标签:des style blog http color java os io strong
我比较喜欢看电影,所以会经常去百度电影票房吧看帖子,但是有些人不知道出于什么目的,在每个帖子中都会发布同样的内容,严重干扰正常的看帖,如果下面这位:

每个帖子都能看到它,心里很不爽,发条呼吁版主封账号,没有用。
刚好最近看了一点javascript的东西,突然就想做个扩展,屏蔽这种帖子,眼不见为净。
主要工作原理如下:
1、用户在设置界面输入想屏蔽的用户ID,通过后台JS脚本存储到本地;
2、当打开贴吧的帖子时,通过 这句获得用户帖子内容:var lstdiv = document.getElementsByClassName("l_post l_post_bright ");,如果用户ID刚好在被屏蔽的人中,那么把此DIV innerhtml设置为空;
想上传到扩展商店呢,结果发现要5刀。
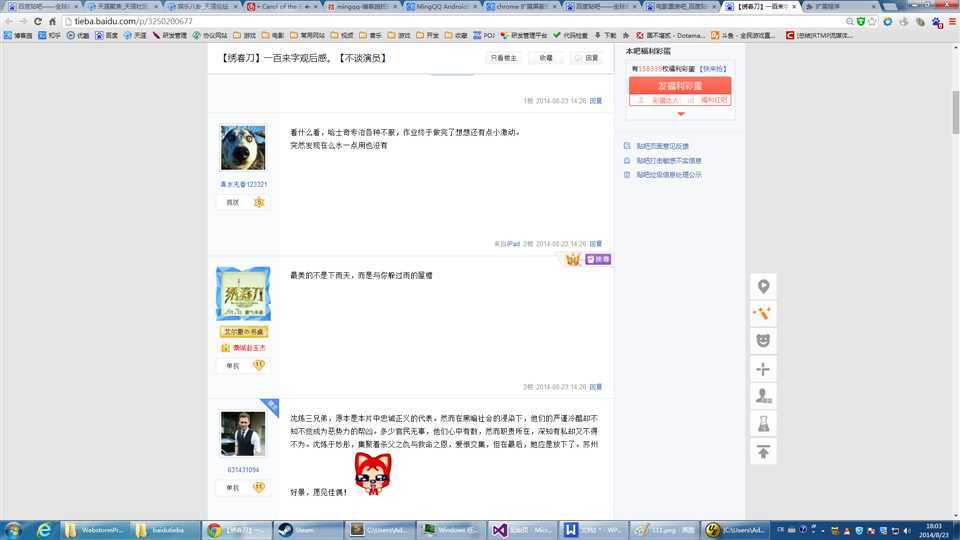
屏蔽前

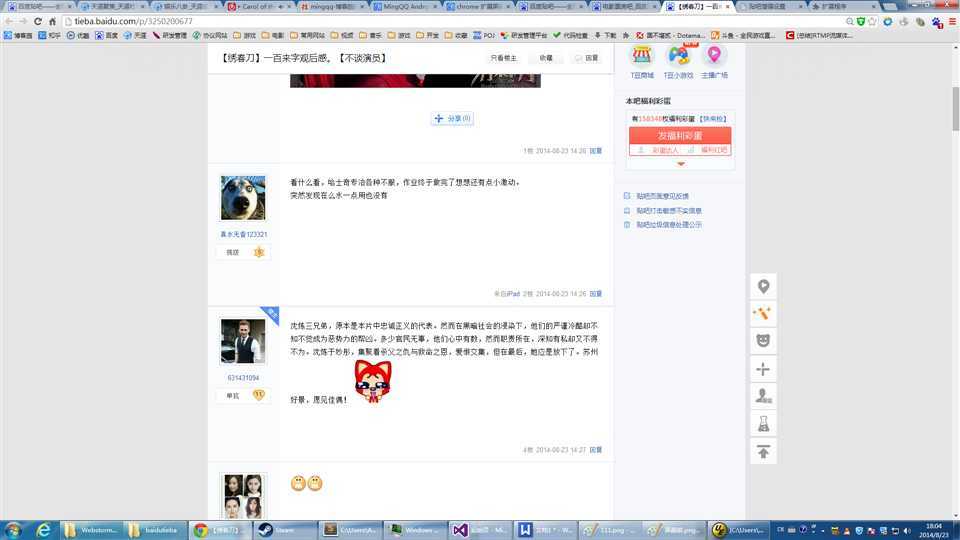
屏蔽后

manifest.json

{ "manifest_version": 2, "name": "贴吧增强", "version": "1.0", "description": "过滤贴吧某些用户", "browser_action": { "default_icon": { "19": "images/tieba_offline.png" }, "default_title": "贴吧增强", "default_popup": "popup.html" }, "background": { "page": "background.html" }, "permissions": [ "tabs", "http://www.baidu.com/*", "http://tieba.baidu.com/*", "http://tb2.bdstatic.com/*", "http://static.tieba.baidu.com/*" ], "options_page": "options.html", "content_scripts": [ { "matches": ["http://tieba.baidu.com/p/*"], "js": ["content.js"] } ] }
options.html

<html>
<head>
<title>贴吧增强设置</title>
</head>
<body>
<div>
<hr/>
<table id="userTable" width="300" frame="box" rules="all">
<caption>过滤用户</caption>
<tr>
<th>用户名</th><th>操作</th><th>删除</th>
</tr>
</table>
<hr/>
</div>
<label>用户名</label>
<input type="text" id="name" />
<label>操作</label>
<select id="operaSelect">
<option value="屏蔽" selected="true">屏蔽</option>
<option value="增强">增强</option>
</select>
<br/>
<input type="button" id="onAddUser" value="增加用户"></input>
<hr>
<label id="saveinfo"></label>
<script src="options.js"></script>
</body>
</html>
options.js

//初始化设置 function initSetting() { var butAdd = document.getElementById("onAddUser"); butAdd.onclick = onAddUser; LoadUserName(); } //获取超链接代码字符串 function getLinkStr(sid,sContent) { var str="<a href=\"javascript:void(0)\" id=\"" +sid + "\">"+sContent+"</a>"; return str; } //onDelete的代理函数 function onDeleteAgent(name) { this.onDeleteFunc = function() { onDelete(name); } } //添加一行信息到表格最后 function insertTable(name,operation,bInitAdd) { var table=document.getElementById("userTable"); var ret = 2; if(bInitAdd == undefined || false == bInitAdd) { ret = AddNewUser(name,operation); } if (1 == ret) { for(var i = 1; i < table.rows.length;++i) { var cell1 = table.rows[i].cells[0]; if(cell1.innerHTML == name) { var cell2 = table.rows[i].cells[1]; cell2.innerHTML = operation; break; } } } else if (2 == ret) { var row = table.insertRow(table.rows.length); var cell1 = row.insertCell(0); var cell2 = row.insertCell(1); var cell3 = row.insertCell(2); cell1.innerHTML = name; cell2.innerHTML = operation; cell3.innerHTML = getLinkStr("user_"+name,"删除"); var agentFunc = new onDeleteAgent(name); var item = document.getElementById("user_"+name); item.onclick = agentFunc.onDeleteFunc; } } //处理用户点击提交按钮函数 function onAddUser() { var name = document.getElementById("name").value; var oper = document.getElementById("operaSelect").value; if(name == "") { return; } insertTable(name,oper); document.getElementById("name").value = ""; document.getElementById("name").focus(); } //判断新增用户是否已经存在,如果存在,那么就返回false,否则增加到容器中 function AddNewUser(name,operation) { for(var i=0;i<gLstUser.length;++i) { var item = gLstUser[i]; if(item["name"] == name) { if(item["opera"] == operation) { return 0;//重复 } else { item["opera"] = operation; SaveUserName(); return 1;//修改 } } } var newItem = {}; newItem["name"]=name; newItem["opera"]=operation; gLstUser.push(newItem); SaveUserName(); return 2; } //根据用户名删除条目 function onDelete(name) { for(var i=0;i<gLstUser.length;++i) { var item = gLstUser[i]; if(item["name"] == name) { gLstUser.splice(i,1); break; } } var table=document.getElementById("userTable"); for(var i = 1; i < table.rows.length;++i) { var cell1 = table.rows[i].cells[0]; if (cell1.innerHTML == name) { table.deleteRow(i); break; } } SaveUserName(); } function SaveUserName() { var str = JSON.stringify(gLstUser); var showInfo = document.getElementById("saveinfo"); showInfo.innerText = str; localStorage.setItem("baiduTieBa",str); } function LoadUserName() { var showInfo = document.getElementById("saveinfo"); var str = localStorage.getItem("baiduTieBa"); if(str == null || str == undefined) { showInfo.innerText = "无存储数据"; return; } showInfo.innerText = str; gLstUser = JSON.parse(str); for(var i = 0; i< gLstUser.length; ++i) { var item = gLstUser[i]; insertTable(item["name"],item["opera"],true); } } //全局代码 var gLstUser = new Array(); initSetting();
popup.html

<html> <body> <h1>hello</h1> <h2>屏蔽信息</h2> <div id="lajiinfo"> </div> <script src="popup.js"></script> </body> </html>
popup.js

function init() { var ele = document.getElementById("lajiinfo"); //ele.innerHTML+="<label>wsm</label>"; chrome.tabs.getSelected(null,function(tab) { ele.innerHTML+="<label>"+tab.url+"</label><br/>"; var str = localStorage.getItem(tab.url); //ele.innerHTML+="<label>"+str+"</label><br/>"; var lstinfo=JSON.parse(str); for(var i=0;i<lstinfo.length;++i) { var item = lstinfo[i]; var name=item["name"]; ele.innerHTML+="<hr><label>"+name+"</label><br/>"; var lstinf = item["msgInfo"]; for(var j=0;j<lstinf.length;++j) { var msg=lstinf[j]; ele.innerHTML+="<div>"+msg+"</div><br/>"; } } }) } init();
bkg.js

1 function GetLocalStorage(skey) 2 { 3 return localStorage.getItem(skey); 4 } 5 6 chrome.runtime.onMessage.addListener(function(message, sender, sendResponse) 7 { 8 if(message["type"] == "getLocalStorage")//获取用户信息 9 { 10 sendResponse(GetLocalStorage(message["key"])); 11 } 12 else if(message["type"]=="userDealInfo")//设置当前页面过滤的条目数 13 { 14 var userDealInfo = message["key"]; 15 setIconAndBlade(userDealInfo); 16 } 17 }) 18 19 //根据信息显示icon和数字 20 function setIconAndBlade(userDealInfo) 21 { 22 var iCount1=0;//屏蔽 23 var iCount2=0;//增强 24 for(var i=0;i<userDealInfo.length;++i) 25 { 26 var item = userDealInfo[i]; 27 if(item["opera"]=="屏蔽") 28 { 29 iCount1 += item["count"]; 30 } 31 else if (item["opera"]=="增强") 32 { 33 iCount2 += item["count"]; 34 } 35 } 36 //alert(iCount1.toString()); 37 38 39 chrome.browserAction.setBadgeText({text:iCount1.toString()}); 40 41 42 chrome.tabs.getSelected(null,function(tab){ 43 var str = JSON.stringify(userDealInfo); 44 localStorage.setItem(tab.url, str); 45 }); 46 } 47 48 chrome.tabs.onActivated.addListener(function(activeInfo) { 49 var iTabId = activeInfo["tabId"]; 50 //根据当前标签页面情况设置图标和数字 51 chrome.tabs.getSelected(null,function(tab){ 52 try 53 { 54 if(tab.url.toString().indexOf("tieba.baidu.com/p") >= 0) 55 { 56 var str = localStorage.getItem(tab.url); 57 if(str != null && str != undefined) 58 { 59 setIconAndBlade(JSON.parse(str)); 60 } 61 else 62 { 63 chrome.browserAction.setBadgeText({text:"0"}); 64 } 65 chrome.browserAction.setIcon({ path:"images/tieba_online.png"}); 66 } 67 else 68 { 69 chrome.browserAction.setIcon({ path:"images/tieba_offline.png"}); 70 chrome.browserAction.setBadgeText({text:""}); 71 } 72 } 73 74 catch (e) 75 { 76 alert(e.message); 77 } 78 }) 79 })
标签:des style blog http color java os io strong
原文地址:http://www.cnblogs.com/mandaren/p/3931572.html