标签:type htm ack 文本 tree 最好 风格 伪类 目的
今天分享一个比较实用的技巧,在实际项目中我们会经常遇到表单的input标签多选和单选的问题,但是往往由于标签自身的样式和我们项目的风格很不搭调,就不能实现了,今天就来告诉大家怎么去实现吧。
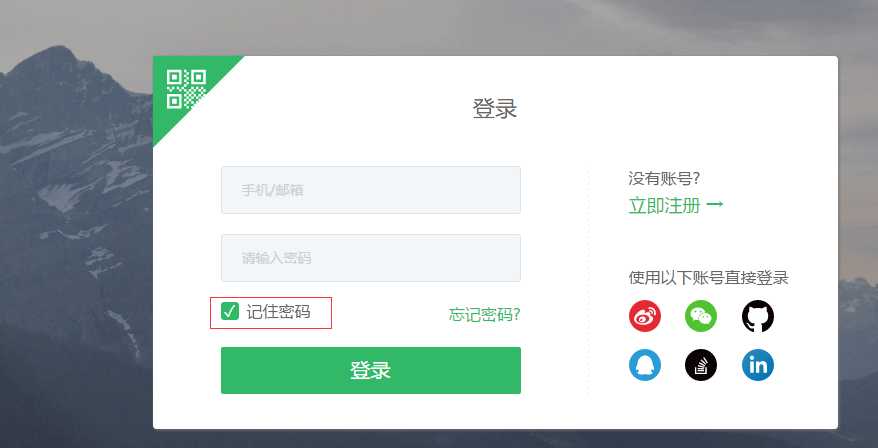
第一种:利用伪类:(开源中国)



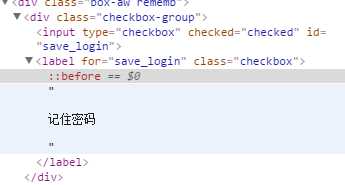
需要注意的是:在页面布局中,还是有input【type=checkbox】的:

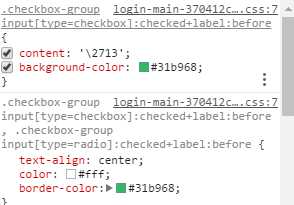
它的样式如下所示:

后面就是通过js脚本来控制它去实现了;
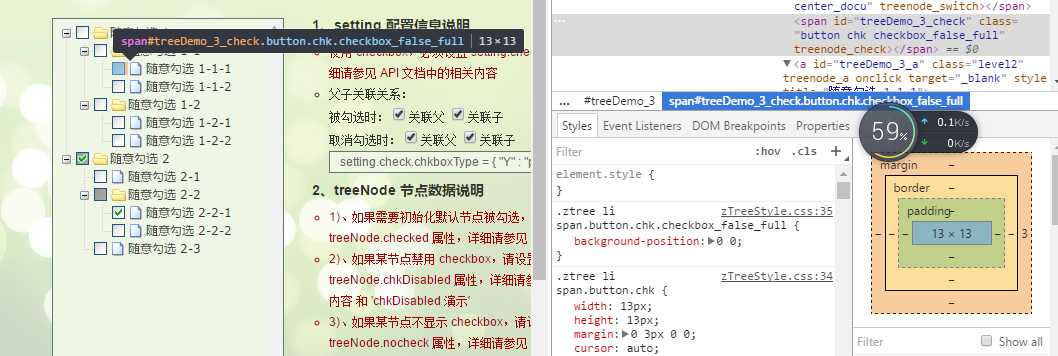
第二种:采用图片
这是一个树形控件zTree

注意事项:图片最好做好两种状态图,并且合并成精灵图,注意类名的应用,指引入一次,后面的修改background-position: 0 0;就可以了;
第三种:下面推荐3种方法实现checkbox/input文本框与文字对齐:
1.使用css实现文本对齐:
<input type="checkbox" class="vat"><label class="vat">这是文字</label>
注意:不要随意加样式添加在行内,不方便后期的样式管理.
.vat{vertical-align:top}
2.使用label中的for属性对齐
<input type="checkbox" id="more" /> <label for="more">对齐是想要的效果</label>
3.使用label包裹整个input和文字
<label><input type="radio"/>男</label>
参考原博文地址:http://www.cnblogs.com/bubuchu/p/6079862.html
标签:type htm ack 文本 tree 最好 风格 伪类 目的
原文地址:http://www.cnblogs.com/starryqian/p/6666657.html