标签:设置 属性 自己的 系统 移除 image 标签 get 并且
1.CSS添加:
<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
2.首先,我们需要把所有的HTML内容放在class为container-fluid的div下。
<div class="container-fluid"></div>
3.图片自适应:通过Bootstrap,我们要做的只是给图片添加 img-responsive class属性。这样图片的宽度就能完美地适配你的页面的宽度了。
4.我们可以通过居中头部元素来使它看起来更棒。
我们所要做的只是把text-center class属性添加给 h2 元素。
记住:你可以用空格分开多个class来为同一个元素添加多个 class 属性, 就像这样:
<h2 class="red-text text-center">your text</h2>
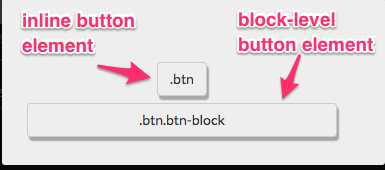
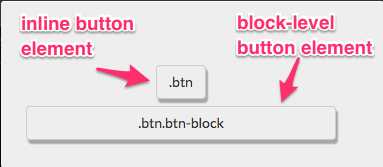
5.Bootstrap有它自己的 button 按钮风格, 看起来要比默认的按钮好看得多。创建一个新的 button 元素。给它添加 btn class 属性
6.通常情况下,你的 button 元素仅与它所包含的文本一样宽。通过使其成为块级元素,你的按钮将会伸展并填满页面整个水平空间,任何在它之下的元素都会跟着浮动至该区块的下一行。添加Bootstrap的 btn-block class 到你的按钮。

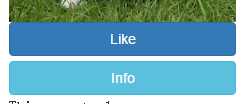
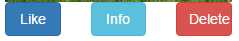
7.深蓝色btn-primary是你的应用的主要颜色,被用在那些用户主要采取的操作上。添加Bootstrap的 btn-primary class 属性到按钮标签上。
注意:这个按钮仍然需要 btn 和 btn-block 属性!
<button class="btn btn-block btn-primary">Like</button>
8.Bootstrap自带了一些预定义的按钮颜色。浅蓝色 btn-info 被用在那些用户可能会采取的操作上。在你的 "Like" 按钮下面添加一个文本为 "Info" 的块级Bootstrap按钮,并为其添加 btn-info和 btn-block class属性。
注意:这些按钮仍然需要 btn 和 btn-blockclass属性.

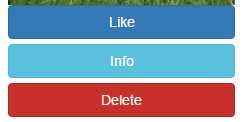
9.Bootstrap自带了一些预定义的按钮颜色。红色btn-danger被用来提醒用户该操作具有“破坏性”,例如删除一张猫的图片。
创建一个文本为 "Delete" 的按钮,并且给它添加 class btn-danger。
注意:这些标签仍然需要 btn 与 btn-blockclass。
<button class="btn btn-block btn-danger">Delete</button>

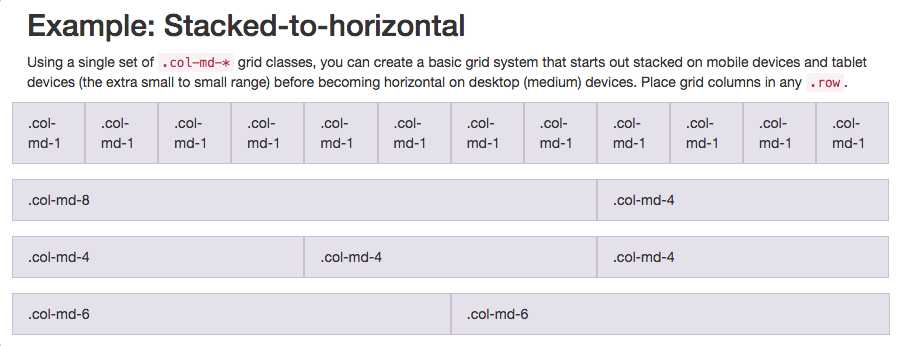
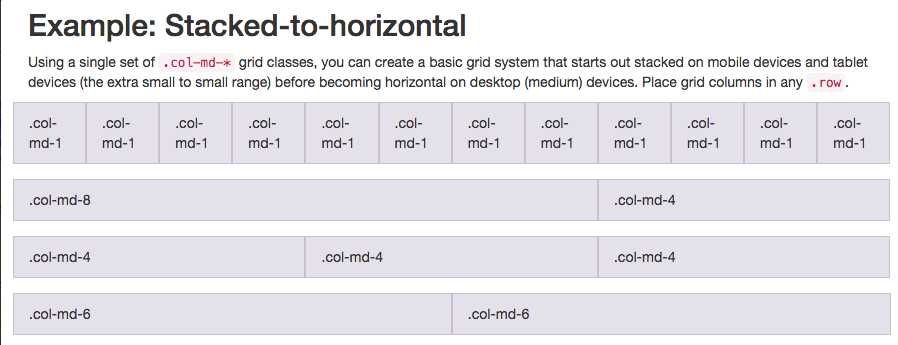
10.Bootstrap 使用一种响应式网格布局——可轻松实现将多个元素放入一行并指定各个元素的相对宽度的需求。Bootstrap 中大多数的class属性都可以设置于 div 元素中。

请注意,在这张图表中,class属性 col-md-*正被使用。在这里,md 表示 medium (中等的),* 代表一个数字,它指定了这个元素所占的列宽。通过此图表的属性设置可知,在中等大小的屏幕上(例如笔记本电脑),元素的列宽被指定了.
使用 col-xs-* ,其中 xs 是 extra small 缩写(应用于较小的屏幕,比如手机屏幕),* 是你需要填写的数字,代表在一行中,各个元素应该占的列宽
把 Like, Info 和 Delete 三个按钮一并放入一个 <div class="row"> 元素中;然后,其中的每一个按钮都需要各自被一个 <div class="col-xs-4"> 元素包裹
代码:
<div class="row">
<div class="col-xs-4"><button class="btn btn-block btn-primary">Like</button></div>
<div class="col-xs-4"><button class="btn btn-block btn-info">Info</button></div>
<div class="col-xs-4"><button class="btn btn-block btn-danger">Delete</button></div>
</div>

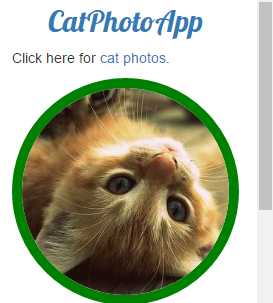
11.移除 h2 元素的 red-text class 并且用 Bootstrap的 text-primary class替换之。
最后,移除第一个 img 元素的 "smaller -image" class ,替换为 Bootstrap的 img-responsive class

12.你可以用 span 标签来创建行内元素。通过使用 span 元素,你可以把几个元素放在一起。你甚至可以用此为一个元素的不同部分指定样式。

<p>Things cats <span class="text-danger">love</span>:</p>
13.记住,Bootstrap使用响应式栅格系统,这使得把元素放入行内并为每个元素指定宽度变得很容易。大部分的 Bootstrap的 class 都可以被用在 div 元素上。

我们将使用 col-xs-*, xs 意味着非常小(比如非常小的手机屏幕), * 指定了元素宽度应该占用的栏数
<div class="row">
<div class="col-xs-8"><h2 class="text-primary text-center">CatPhotoApp</h2></div>
<div class="col-xs-4"><a href="#"><img class="img-responsive thick-green-border" src="/images/relaxing-cat.jpg"></a></div>
</div>

14.前端设计之基本布局代码:
<div class="container-fluid">
<h3 class="text-primary text-center">jQuery Playground</h3>
<div class="row">
<div class="col-xs-6"></div>
<div class="col-xs-6"></div>
</div>
</div>
15.Bootstrap 有一个 class 属性叫做 well,它的作用是为设定的列创造出一种视觉上的深度感
代码:
<div class="row">
<div class="col-xs-6">
<div class="well"></div>
</div>
<div class="col-xs-6">
<div class="well"></div>
</div>
</div>

16.Bootstrap 还有一种属于按钮的 class 属性叫做 btn-default 。
<button class="btn btn-default"></button>
<button class="btn btn-default"></button>
<button class="btn btn-default"></button>
17.并不是每一个 class 属性都是用于 CSS 的。 有些时候我们创建一些 class 只是为了更方便地在jQuery中选中这些元素。
<button class="btn btn-default target"></button>
<button class="btn btn-default target"></button>
<button class="btn btn-default target"></button>
标签:设置 属性 自己的 系统 移除 image 标签 get 并且
原文地址:http://www.cnblogs.com/hqutcy/p/6678950.html