标签:webp port 查找 ges push blog json query 配置
本篇blog包含使用TFS2017,VS2017等平台和工具搭建和使用NuGet库等基本过程,为团体提供更加自动化和高效的研发活动支持。
作为以产品线或者以专属业务为扩展的项目类型的软件研发团体,都会有自己的基础软件框架和功能模块的软件产品智力资产库。团队无形智力资产的积累和最大化使用,不仅是组织的软件成熟度能力的体现,更是软件企业或团体研发成本和经济效益的最大化平衡的有效手段。在研发团队中,开发一个大型的项目或产品通常会使用许多的公共类型的资源以及企业内部的一些基础资源,比如开源的前后端框架、脚本、DLL文件等等。这些被引用的资源之间也存在着诸多的依赖和版本差异,如果没有一个合理的项目库管理机制和平台,团队之间处理这些繁琐的活动要浪费许多的时间和精力。
在微软的TFS产品中,本身作为一个ALM过程的基础支撑平台,引入了包管理的功能支持。特别是基于微软开发平台的软件团队,针对公共的资源使用,我们大量使用www.nuget.org提供的共享资源,但是团体内部的公共代码类库我们通常不要放到公网上去,在内部使用通常还是使用人工复制拷贝的模式进行使用,当数量大到一定程度,由于多个版本,多研发人员共同协作,产生了大量的资源的浪费。比如,一个研发人员打开一个项目进行工作,通常会因为软件包之间的各种依赖,导致程序无法运行调试,通常要花费许多的时间来查找和整理这些共享的类包。
下面记录了一个搭建和使用私有NuGet托管库的一些过程,希望可以为这方便有需求的朋友和团体提供一些有价值的参考。
1、 在TFS2017中配置包管理库
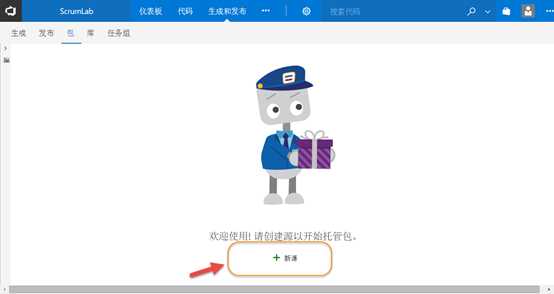
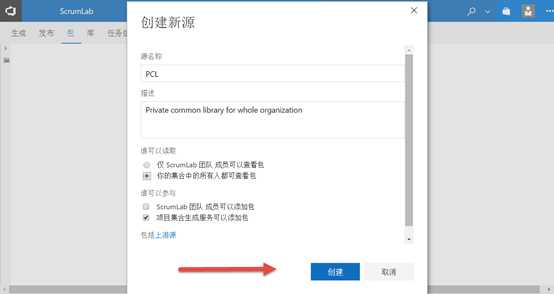
首先在TFS Web Portal中创建一个新的托管包源。


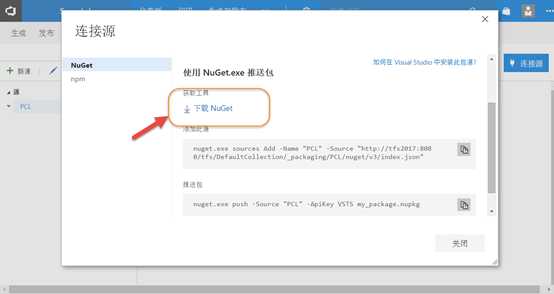
下载nuget.exe工具,备用。

完成后我们的一个私有的NuGet托管库就已经完成了,后续是如何发布我们的类包到私有库中。
2、 制作类包
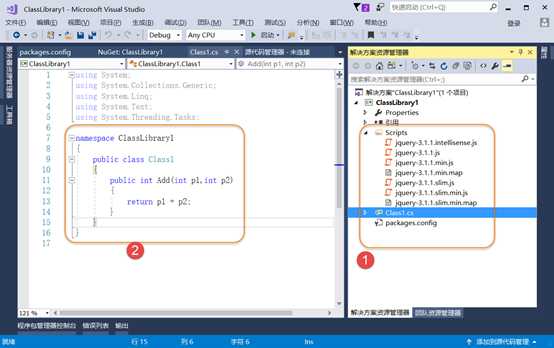
首先我们准备一个非常简单的类库项目。并包含一个对JQuery共有类库的一个应用,在该示例中不太合理,目的是后面演示一下私有类库对公有类库的一个依赖使用。

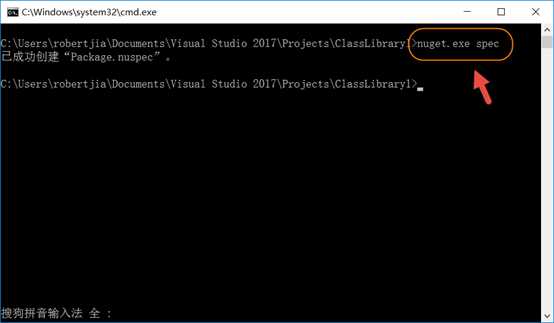
打开上面创建的类库项目的所在文件夹,并把nuget.exe程序拷贝到该目录。并在该目录启动cmd,执行命令:nuget.exe spec,生成nuspec配置文件。

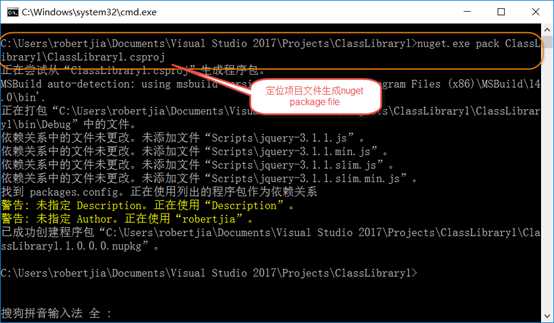
执行命令:nuget.exe pack ClassLibrary1\ClassLibrary1.csproj ,生成nugeg包文件。

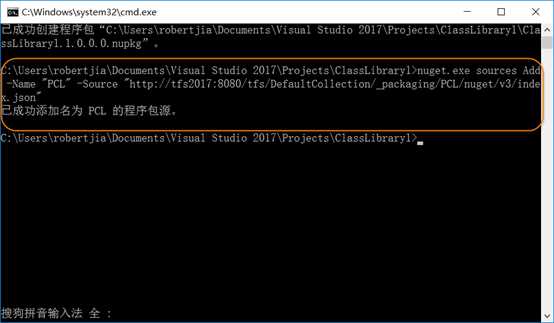
按照前面下载nuget.ext界面中的命令,执行:nuget.exe sources Add -Name "PCL" -Source "http://tfs2017:8080/tfs/DefaultCollection/_packaging/PCL/nuget/v3/index.json" 添加源。

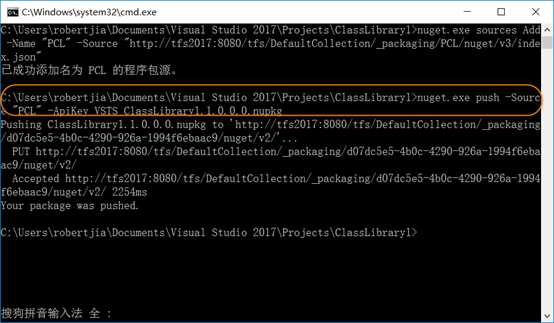
执行:nuget.exe push -Source "PCL" -ApiKey VSTS ClassLibrary1.1.0.0.0.nupk,推送自制包到私有托管库中。

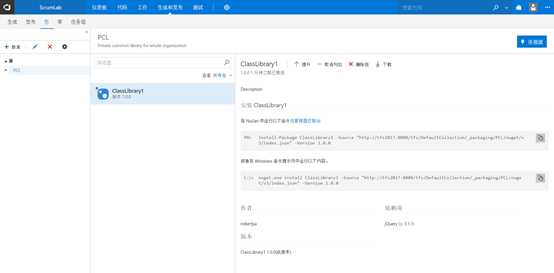
推送成功后,可以看到TFS的WebPortal中的如下信息,包括如何获取包命令参数,已经相关的基本信息,如本示例中对JQuery的依赖。

3、 使用私有类包
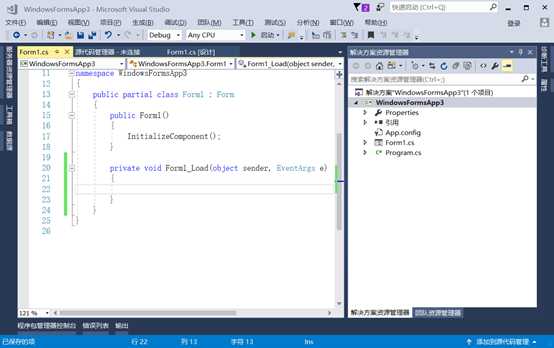
准备一个简单的Window桌面应用程序。

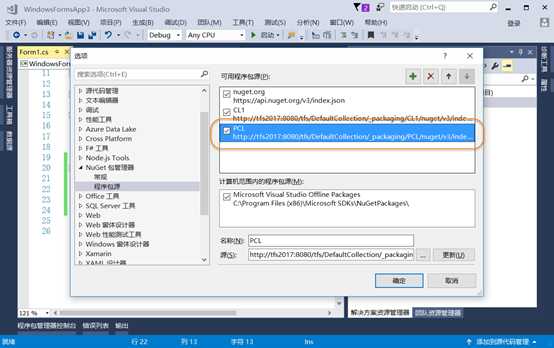
在VS的“程序包管理设置”中添加上面创建的私有托管NuGet库。

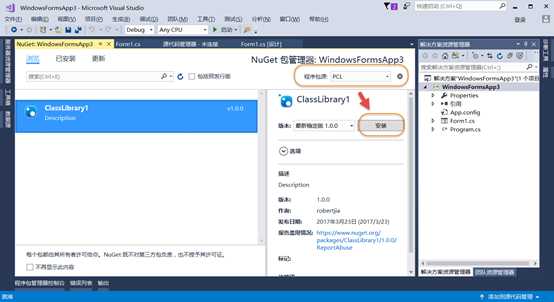
在项目的“管理NuGet程序包”中,为项目添加自制包的应用。

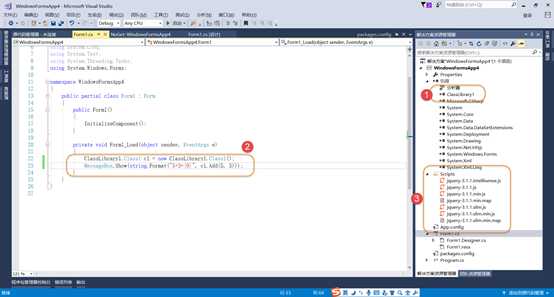
完成后,项目中添加如下的引用和资源包,并使用类库中提供的方法。

企业或团体的内部共享资源包通过一定规划,按照2或3种维度属性,合理组织和权限管理后,并对开发团队进行简单的指导和培训,对于开发周期过程中提供智力资产的复用和提升研发效率会有立竿见影的效果。
标签:webp port 查找 ges push blog json query 配置
原文地址:http://www.cnblogs.com/MuNet/p/6688070.html