标签:top eve span amp etl scrollto body 宽高 技术分享
oEvent.clientX 是指鼠标到可视区左边框的距离。
oEvent.clientY 是指鼠标到可视区上边框的距离。
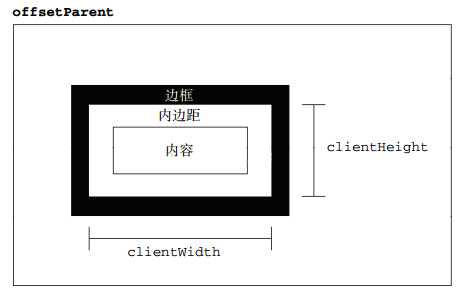
clientWidth 是指可视区的宽度。
clientHeight 是指可视区的高度。
clientLeft 是指左边框的宽度。
clientTop 是指上边框的宽度。
获取可视区的宽高:
document.documentElement.clientWidth
document.documentElement.clientHeight

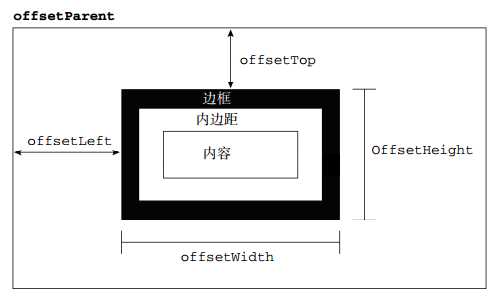
offsetWidth 是指div的宽度(包括div的边框)
offsetHeight 是指div的高度(包括div的边框)
offsetLeft 是指div到整个页面左边框的距离(不包括div的边框)
offsetTop 是指div到整个页面上边框的距离(不包括div的边框)
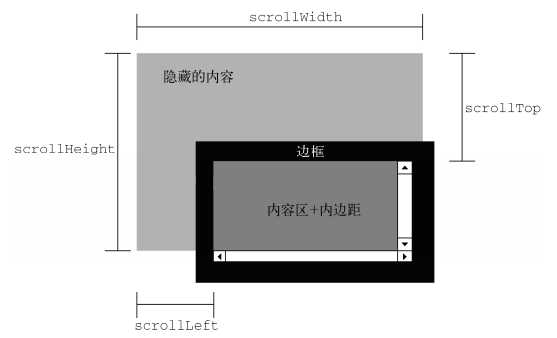
scrollTop 是指可视区顶部边框与整个页面上部边框的看不到的区域。
scrollLeft 是指可视区左边边框与整个页面左边边框的看不到的区域。
scrollWidth 是指左边看不到的区域加可视区加右边看不到的区域即整个页面的宽度(包括边框)
scrollHeight 是指上边看不到的区域加可视区加右边看不到的区域即整个页面的高度(包括边框)
向上滚动的距离scollTop的兼容性写法:
document.documentElement.scrollTop || document.body.scrollTop
标签:top eve span amp etl scrollto body 宽高 技术分享
原文地址:http://www.cnblogs.com/chiangyibo/p/6686835.html