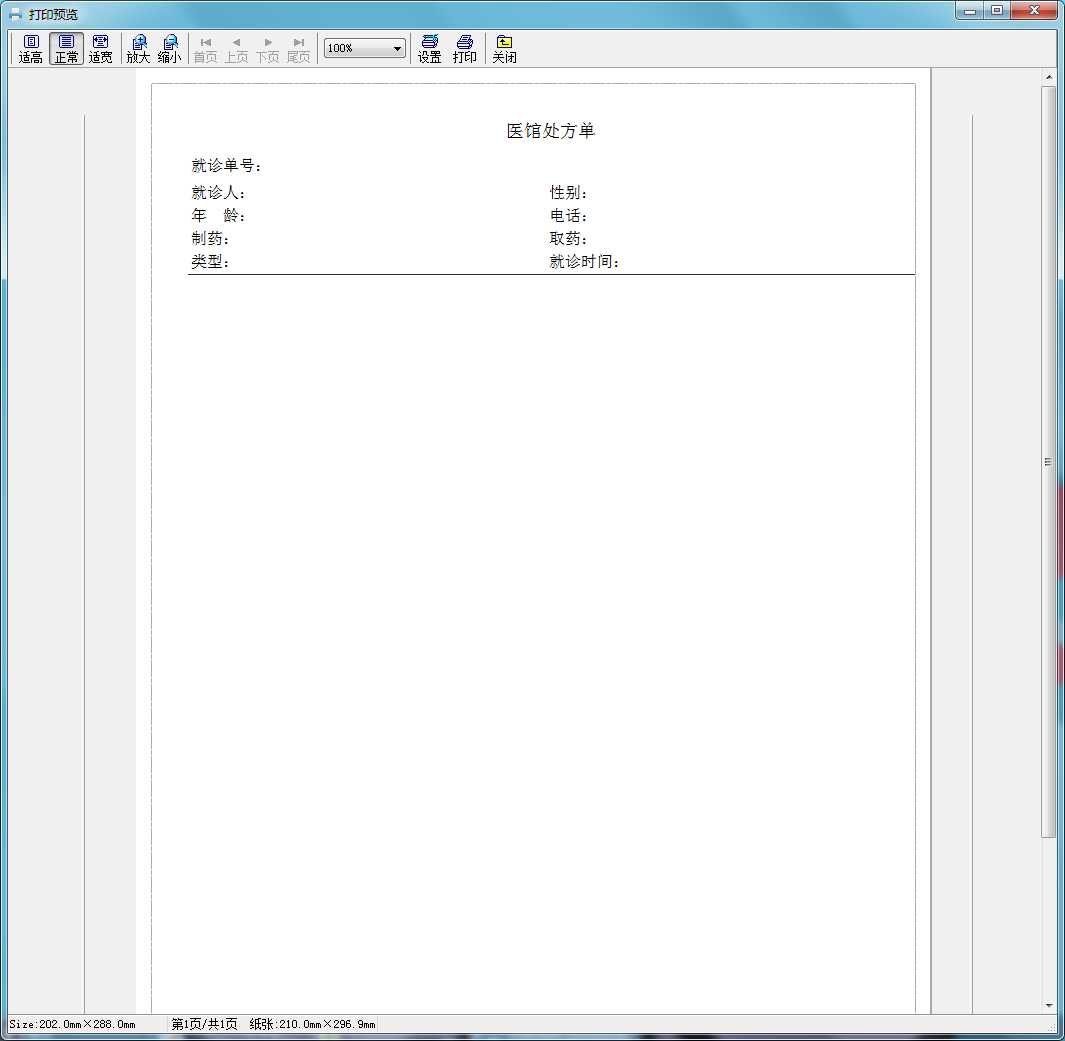
案例预览:

更多参考lodop官网http://www.lodop.net/demo.html
或参考手册
标签:back relative 手册 tab 字体 repeat ges 常用 int
原文地址:http://www.cnblogs.com/yinhuaboke/p/6670072.html