标签:script rip cli package 安装完成 bpa images 五步 技术分享
第一步:使用npm install -g vue-cli,全局安装vue-cli
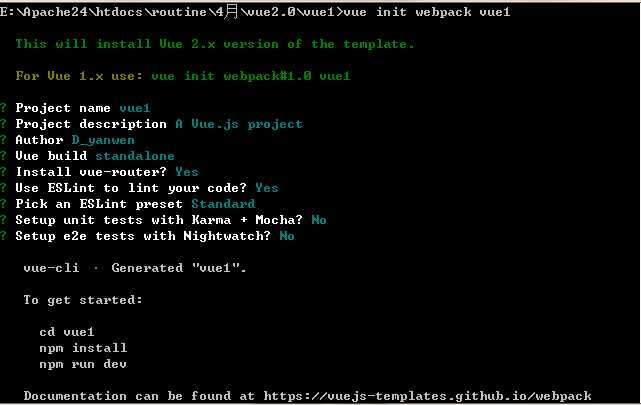
第二步:下载模板代码,使用vue init webpack 项目名,之后的选项按照所需的选择即可

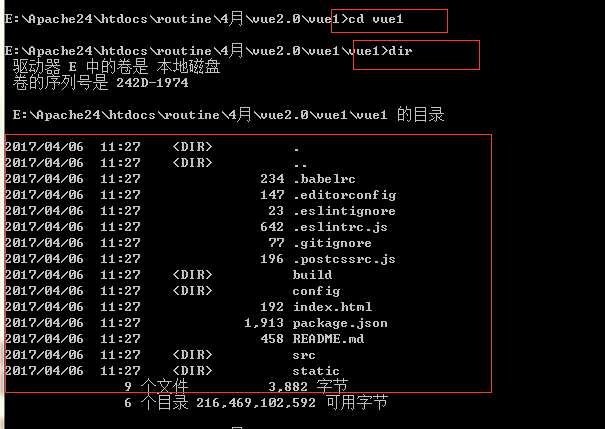
第三步:进入创建的项目中,可以使用dir查看当前项目中的文件

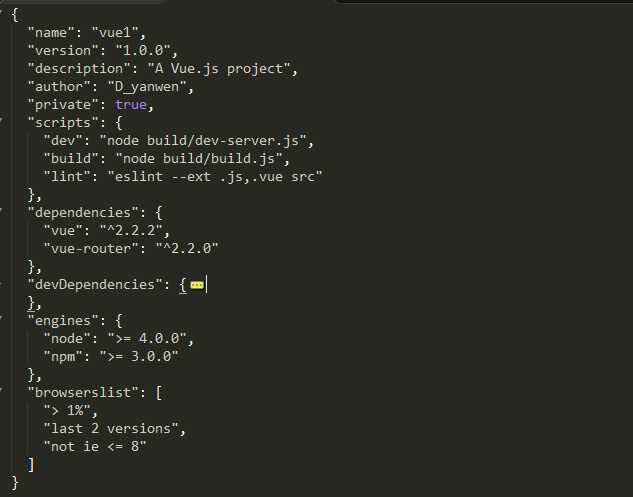
第四步:使用npm install 安装package.json里面配置的各种东西,安装完成之后,package.json中有的设置项就会自动配置好

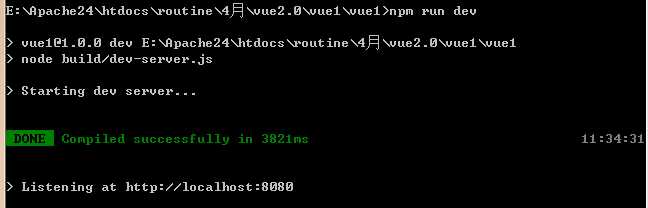
第五步:使用npm run dev 启动热加载,就会自动执行scripts中配置的“dev”

标签:script rip cli package 安装完成 bpa images 五步 技术分享
原文地址:http://www.cnblogs.com/D-Y-W/p/6672693.html