标签:blog http color os io strong for ar 2014


样式:

*现代浏览器的最新版都支持inline-block,只有ie6、7不支持inline-block,但ie6、7可以通过 display:inline;zoom:1;来模拟。
*firefox,safari,opera,ie8+中的 inline-block 元素之间会莫名其妙多出3px的间距,其实这个是换行符,可以在inline-block的父元素中加上 font-size:0;来去掉inline-block元素之间的空隙。
*white-space: nowrap; 设置如何处理元素内的空白。
normal 默认。空白会被浏览器忽略。
pre 空白会被浏览器保留。其行为方式类似 HTML 中的 <pre> 标签。
nowrap 文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。
pre-wrap 保留空白符序列,但是正常地进行换行。
pre-line 合并空白符序列,但是保留换行符。
inherit 规定应该从父元素继承 white-space 属性的值。
/* 表单css */
form.bs-docs-example {
position: relative;
width: 600px;
margin: 15px auto;
padding: 39px 19px 14px;
background-color: white;
border: 1px solid #DDD;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
form.bs-docs-example::after {
content: "Example";
position: absolute;
top: -1px;
left: -1px;
padding: 3px 7px;
font-size: 12px;
font-weight: bold;
background-color: #F5F5F5;
border: 1px solid #DDD;
color: #9DA0A4;
-webkit-border-radius: 4px 0 4px 0;
-moz-border-radius: 4px 0 4px 0;
border-radius: 4px 0 4px 0;
}
div.input-prepend,.input-append{
margin: 10px;
font-size: 0;
white-space: nowrap;
vertical-align: middle;
box-sizing: border-box;
}
div.input-prepend span.add-on {
display: inline-block;
width: auto;
height: 20px;
min-width: 16px;
padding: 4px 5px;
border: 1px solid #CCC;
border-radius: 4px 0 0 4px;
margin-right: -1px;
font-size: 14px;
font-weight: normal;
line-height: 20px;
text-align: center;
text-shadow: 0 1px 0 white;
background-color: #EEE;
}
div.input-prepend input.span2 {
position: relative;
display: inline-block;
width: 156px;
height: 30px;
padding: 4px 6px;
margin-bottom: 0;
vertical-align: top;
border: 1px solid #CCC;
border-radius: 0 4px 4px 0;
background-color: #fff;
color: #555;
font-size: 14px;
}
div.input-append span.add-on {
display: inline-block;
width: auto;
height: 20px;
min-width: 16px;
padding: 4px 5px;
border: 1px solid #CCC;
border-radius: 0 4px 4px 0;
margin-left: -1px;
font-size: 14px;
font-weight: normal;
line-height: 20px;
text-align: center;
text-shadow: 0 1px 0 white;
background-color: #EEE;
}
div.input-append input.span2 {
position: relative;
display: inline-block;
width: 156px;
height: 30px;
padding: 4px 6px;
margin-bottom: 0;
vertical-align: top;
border: 1px solid #CCC;
border-radius: 4px 0 0 4px;
background-color: #fff;
color: #555;
font-size: 14px;
}
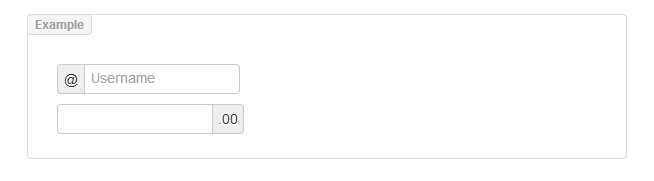
<!-- 表单html -->
<form class="bs-docs-example">
<div class="input-prepend">
<span class="add-on">@</span>
<input class="span2" id="prependedInput" type="text" placeholder="Username">
</div>
<div class="input-append">
<input class="span2" id="appendedInput" type="text">
<span class="add-on">.00</span>
</div>
</form>
标签:blog http color os io strong for ar 2014
原文地址:http://www.cnblogs.com/lina6251125/p/3931839.html