标签:prototype ges function src his com 返回 new 函数
创建函数时,会有原型prototype,有原型链__proto__,有constructor.(构造函数除外,没有原型) 。
prototype原型:是对象的一个属性(也是对象),使你有能力向对象添加属性和方法。
__proto__原型链:指向创建它的函数对象的原型对象prototype。
constructor构造器:返回创建此对象的函数。
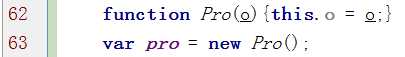
创建一个函数


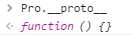
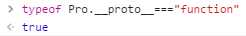
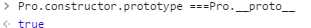
这个函数的constructor返回的是js底层的函数Function,它的原型链__proto__是function。__proto__是创建函数对象的原型,constructor是创建函数的对想,所以constructor.prototype===__proto__.





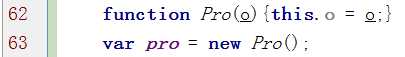
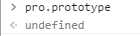
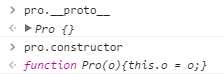
构造函数则跟上面的不同。构造函数,没有prototype,有__proto__,有constructor



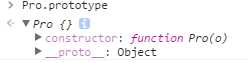
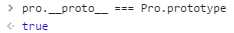
pro的原型链__proto__继承的是Pro的原型prototype

constructor属性是返回创建此对象的函数,也就是function Pro()
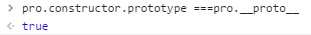
constructor的原型和__proto__是相同的。

实例化pro过程有三步:1.var pro = new Object();
2.pro.__proto__=Pro.prototype; pro.constructor = Pro.prototype.constructor
3.将pro作为this调用的构造函数,去设置属性和方法。
原型prototype、原型链__proto__、构造器constructor
标签:prototype ges function src his com 返回 new 函数
原文地址:http://www.cnblogs.com/taohuashan/p/6679639.html