标签:osi master 成功 本地 img hang blank 重要 clone
忽然知道自己写的项目效果可以放到网上让别人看到之后,就已经迫不及待了。不墨迹,先去了解GitHub得知,它很强(牛逼),我理解的是这是一个托管平台,可以把自己本地的项目通过git放到上面,你需要新建一个库,这个库就是总库,别人可以通过git把你的项目clone到本地,进行操作,也可以把修改的代码push上去。也可以生成一个访问地址,访问这个地址看效果,总之很好。
但是真正操作起来对于我这样的新手来说还是很尴尬的,一顿操作之后什么也没出来(当时是看着一些前辈的文档操作的),很奇怪每个人写的都不一样。建议,不要盲目的看文档,自己理解才是最重要的。下面两个链接还是很有帮助的:
http://www.cnblogs.com/babywin/p/6071251.html
http://www.cnblogs.com/goweb/p/5460210.html
操作步骤:
1、先注册github账号,注册成功之后登录就行

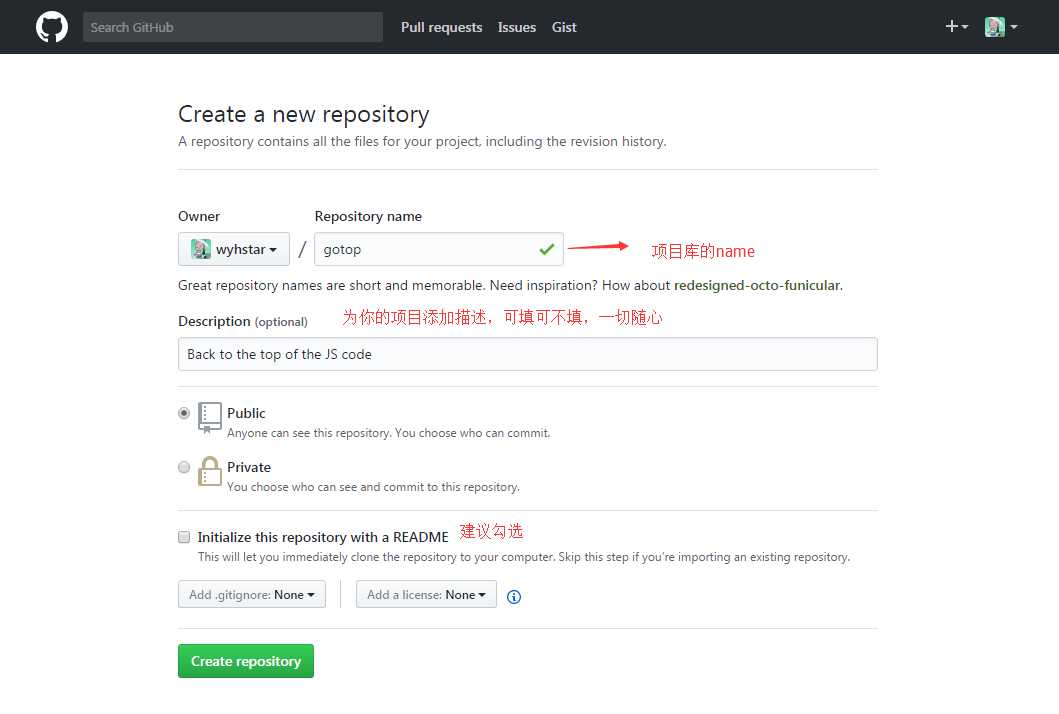
2、点击 Star a project 创建一个项目库,按照下面的图例操作就行,最后点击Create repository创建

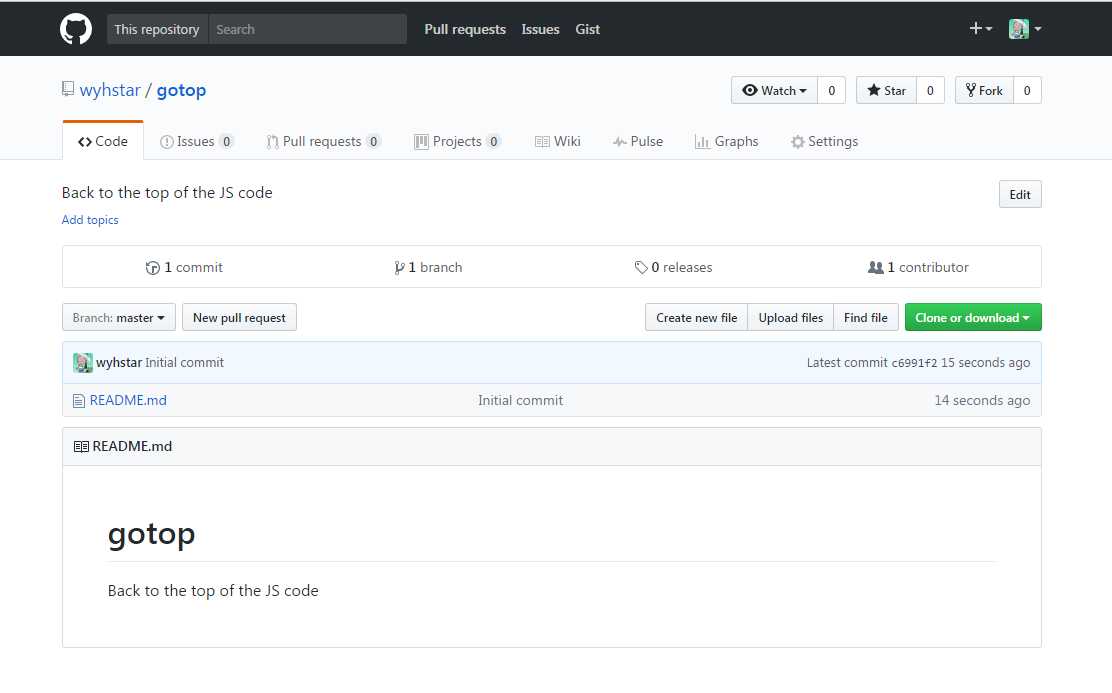
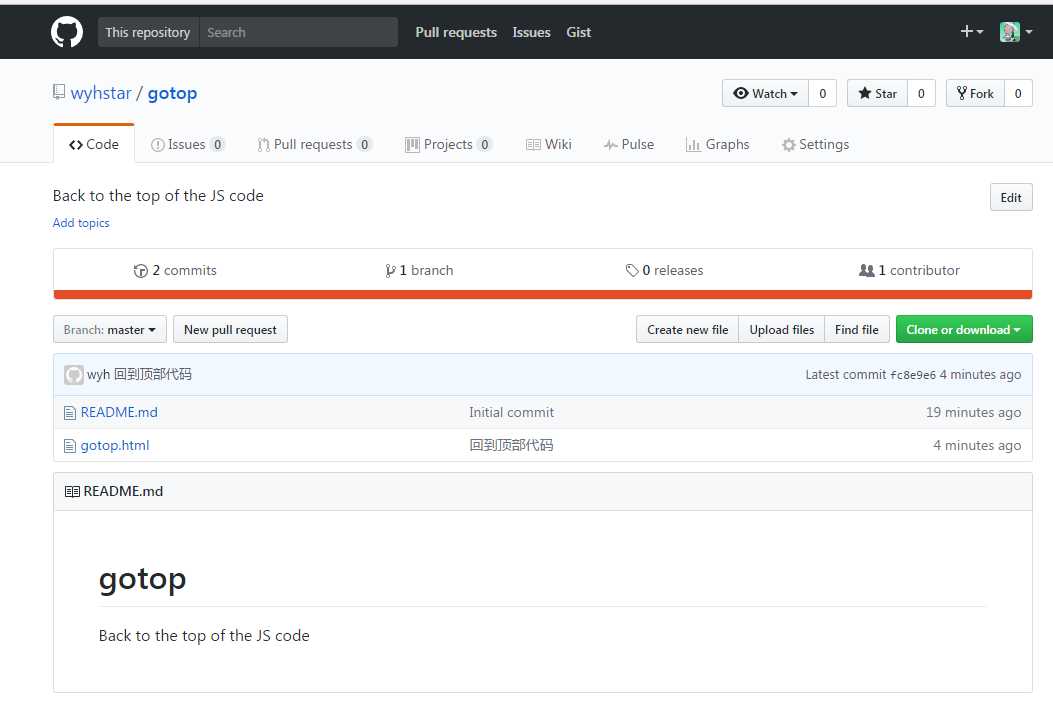
3、创建之后就是这样的

4、在自己本地创建一个文件夹

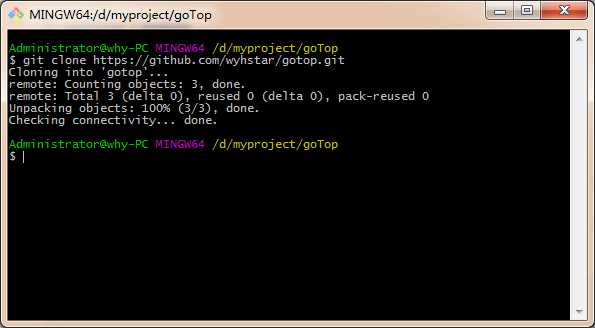
5、双击进去,右键,Git Bash Here,输入以下命令。
git clone xxxx(这是刚才创建库的地址,3步骤里点击clone or download 可以看到)

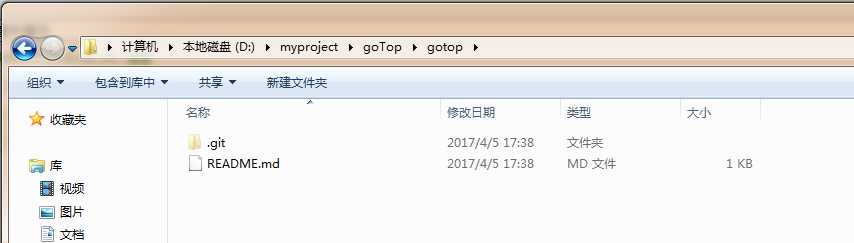
6、这个时候可以看到我们本地创建的文件夹里面多个文件夹

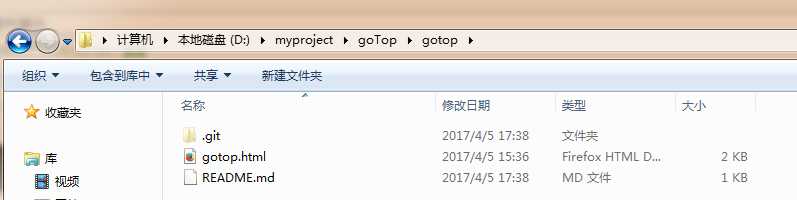
7、接下来就简单多了,把自己的项目放到这个clone的文件夹里面就行了

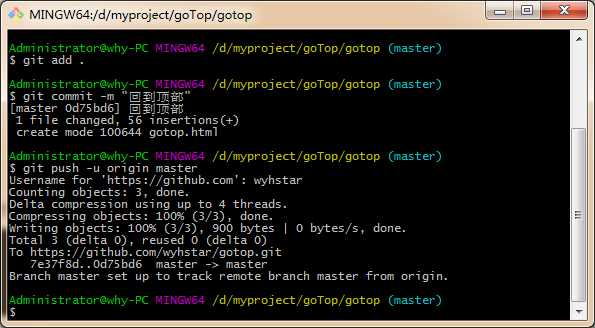
8、还是这个文件,空白处右键 Git Bash Here,输入以下命令
git add .
git commit -m "xxxx" (xxxx为信息)
git push -u origin master
git push 之后会让你输入你的账号和密码

9、成功之后再去自己的GitHub上面看一下,刚才上传的项目就有了

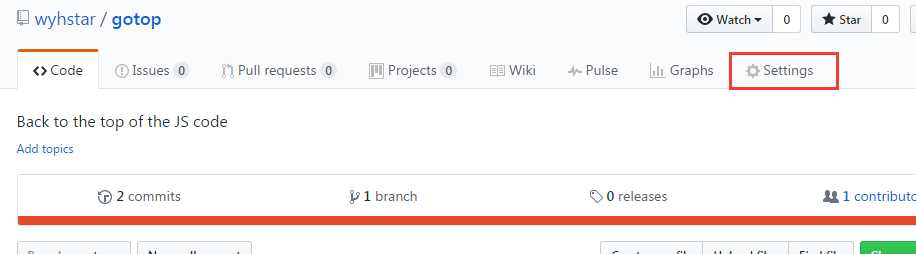
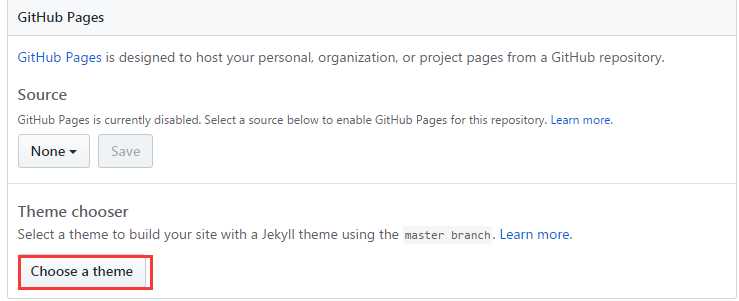
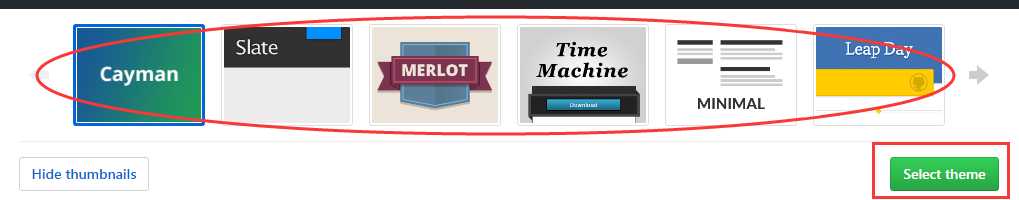
10、但是这个时候是不可以展示出来的,还需要操作一下,按照图例依次点击
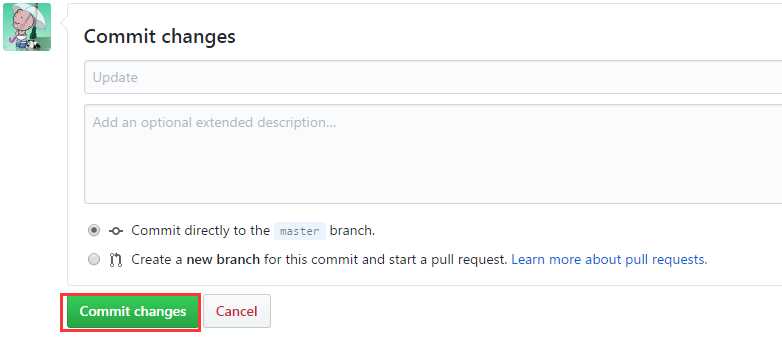
Settings - Choose a theme - 选择一个主题,点击Select theme - Commit changes




11、这个时候就可以了。
输入:https://用户名.github.io/库名/你的文件名比如 index.html
标签:osi master 成功 本地 img hang blank 重要 clone
原文地址:http://www.cnblogs.com/wyhlightstar/p/6669936.html