标签:style blog http color os 使用 io 文件 for
在以往的WP7x/8.0开发中,我们使用选择器可以浏览并打开图片、音频、视频等一些特殊文件,在8.0 SDK中的运行时API(从Win 8 app中移植)尽管提供了Windows.Storage.Pickers命名空间,但里面的Picker是不能用的,到了8.1,随着移植的深入和WP的完善,这些Picker们终于可以派上用场了,比如用于打开文件的FileOpenPicker类,用来保存文件的FileSavePicker类等。
使用Picker的好处在于,文件类型不必被限制为特定的几个,而是可以根据实际需要设置文件扩展名,Picker们要比图片、音乐等选择器要灵活。当然,事情没有绝对的,我并没有说过去的选择器不好,只是要看用途而定,如果你的应用程序只需要选择图片,那么使用以前的PhotoChooserTask类也是不错的,至少用户不能乱选。
当应用程序要选取更多类型的文件时,使用Picker会更合理。一切没有最好,只有最合适,合适就好。
下文我会以打开文件的FileOpenPicker类为例,给各位讲讲如何使用Picker们。如果你了解过Win 8 app开发,你肯定会记得PickSingleFileAsync方法用来选取单个文件,PickMultipleFilesAsync方法用来选取多个文件,但是,这些方法在WP 8.1不再使用。WP 8.1中改用PickSingleFileAndContinue方法和PickMultipleFilesAndContinue方法,至于为什么,我估计是为了优化应用程序的UI线程资源。在WP8.1调用这些方法,会发生以下几件事:
1、离开当前应用程序;
2、显示用来选取文件的用户界面,用户可以在这里查找要选择的文件列表;
3、用户确认/放弃选择后,关闭选取界面,重新激活应用程序。所选取的文件将通过Windows.ApplicationModel.Activation.FileOpenPickerContinuationEventArgs类的Files属性获取。
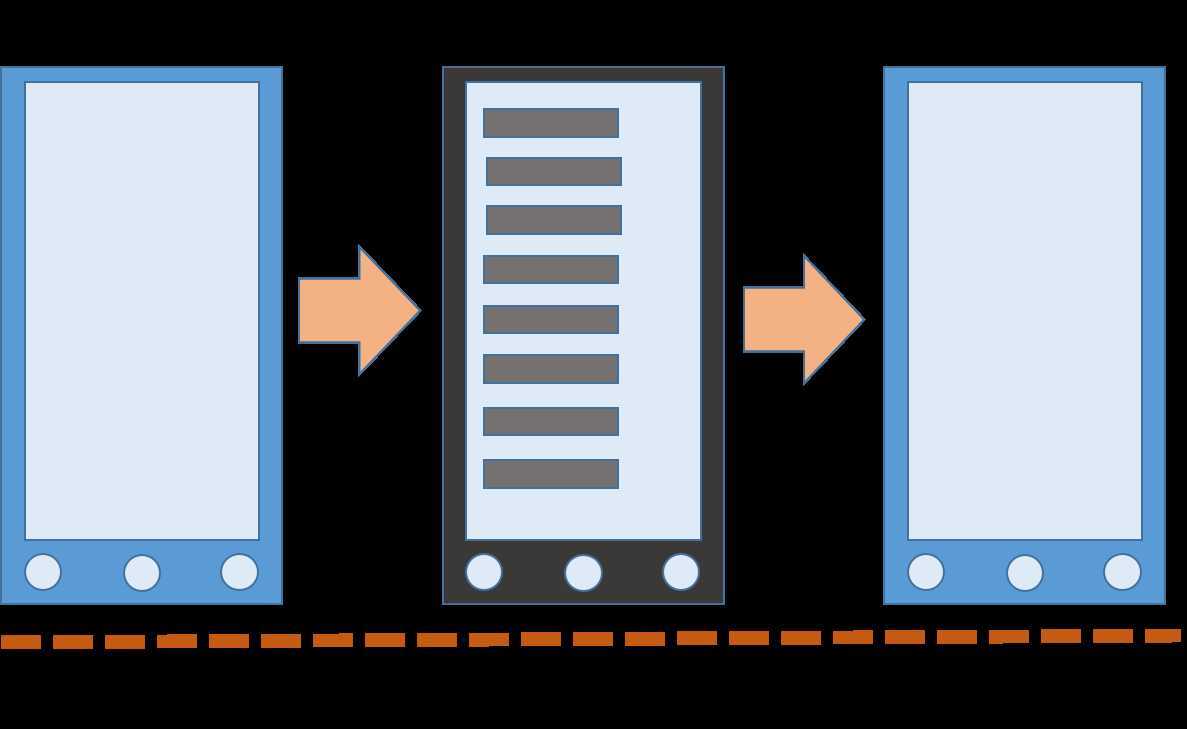
我们可以根据以上内容,画一个大致的示意图。

应用程序首次启动时,应用页面是全新创建的,当然是以New方式;当选择文件时打开文件选取界面,只是暂时离开应用程序页面,而应用程序仍然存在于后台,因此,当选择完文件后,再次回到应用程序页面时,就会以Back方式导航到原来的应用程序页面。
对于运行时API比较好处理,在选择文件后会返回应用程序,可以通过重写Windows.UI.Xaml.Application.OnActivated()方法来得到用户选择的文件。那么,如果使用Silverlight框架呢?能够接收到文件吗?Silerlight框架中的Application类没有这些方法啊。
不用急,微软既然把API移植过来了,自然会相应的方法来处理的,接下来的例子也是以Silverlight框架为主的,你要是仅仅为WP开发应用而不考虚给Win平板开发应用的话,优先选用Silverlight框架会较好,因为:
1、SL在WP上经过从7到8的演进,比较成熟;
2、SL框架API包括的许多API比较适合手机应用,如启动器和选择器,这些在Win App中是没有的。
这里我先卖个关子,不把话完全说破,随后的示例完成过程中我会给大家说明。
1、打开VS开发环境,新建一个项目,项目模板为“空白应用程序(Silverlight)”。
2、现在,打开App.xaml.cs文件,你仔细找一下,是不是找到以下代码?
找到InitializePhoneApplication方法,看看里面是不是有这么一行代码?
private void InitializePhoneApplication () { …… // 处理协定激活(如文件打开或保存选取器) PhoneApplicationService.Current.ContractActivated += Application_ContractActivated; …… }
看到没有?对,这就是这个ContractActivated事件,只要处理这个事件,当Picker选择文件后返回应用程序时,会调用这个方法,这样我们就可以接收到文件了。
private void Application_ContractActivated ( object sender, Windows.ApplicationModel.Activation.IActivatedEventArgs e ) { …… }
到了这里,估计有经验的朋友已经知道怎么做了。
3、为了方便在应用页面代码中访问到被选取的文件列表,我们可以独立封装一个类,并公开一个静态的属性,里面包含用户选择的文件列表。
class PickFiles { private static List<StorageFile> files = null; static PickFiles () { if (files == null) { files = new List<StorageFile>(); } } public static List<StorageFile> PickedFiles { get { return files; } } }
这样做的好处在于,在同一个应用程序内,无论哪里,代码都能访问到该类。
4、咱们开始设计界面,XAML代码如下:
<StackPanel> <Button Content="选择文件" Click="OnClick"/> <TextBlock Name="tb" TextWrapping="Wrap" FontSize="25"/> </StackPanel>
界面严重简单,TextBlock用来显示被选取的文件的路径,按钮就不用介绍,当然是用来打开Picker界面的了。
5、处理代码如下:
private void OnClick ( object sender, RoutedEventArgs e ) { FileOpenPicker picker = new FileOpenPicker(); picker.FileTypeFilter.Add("*"); picker.PickSingleFileAndContinue(); }
首先new一个FileOpenPicker,然后通过向FileTypeFilter列表中添加过滤字符,必须以点(.)开头,即文件的扩展名,你希望用户能浏览哪些文件,就添加相应的扩展名,如“.jpg”、“.docx”等,上面代码用了一个星号(*),表示可以查看所有文件,注意,只需要一个星号(*)即可,不要写成“*.*”。
随后调用PickSingleFileAndContinue方法就可以打开文件选取界面了。
6、前面说过,当用户结束文件选择操作后,会返回应用程序,这时候,PhoneApplicationService对象的ContractActivated事件会被触发,于是,接下来,我们要在App.xaml.cs文件中的Application_ContractActivated方法中加入代码,接收用户选择的文件,并存放到刚才自定义的PickFiles类的静态属性中。
private void Application_ContractActivated ( object sender, Windows.ApplicationModel.Activation.IActivatedEventArgs e ) { if (e.Kind == Windows.ApplicationModel.Activation.ActivationKind.PickFileContinuation) { Windows.ApplicationModel.Activation.FileOpenPickerContinuationEventArgs ca = e as Windows.ApplicationModel.Activation.FileOpenPickerContinuationEventArgs; PickFiles.PickedFiles.Clear(); foreach (var f in ca.Files) { PickFiles.PickedFiles.Add(f); } } }
因为激活应用程序的协定可能很多,比如URI激活等,所以一定要用e.Kind来判断一下,是不是确实因为文件选取操作完成后导致应用程序被激活的,如果是,e的类型应为 Windows.ApplicationModel.Activation.FileOpenPickerContinuationEventArgs,因此需要进行一下类型转换。
接着通过foreach把用户选择的文件添加到自定义的类属性中。
7、回到应用程序页面的代码文件,前面说过,当Picker关闭后,会重新以Back方式导航回到我们的应用页面。故这里我们要重写页面的OnNavigatedTo方法,来显示文件的路径。
protected override void OnNavigatedTo ( NavigationEventArgs e ) { if (e.NavigationMode == NavigationMode.Back && PickFiles.PickedFiles.Count > 0) { StorageFile file = PickFiles.PickedFiles[0]; tb.Text = file.Path; } }
运行应用程序,点击按钮,选择一个文件,界面上会看到文件的路径。

为了证明当Picker关闭后,应用程序会返回到之前离开时的页面,本例使用了两个页面,打开Picker的是Page2.xaml页面,当用户完成文件选取操作后,应用程序会回到Page2.xaml页面而不是MainPage.xaml(除非你做了手脚)。
示例代码下载:http://files.cnblogs.com/tcjiaan/pickFileApp.zip
标签:style blog http color os 使用 io 文件 for
原文地址:http://www.cnblogs.com/tcjiaan/p/3930826.html