标签:log end 完全 margin 错误 并且 颜色 ges 设置
margin是在盒子模型中经常用到的一个属性。
margin清除周围的元素(外边框)的区域。
margin没有背景颜色,是完全透明的。
假如现在有一个大盒子、一个小盒子。
要求把小盒子嵌套进大盒子里面,并且小盒子顶部距离大盒子内部的距离为30px。
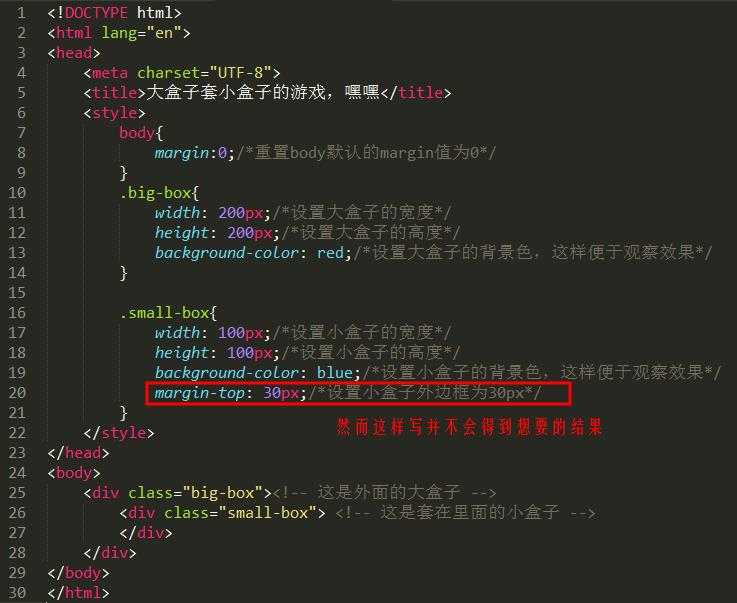
我最直观的做法就是这样的:
直接在小盒子的样式里面添加margin-top:30px;
如下图:

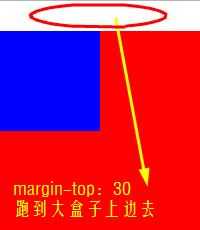
按照上面的写法会得到如下效果:

通过图片能看出,margin-top:30px撑破了大盒子,跑到了外部去了。
这种效果是错误的。
后来我想了一下:给一个元素设置margin值的时候,总是需要有一个参照线的。
在这个例子中,并没有给出一个正确的参照线,因此得出的结果不是预想中的。
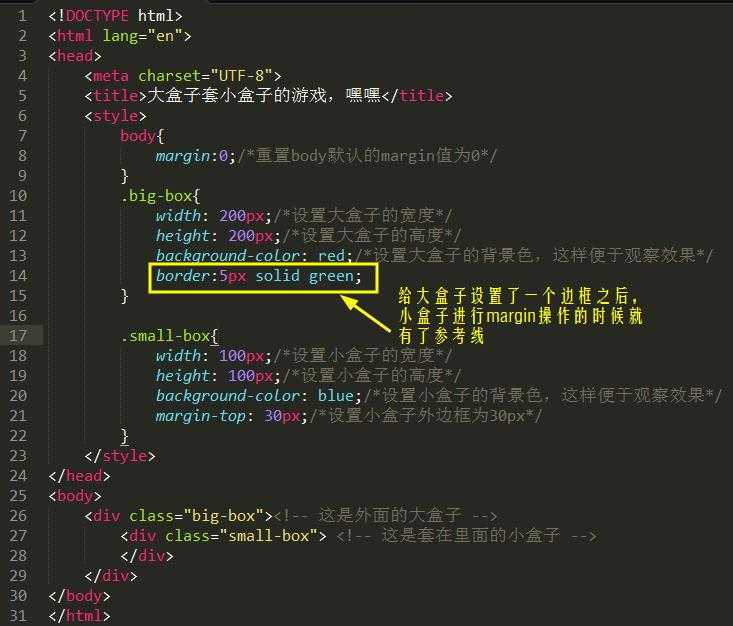
正确的做法是:给外边的大盒子加上一个border,这样小盒子在执行margin操作的时候,便有了参照线可以依据。
代码更改如下:

正确的效果图如下;

---end---
标签:log end 完全 margin 错误 并且 颜色 ges 设置
原文地址:http://www.cnblogs.com/guohaojintian/p/6679882.html