标签:style blog http color os io strong ar 2014
创建视图
同前面创建模型和集合的方式一样,Backbone.View.extend()即可创建视图
var UserView=Backbone.View.extend(); var view1=new UserView();

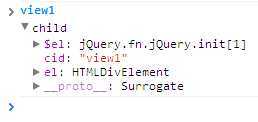
生成的实例是这样一个对象,el应该是js原生的对象,$el应该是jQuery对象,很方便,不需要我再去$(el)。
验证一下:
view1.el.innerText="111"; //"111" view1.$el //[<div>?111?</div>?] view1.$el.data(‘ck‘,1) //[<div>?111?</div>?]
可以看到生成的对象,默认标签是div。
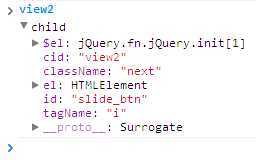
我们可以自己指定这些:比如className id tagName
var view2=new UserView( { ‘tagName‘:‘i‘, ‘className‘:‘next‘, ‘id‘:‘slide_btn‘ } );

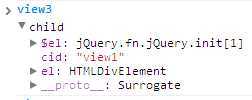
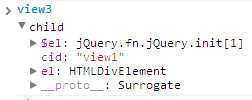
如果想要将视图绑定到页面已存在的元素中
var UserView=Backbone.View.extend(); var view3=new UserView({ el:$(‘.d1‘) }); view3.el //<div class="d1">这里</div>

上面都是在实例化的时候传参,也可以在extend时传参:
var UserView=Backbone.View.extend({‘id‘:‘search‘,‘className‘:‘btn btn_search‘,‘tagName‘:‘a‘}); var view5=new UserView();

渲染视图
var ListView = Backbone.View.extend({ tagName : ‘input‘, className : ‘btn‘, id : ‘search‘, attributes : { type : ‘submit‘, value:‘‘ }, render : function() { this.el.value = ‘搜索‘; document.body.appendChild(this.el); } }); var listview = new ListView(); listview.render();
生成的DOM元素如下:
<input type="submit" value="搜索" id="search" class="btn">
前端模板,先略过~~~
标签:style blog http color os io strong ar 2014
原文地址:http://www.cnblogs.com/qianlegeqian/p/3931496.html