标签:style blog http color java 使用 io strong 文件
Bootstrap中文网对于其下载及其环境搭建已经描述的很清楚了,本文列举了一下我在学习过程中重点关注的一些地方(注我在学习时Bootstrap的是v3.2.0),需要注意的 是Bootstrap的js组件都是基于JQuery进行开开发的,所以你要Bootstrap提供的js就必须提前引入JQuery。
开发者版本(用于生产环境的Bootstrap)
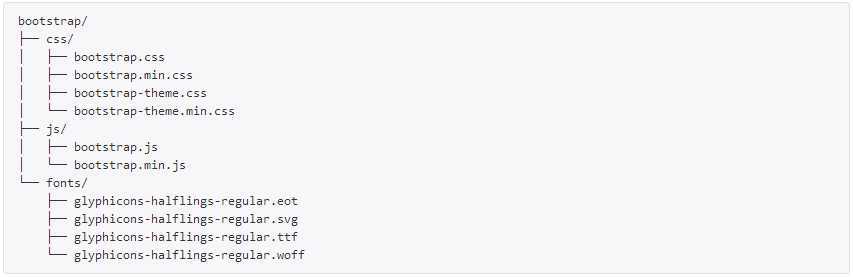
下载压缩包之后,将其解压缩到任意目录即可看到以下(压缩版的)目录结构:

这是最基本的 Bootstrap 文件组织形式:未压缩版的文件可以在任意web项目中直接使用。同时提供了压缩(bootstrap.min.*)与未压缩 (bootstrap.*) 的 CSS 和 JS 文件。字体图标文件来自于 Glyphicons。
基本模板
使用以下给出的这份超级简单的 HTML 模版,或者修改这些实例。我们强烈建议你对这些实例按照自己的需求进行修改,而不要简单的复制、粘贴。
拷贝并粘贴下面给出的 HTML 代码,这就是一个最简单的 Bootstrap 页面了。
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn‘t work if you view the page via file:// --> <!--[if lt IE 9]> <script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (necessary for Bootstrap‘s JavaScript plugins) --> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/bootstrap.min.js"></script> </body> </html>
响应式布局
Bootstrap 是移动设备优先的,为了确保适当的绘制和触屏缩放,需要在 <head> 之中添加 viewport 元数据标签。
<meta name="viewport" content="width=device-width, initial-scale=1">
在移动设备浏览器上,通过为视口(viewport)设置 meta 属性为 user-scalable=no 可以禁用其缩放(zooming)功能。这样禁用缩放功能后,用户只能滚动屏幕,就能让 你的网站看上去更像原生应用的感觉。注意,这种方式我们并不推荐所有网站使用,还是要看你自己的情况而定!
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
那么如何禁止响应式布局呢?Bootstrap中文网也给出了很好的解释:
<meta>。.container 类设置一个 width 值从而覆盖框架的默认 width 设置,例如 width: 970px !important; 。请确保这些设置全部放在默认的 Bootstrap CSS 文件的后面。注意,如果你把它放到媒体查询中,也可以略去!important 。.col-xs-* 类或替换掉 .col-md-* 和 .col-lg-*。 不要担心,针对超小屏幕设备的栅格系统能够在所有分辨率的环境下展开。针对 IE8 仍然需要额外引入 Respond.js 文件(由于仍然利用了浏览器对媒体查询(media query)的支持,因此还需要做处理)。这样就禁用了 Bootstrap 对移动设备的 响应式支持。
标签:style blog http color java 使用 io strong 文件
原文地址:http://www.cnblogs.com/zangxd/p/3931552.html