标签:style blog class code java tar
今天费了很大的劲儿才搞定!下面贴出代码和总结:
1.首先是前台代码:
<%@ Page Title="" Language="C#" MasterPageFile="~/Main.Master" AutoEventWireup="true" CodeBehind="CategoryList.aspx.cs" Inherits="Bridgetree.Admin.CategoryList" %> <asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server"> <script language=javascript> function edit(c_id) {/*此处的c_id为某一控件对象,因为传入的值为this*/ var lb_Edit_ID = c_id.id;/*取控件的id属性值*/ var ids = lb_Edit_ID.substring(lb_Edit_ID.lastIndexOf("_") + 1, lb_Edit_ID.length);/*获取数据库的ID字段*/ var CategoryID = $("span[ID=‘lbl_CategoryID_" + ids + "‘]").text();
/*根据id取文本值。
注:
*/ var Category = $("span[ID=‘lbl_Category_" + ids+ "‘]").text(); /*alert($("#lbl_Category_" + ids).text());*/ var HourlyCost = $("span[ID=‘lbl_HourlyCost_" + ids + "‘]").text(); var BillingRate = $("span[ID=‘lbl_BillingRate_" + ids + "‘]").text(); $("#hf_CategoryID").val(CategoryID);/*设置控件的文本*/ $("#tb_Category").val(Category); $("#tb_HourlyCost").val(HourlyCost); $("#tb_BillingRate").val(BillingRate); /*var rate = document.getElementById("rate_" + id) rate.readOnly = false; rate.style.backgroundColor = "white" e = document.getElementById("BtnEdit_" + id) e.disabled = true; e = document.getElementById("BtnUpd_" + id) e.disabled = false; rate.focus();*/ } </script> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server" ClientIDMode="Static"> <table id="conversionTable" class="tableCommon table-hover" width="100%"> <asp:Repeater ID="rpt_CategoryList" runat="server" OnItemDataBound="rpt_CategoryList_ItemDataBound"> <HeaderTemplate> <tr> <th>Category</th> <th>HourlyCost($)</th> <th>BillingRate</th> <th>Edit</th> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td><asp:Label runat="server" ID="lbl_Category" Text=‘<%#Eval("Category1") %>‘></asp:Label><asp:Label runat="server" ID="lbl_CategoryID" style="display:none;" Text=‘<%#Eval("CategoryID") %>‘></asp:Label></td> <td><asp:Label runat="server" ID="lbl_HourlyCost" Text=‘<%#Eval("HourlyCost") %>‘></asp:Label></td> <td><asp:Label runat="server" ID="lbl_BillingRate" Text=‘<%#Eval("BillingRate")%>‘></asp:Label></td> <td> <asp:LinkButton runat="server" ID="lb_Edit" href="#TB_inline?height=300&width=400&inlineId=myOnPageContent" Class="thickbox" OnClientClick="edit(this);">Edit</asp:LinkButton></td> </tr> </ItemTemplate> </asp:Repeater> </table> <div id="myOnPageContent" style="display:none;"> <input type="hidden" id="hf_CategoryID" runat="server"/> <p>Category:<input id="tb_Category" readonly="true" /></p> <p>HourlyCost($):<input id="tb_HourlyCost"/></p> <p>BillingRate($):<input id="tb_BillingRate"/></p> <asp:Button runat="server" ID="btn_Save" Width="50px" Text="Save" OnClick="btn_Save_Click"/> </div> </asp:Content>
2.后台代码

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; namespace Bridgetree.Admin { public partial class CategoryList : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { this.rpt_CategoryList.DataSource = PCS.DAL.EF.Repository.GetInstance().GetCategoryList(); this.rpt_CategoryList.DataBind(); } protected void rpt_CategoryList_ItemDataBound(object sender, RepeaterItemEventArgs e) { if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)//** { Label lbl_CategoryID = e.Item.FindControl("lbl_CategoryID") as Label; Label lbl_Category = e.Item.FindControl("lbl_Category") as Label; Label lbl_HourlyCost = e.Item.FindControl("lbl_HourlyCost") as Label; Label lbl_BillingRate = e.Item.FindControl("lbl_BillingRate") as Label; LinkButton lb_Edit = e.Item.FindControl("lb_Edit") as LinkButton; if (lbl_CategoryID != null && lbl_Category != null && lbl_HourlyCost != null && lbl_BillingRate != null && lb_Edit != null) { /*此处ID在被解释成静态之后会变成控件的name和id属性, * 而且嵌套在模板页中的控件会自动添加上<content>的ID值(例如:<input name="ctk100$BodyContent$RealName" id="BodyContent_RealName" />) * ,若套在模板页中需要在<content>中添加ClientIDMode="Static",这样ID就只对应静态控件的ID属性*/ lbl_CategoryID.ID = "lbl_CategoryID_" + lbl_CategoryID.Text; lbl_Category.ID = "lbl_Category_" + lbl_CategoryID.Text; lbl_HourlyCost.ID = "lbl_HourlyCost_" + lbl_CategoryID.Text; lbl_BillingRate.ID = "lbl_BillingRate_" + lbl_CategoryID.Text; lb_Edit.ID = "lb_Edit_" + lbl_CategoryID.Text; //lb_Edit.Attributes.Add("onclientclick", "edit(" + lbl_CategoryID.Text + ")"); } } } } }
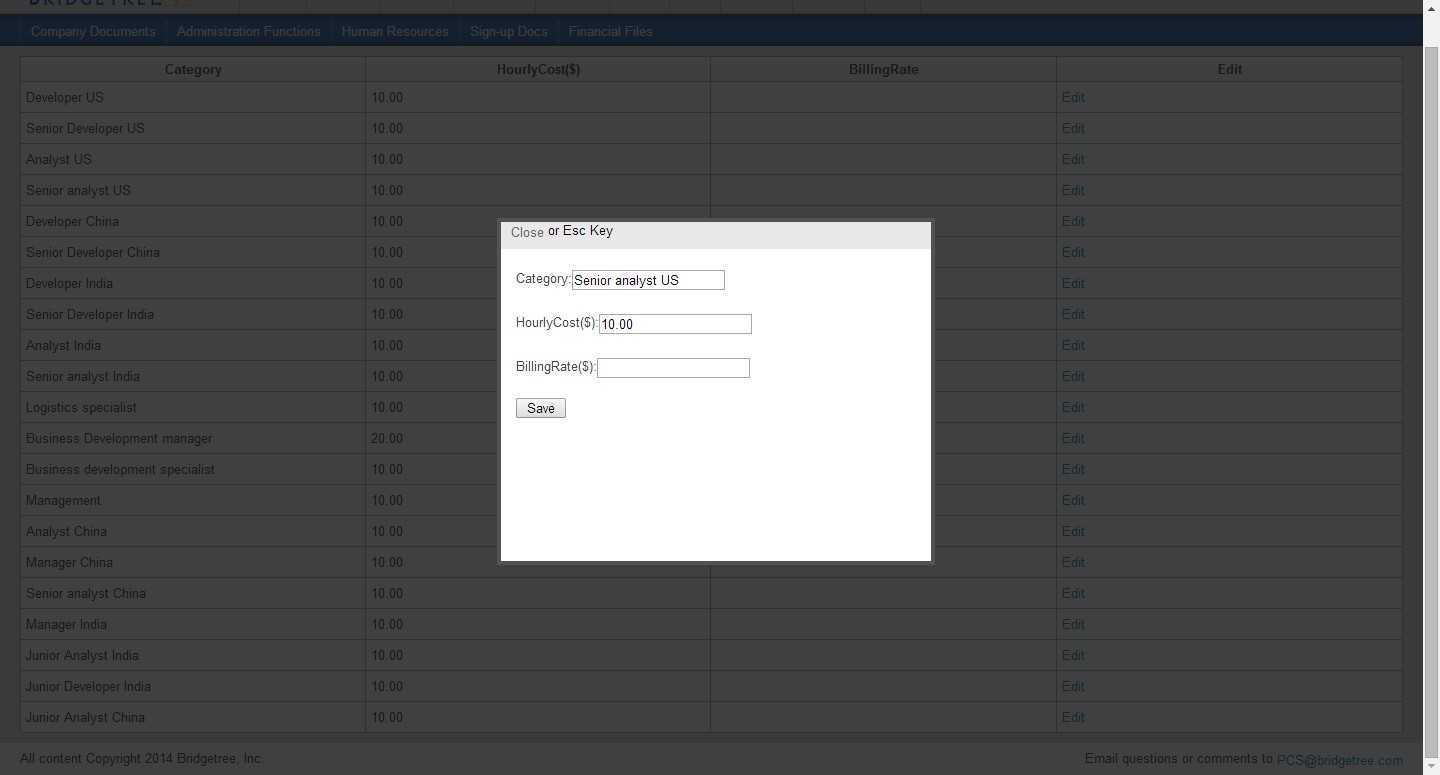
3.最终效果

4.用到的文件:
http://files.cnblogs.com/ethanwill/jquery-tanchucengxiaoguoone.rar
标签:style blog class code java tar
原文地址:http://www.cnblogs.com/ethanwill/p/3716812.html