标签:logs struts 主题 文件中 color session 解决 问题 生成
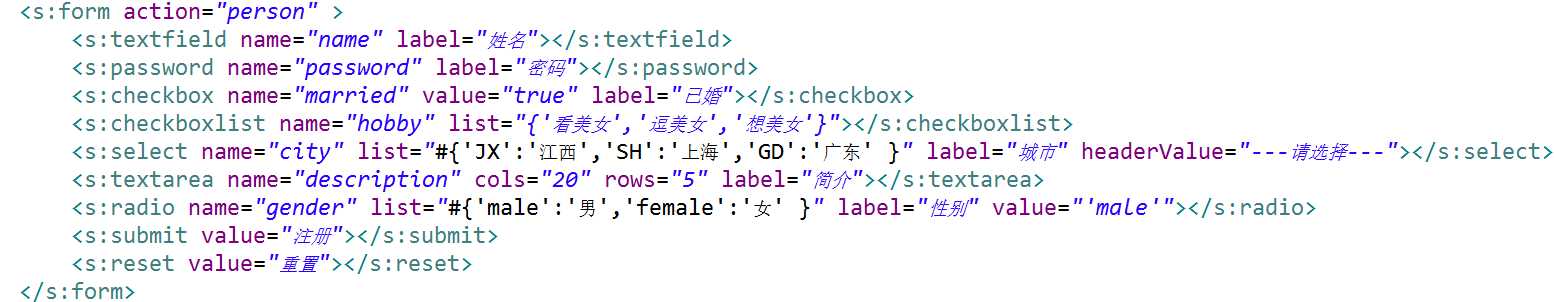
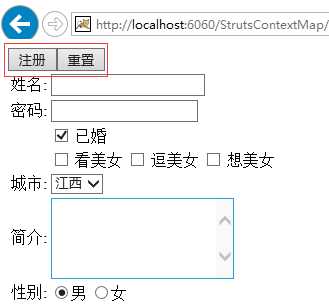
自动的数据回显和错误提示功能
自带的简单样式和排版

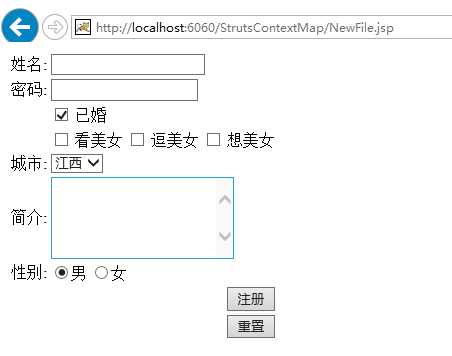
结果:

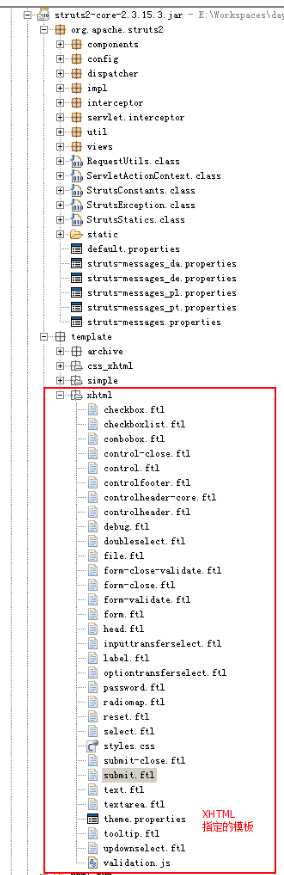
默认主题的名称是XHTML,都是在struts的默认属性文件中定义着:default.properties

默认模板存放位置:
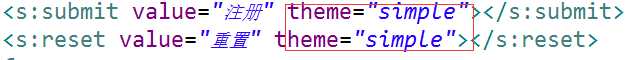
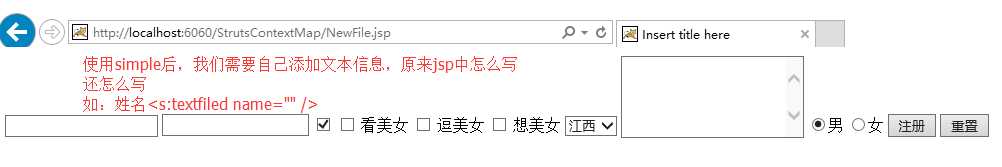
1、更改表单某个元素的默认主题:使用的是表单元素的theme属性。


2、更改表单所有主题:使用的是form标签的theme属性。


3、更改全站所有表单主题:是在struts.xml配置文件中,覆盖原有主题的设置。



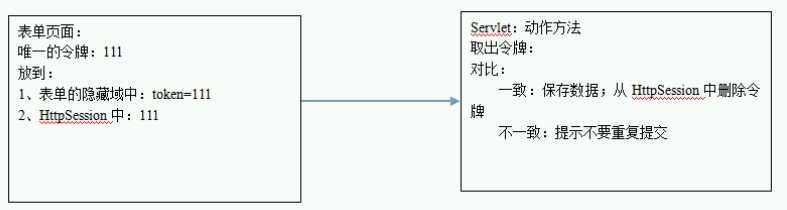
问题:防不住后退,之后再提交。

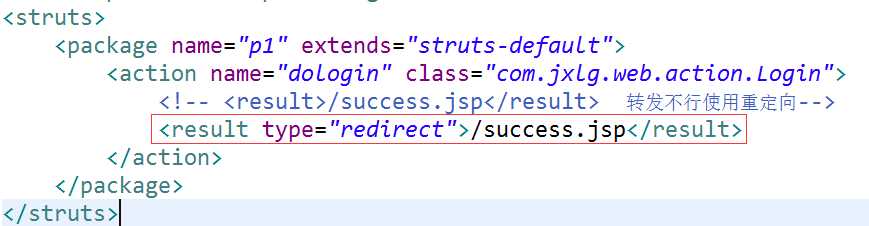
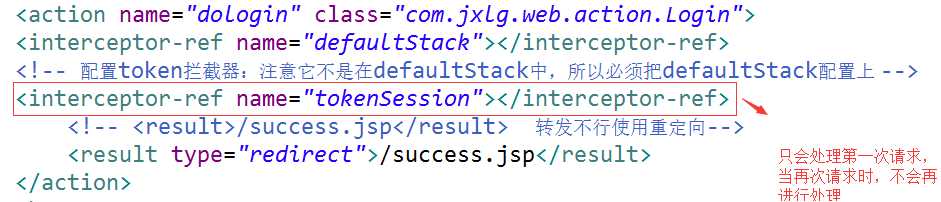
struts.xml中配置

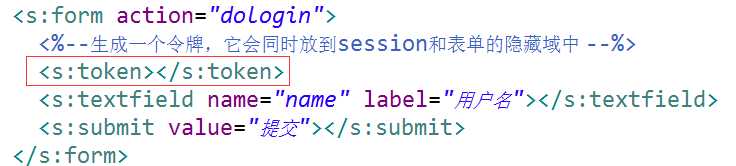
测试时:
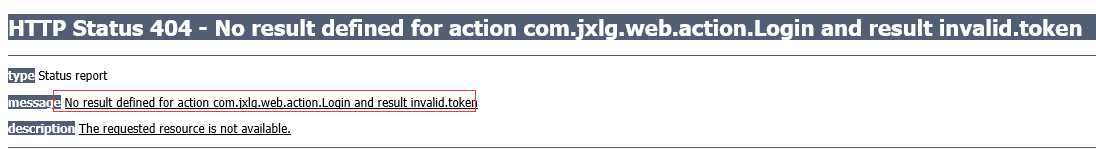
当后退在提交的时候,就会出现错误

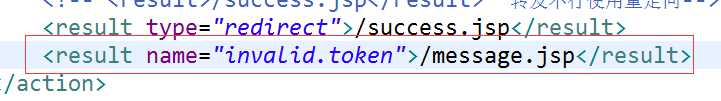
配置结果视图

问题:产生了错误之后再告知客户,不符合常理。


标签:logs struts 主题 文件中 color session 解决 问题 生成
原文地址:http://www.cnblogs.com/cxyzyh2017/p/6670240.html