标签:head fetch https and echart containe div conf username
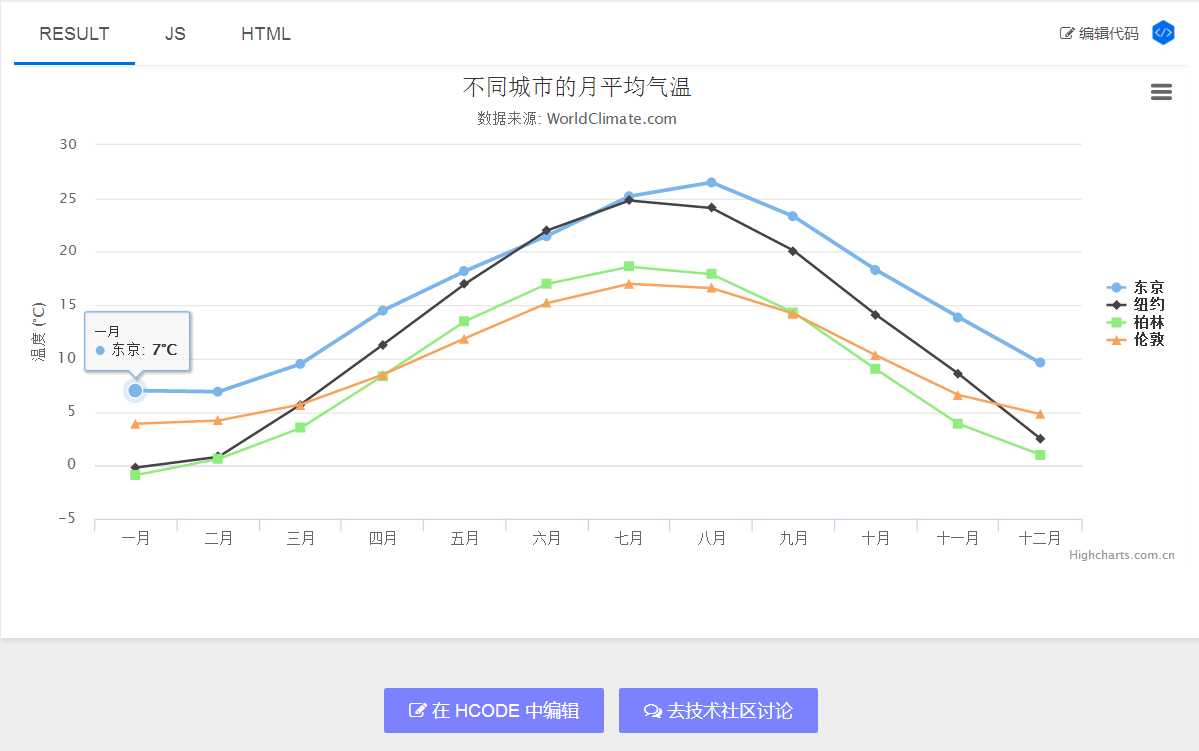
1、常用的前端生成图表的工具HighCharts和echarts
2、具体内容可参考官方文档,有一些具体实例,JS和HTML的代码都存在,还可以编辑代码

3、具体的设置还可以参考官方文档
4、使用样例:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="https://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script> <script src="https://cdn.hcharts.cn/highcharts/highcharts.js"></script> </head> <body> <div id="container"></div> <script> Highcharts.setOptions({ global: { useUTC: false } }); $(function () { initChart(); }) function initChart() { //初始化一些参数 var config = { chart: { type: ‘spline‘ }, title: { text: ‘动态模拟实时数据‘ }, xAxis: { type: ‘datetime‘ }, yAxis: { title: { text: ‘值‘ }, plotLines: [{ value: 0, width: 1, color: ‘#808080‘ }] }, tooltip: { formatter: function () { return ‘<b>‘ + this.series.name + ‘</b><br/>‘ + Highcharts.dateFormat(‘%Y-%m-%d %H:%M:%S‘, this.x) + ‘<br/>‘ + Highcharts.numberFormat(this.y, 2); } }, legend: { enabled: true }, exporting: { enabled: false }, series: [ ] } //发送ajax请求从后台取数据,将数据展示在前端 $.ajax({ url: ‘/backend/get-data.html‘, dataType:‘JSON‘, success: function (arg) { config[‘series‘] = arg; $(‘#container‘).highcharts(config); } }) } </script> </body> </html>
def get_data(request): data ={} from django.db import connection,connections cursor = connection.cursor() users = models.User.objects.all() jsondata = [] for i in range(1,4): user_obj = models.User.objects.filter(id = i).first() cursor.execute("""select strftime("%%s",strftime("%%Y-%%m-01",respository_trouble.ctime)) * 1000 as a,count(respository_trouble.id) as num,respository_user.username from respository_trouble,respository_user WHERE respository_user.id = respository_trouble.user_id and user_id = %s group by user_id,strftime("%%Y-%%m",respository_trouble.ctime)""",[i]) rows = cursor.fetchall() print(rows) temp = {‘name‘:user_obj.username ,‘data‘:rows} jsondata.append(temp) import json return HttpResponse(json.dumps(jsondata))
python里面的list数据通过JSON会直接转换成为list
标签:head fetch https and echart containe div conf username
原文地址:http://www.cnblogs.com/skiler/p/6679828.html