标签:UI 默认 color lin load ice 生成 系统 linux系统
以windows为例(因为手头只有这个系统,linux系统下类似)
1. 下载安装vscode
2. 安装haskell的管理工具stack,将路径添加到环境变量path
3. windows下安装stack并未发现 config.yaml (而linux下安装则自动生成~/.stack/config.yaml,故linux下这一步可略过),于是打开cmd,执行 stack install,此时生成目录 c:/sr,其中包含config.yaml,为stack的全局配置
4. 在config.yaml中附加如下文本以配置镜像源,详细信息参考这里
package-indices: - name: Tsinghua download-prefix: https://mirrors.tuna.tsinghua.edu.cn/hackage/package/ http: https://mirrors.tuna.tsinghua.edu.cn/hackage/00-index.tar.gz setup-info: "http://mirrors.tuna.tsinghua.edu.cn/stackage/stack-setup.yaml" urls: latest-snapshot: http://mirrors.tuna.tsinghua.edu.cn/stackage/snapshots.json lts-build-plans: http://mirrors.tuna.tsinghua.edu.cn/stackage/lts-haskell/ nightly-build-plans: http://mirrors.tuna.tsinghua.edu.cn/stackage/stackage-nightly/
5. 使用stack新建一个工程
stack new fuck-project
执行如下指令
cd fuck-project
stack setup
stack build
stack exec fuck-project-exe
其中,stack setup会自动下载ghc编译器到目录C:\Users\sjj\AppData\Local\Programs\stack\x86_64-windows\ghc-8.0.2中(如果已经下载过,则不会再下载)
后面两步,stack build 和 stack exec就很明显了,分别为生成和执行。
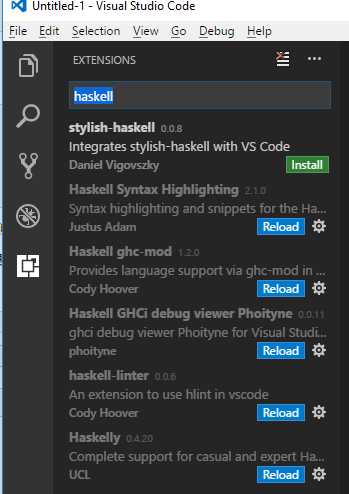
6. 打开vscode,并选择扩展,然后搜索haskell关键字

将图中所示扩展安装,然后点击reload,重新加载vscode窗口
7. 根据每个扩展插件的说明可知,需要安装如下haskell库
# for Haskell ghc-mod stack install ghc-mod # for haskell-linter stack install hlint # for Haskelly stack install intero stack install QuickCheck stack install stack-run(windows 下不支持~~~~~~)
8. 打开vscode的配置文件
file->preferences->settings
左边为默认配置,在右边编辑配置以覆盖左边的默认配置
"haskell.ghcMod.executablePath": "C:/Users/[user]/AppData/Roaming/local/bin/ghc-mod",
"haskell.hlint.executablePath": "C:/Users/[user]/AppData/Roaming/local/bin/hlint"
标签:UI 默认 color lin load ice 生成 系统 linux系统
原文地址:http://www.cnblogs.com/sjjsxl/p/6682843.html