标签:理解 家电 方式 最佳实践 实现 选项 不同的 没有 image
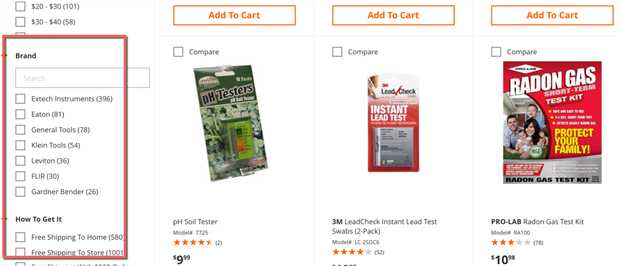
几乎所有的购物网站的搜索结果页面都会提供refinement (filtering) 给用户去过滤产品,以便能更快找到自己想要的产品。(做的都是国外的项目,不太清楚这个功能地道的中文名是什么。所以就暂时夹杂着英文吧。) 例如http://intl.target.com的refinement如下图。 淘宝京东当然也提供了refinement 的功能。我们逛过无数次淘宝京东,用过无数次refinement 的功能,因为这个功能是如此的普遍如此的理所当然,所以我们可能没有仔细想过这个功能是怎么运转的,是不是每个site 的refinement 行为都是一样的。但是每次做项目我们严谨的测试团队都会问一些总题,比如下图当用户选了Size = x后,结果集里必然只有size = x 的产品,这时type 里的值会根据过滤后的结果集变化还是保持不变呢?

另外一个想要总结refinemet 行为的原因是几乎每个电商项目都会做refinemen,每次都要去问客户refinement 要怎么做。但有时候客户比我们还不清楚这个理所当然的功能具体应该如何运转。 想一想,会不会几乎所有的电商网站的refinement 行为都是一样的呢?有没有一个比较普遍的行为方式为大多电商使用呢?如果不一样,哪一种用户体验更好?如果能回答这些问题,那下次做项目就可以向客户推荐一个最佳实践。带着这些问题,我比较了amazon.com, modcloth.com, intl.traget.com, 我们公司的Endeca OOTB behavior。于是有了这篇博客。为什么不和淘宝比较呢?因为对比了一下,淘宝的refinement 行为和这些国外电商实在是差异太大。
先从multi selection refinement 开始。
比较上述几家电商网站后发现,Multi selection refinement 的行为的确是大同小异。可以从以下几个方面来描述这个行为方式:
1. multi-refinement 值之间是OR的关系。 独立的refinement 之前是AND的关系。比如你在颜色里选了红色和蓝色,尺寸里选了L, 那过滤出来的结果就要满足(颜色 = (红色 OR 蓝色)) AND (尺寸=L). 这点很容易理解,几乎是墨守成规,甚至不用写到需求文档里,开发同学都会默契地这么去实现。
2. 在某个category下选好过滤条件后再进到其它category, 过滤条件一般不保留(比较的4个site除了amazon都没保留)。比如你在dress category 选择了color = red, 然后进入到shoes category, 之前选择的过滤条件就会全部被取消。个人认为这种做法是合理的。毕竟一般不同的category 代表不同的产品。一个用户喜欢红色的裙子,不见得就会喜欢红色的鞋。
Amazon 的逻辑是看浏览的category 有没有与选择的过滤条件相同的refinement,如果有,就保留过滤条件,如果没有就不保留。比如在Accessory 这个category 你选了color = red, 然后进入到hat。如果hat 上有color 这个refinement, 那就只显示red hat。 如果hat category 里没有color refinement, 那就会取消color = red 这个过滤条件。
3. Category 不会受到过滤条件的影响。比如用户在dress category 下选择了红色,但是shoes 下面没有红色的鞋子,shoes 这个category 不会消失。仍然会显示出来让用户浏览。
4. 一旦选定某个refinement 的值,结果集会立即根据选定的值刷新。比如,颜色里有红色,蓝色两个选项。一般会显示出红色和蓝色两个色块。一旦用户点了红色,结果集就立刻只显示红色的产品。有些网站也会做一个apply 按纽。用户点击红色后再点一个apply 按纽,结果集才会刷新。这种做法主要是方便用户想多选的情况。比如用户想看红色和蓝色,就可以点红色再点蓝色,然后再点apply 按纽。这样就只用等待一次页面刷新。但是这样做的比较少。可能是因为现在网速都比较快,多刷一次对用户也没啥影响。
5. 当前的refinement 不会根据过滤后的结果集变化,其它的refinement则会只显示过滤后的结果集里有的值。比如用户选择了color = 红色,结果集会只显示红色的产品。虽然当前结果集里只有红色,但是颜色这个refinement 里的值是不会改变的,蓝色还是会显示出来,否则就成单选了。但此时其它refinement 会只显示当前结果集里有的refinement value. 比如在这个例子里红色的产品里只有L和M, 那尺寸refinement 里就只显示L和M. 这样做的好处是避免用户选了某个过滤条件后没有产品。
6. 选定的refinement 值会反应到URL里。这样的好处是用户可以把url 直接copy / past 给其它用户后,其它用户用这个url 可以看到过滤后的结果。坏处是为了实现简单,这样一般会做成全页面刷新。
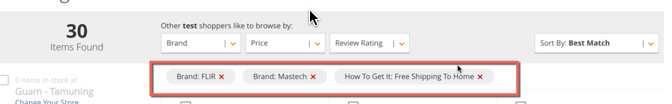
7. 选定的refinement 值会显示到breadbox里,并且提供remove, remove all 的选项。好处是用户可以清楚地知道当前结果集是根据什么条件过滤出来的。也可以方便地移除这些过滤条件。Breadbox 如下图红框部分:

如本文对你有用,请点击下方 哟。
哟。
搜索结果Refinement 行为总结之 multi-selection refinement
标签:理解 家电 方式 最佳实践 实现 选项 不同的 没有 image
原文地址:http://www.cnblogs.com/lixiaoyan0203/p/6674814.html