标签:自己的 自己 9.png remote 建立 仓库 提交 git add 分支
part Ⅱ:gh-pages分支--实现页面托管
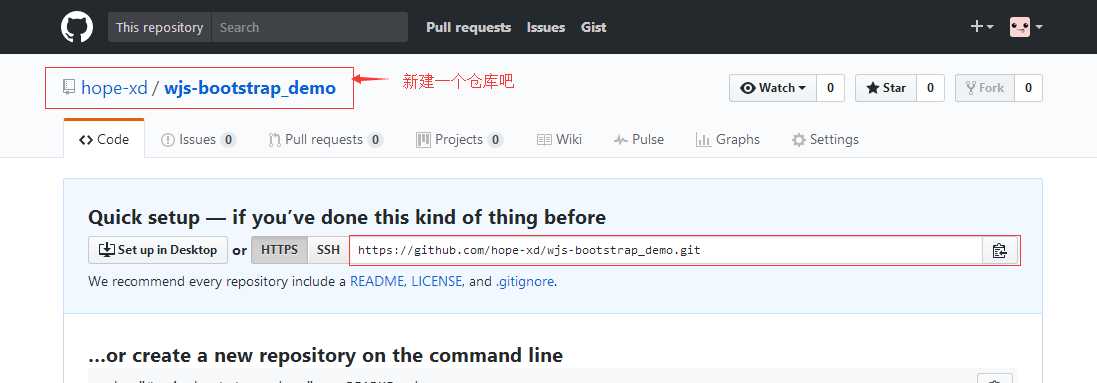
第一步:在github线上创建一个新的仓库

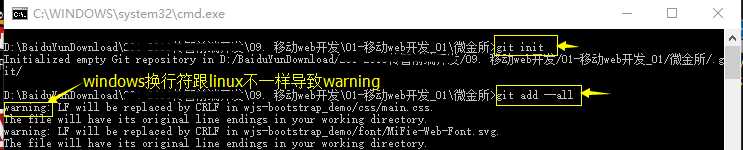
第二步:在项目本地地址,git init初始化,再git add --all进行文档追踪添加

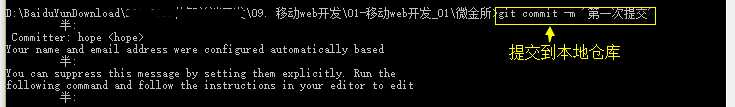
第三步:git commit - m ‘提交记录描述‘,提交项目文档到本地git仓库

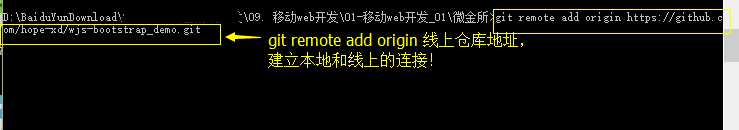
第四步:git remote add origin 线上github仓库地址,建立本地与线上仓库连接

第五步:git push -u origin master 将本地文档同步到线上仓库的master分支

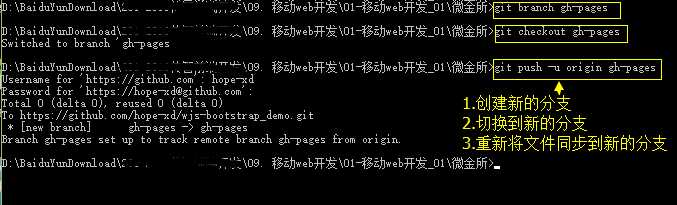
第六步:三步走创建新分支gh-pages(gh-pages名字为规定命名)

第七步:通过规定格式的访问方式开启访问之旅,啊哈哈~~~~
ps:github提供的访问方式,这个是可以与自己的域名绑定的哟!

github总结(3)--怎样在github上面实现页面托管
标签:自己的 自己 9.png remote 建立 仓库 提交 git add 分支
原文地址:http://www.cnblogs.com/hope-markup/p/6682440.html