标签:style blog http color java os 使用 io strong
从域的概念上来区分HTTP请求,大致可以分为两种,同域的HTTP请求、非同域的HTTP请求。
HTTP请求的发起,可以是后台程序,也可以是浏览器。Java程序都是通过URLConnection来完成。浏览器端的请求的发起,依靠浏览器的内部实现了。
在HTML文档中能够发起HTTP请求的元素有:
如果从域的概念来讲,HTML中的这些元素,都是可以跨域请求资源的。这些请求都是传统的HTTP请求。还有一种请求,是ajax 请求。它与传统请求是有区别的。别的不说,但讲request header中Ajax请求就多了:X-Requested-With:XMLHttpRequest。传统请求是没有这个的。
HTTP请求实现跨域是没有问题的,那么Ajax跨域呢?
下面提出一个场景:通过Ajax请求另外一个域下的Servlet获取到JSON数据,然后做一些处理。
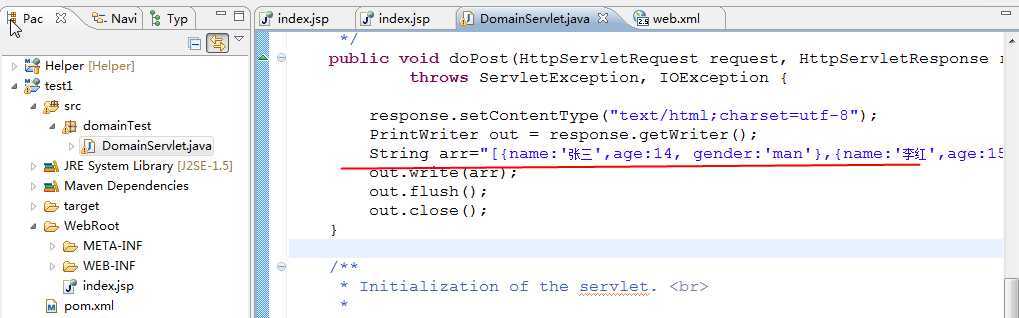
创建项目test1,

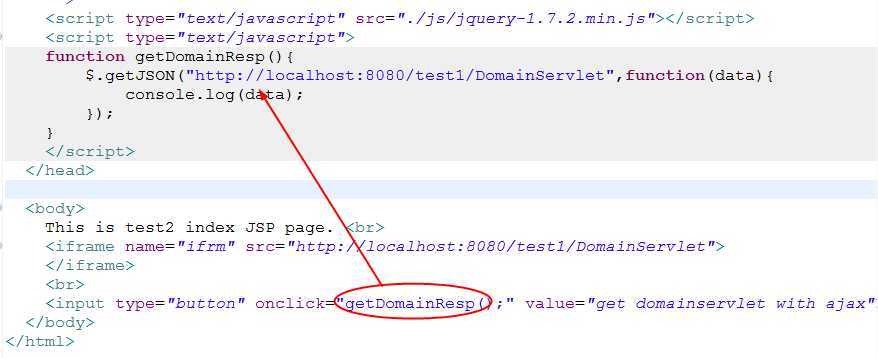
创建项目test2,在index.jsp下使用iframe和Ajax方法来获取test1中的那个请求。

测试:
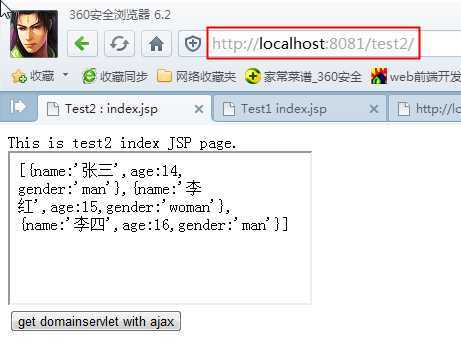
在地址栏输入http://localhost:8081/test2

这个就是我们看到的界面,页面中iframe中访问:
http://localhost:8080/test1/DomainServlet 的结果。
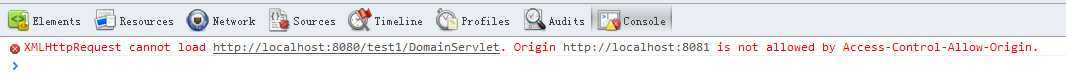
接下来,使用Ajax来获取数据,点击按钮后:

很显然,是不能成功访问的。
那想要通过Ajax请求获取数据该怎么办呢?
1)采用<script>的跨域访问资源的特性来解决
把上面代码中的getDomainResp改为:
function aa(data){ console.log(data); } function getDomainResp(){ var script=document.createElement("script"); script.type="text/javascript"; script.src="http://localhost:8080/test1/DomainServlet?callback=aa"; document.getElementsByTagName("head")[0].appendChild(script); }
就是在动态添加一个<script>,通过这个来获取数据。传递的参数是aa,也就是获取数据后的回调函数的名字。
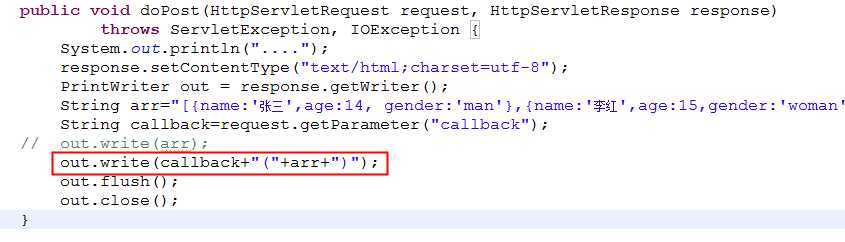
将Servlet稍作调整:

这样就可以了。
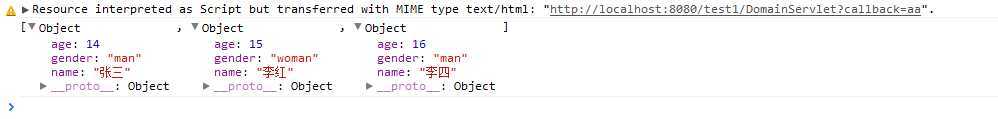
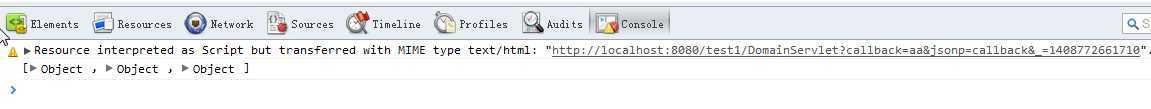
控制台信息:

通过控制台消息,也可以知道,浏览器本来是要通过请求Script资源的,但是被拦截下来,该用text/html方式去请求资源。
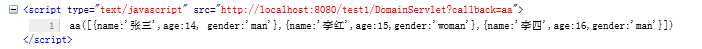
使用调试工具就可以看到<script>的请求内容是:

这样就完成了跨域访问。
2)JQuery 也提供了对跨域访问的支持。
对上面的JS代码稍作调整,改用jQuery的ajax请求,使用JSONP的返回数据类型:
function aa(data){ console.log(data); } /* function getDomainResp(){ var script=document.createElement("script"); script.type="text/javascript"; script.src="http://localhost:8080/test1/DomainServlet?callback=aa"; document.getElementsByTagName("head")[0].appendChild(script); } */ function getDomainResp(){ $.ajax({ url:‘http://localhost:8080/test1/DomainServlet‘, crossDomain:true, dataType:‘jsonp‘, type:‘post‘, data:{ jsonp:‘callback‘ }, jsonpCallback:‘aa‘ }); }
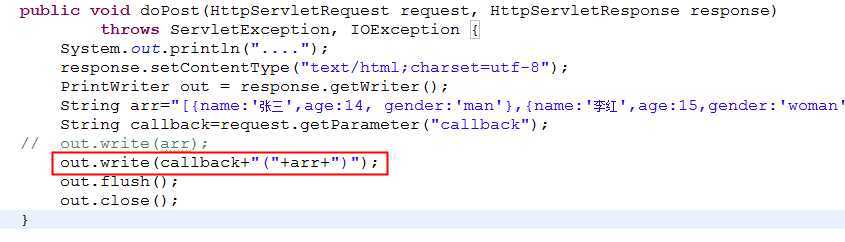
而后台代码不变。也就是仍然是:

同样也会得到正确的结果。
通过查看请求信息:

可以知道,其实jQuery也是发送<script src=””>请求。设置ajax的几个参数的作用:
1)是否跨域crossDomain,和返回值类型jsonp,其实就是告诉jQuery,这是一个跨域请求,也就是说告诉jQuery,要使用<script src=””>的方式去发送请求。
2)jsonp:’callback’,就是说发送的请求参数中,有一个参数名是callback。
3)jsonpCallback,就是设置请求参数callback的值是aa。
也就是说JQuery的跨域访问,其实就是使用上面<script>方式来访问的。
再深入点想想,利用<script>的跨域请求资源的特性可以完成跨域访问,其实就是利用浏览器发起的传统HTTP请求呀。
那么<iframe>也具有跨域访问的特性,能否利用<iframe>来跨域访问呢,毕竟都是浏览器发起的传统HTTP请求呀?
同时可以再想想,利用浏览器端发起HTTP请求可以完成跨域访问,那么利用后台程序,例如Java中的的URLConnection,能否发起跨域访问请求呢?
标签:style blog http color java os 使用 io strong
原文地址:http://www.cnblogs.com/f1194361820/p/3931042.html