标签:监听 argument textarea 技术分享 char button 验证 开始 eve
1.BOM的常用对象: window navigator history location dicument screen event
navigator:保存浏览器配置信息的对象
cookicEnablcd:判断是否启用cookic
userAgent:判断浏览器的名称和版本号
plugins:保存浏览器中所有插件信息的集合
screen:保存显示屏幕的对象信息
history:保存当前的历史记录栈
history.go(-1):后退
history.go(1):前进一次
history.go(0):刷新
<a href="javascript:history.go(1);">前进一次</a>
location:指代当前窗口正在访问额url地址对象
location.href:保存了当前窗口正在访问的url地址
设置href属性为新url,会在当前窗口打开新的url
location.href="http://www.baidu.com"
location.assign(url):在当前窗口打开新的url
location.assign("http://www.baidu.com");
location.reload(true/false);true:无论是否更改,都获得最新的
false:被更新的页面,会从新获取
未被修改的页面在缓存中取
2.事件:浏览器自动触发的或用户手动触发的对象状态的改变
DOM Level2 Evenl标准:
IE8:自成体系!
事件处理函数:当事件发生时,自动执行的函数对象
其实就是:on事件名
如何绑定事件处理函数:3种:
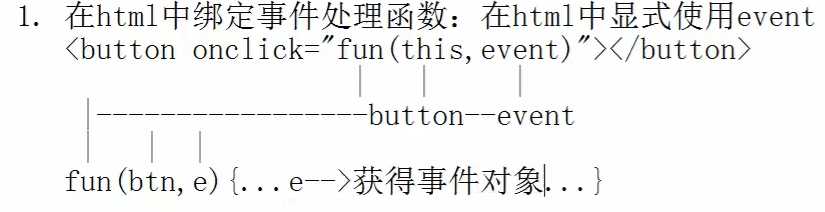
1.在html元素的开始标签中设置事件处理函数属性:
比如:<button onclick="fun()"></button>
2.在js中动态绑定事件处理函数:elem.on事件名=函数对象
比如btn.onclick=function(){在这里this==>btn}
执行:btn.onclick=fun;
问题:同一元素的同一事件处理函数,只能绑定一个函数对象
3.在js中动态绑定事件处理函数,可同时绑定多个,可修改事件触发顺序
DOM标准:elem.addEventListener("事件名",函数对象,是否在捕获阶段触发)
IE8:elem.attachEven("on事件名",函数对象);
比如:btn.addEventListener("click",fun,false/true);
btn.attachEvent("onclick",fun);
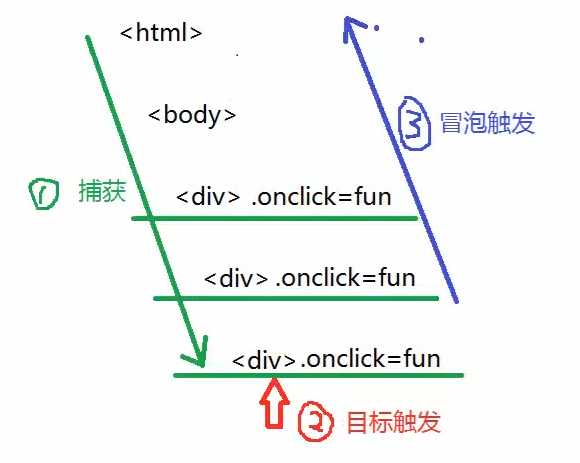
事件周期:
DOM: 3个阶段:
1. 捕获: 从最外层元素,向内层元素,逐个记录绑定的事件处理函数。默认,暂不触发任何事件。
2. 目标触发: 优先触发目标元素上绑定的事件处理函数目标元素: 实际点击的元素
3. 冒泡: 按照捕获的顺序,由内层,向外层逐层触发捕获的事件处理函数
IE8:2各阶段:
1. 目标触发: 优先触发目标元素上绑定的事件处理函数目标元素: 实际点击的元素
2. 冒泡: 按照捕获的顺序,由内层,向外层逐层触发捕获的事件处理函数

是否可修改事件执行顺序:可以,修改addEventlistener的第三个参数为true,可以在捕获阶段触发,同一事件不可以触发两次。

如果点在外层元素上,捕获只到目标元素结束
2.在js中动态绑定事件处理函数:
DOM标准:事件对象作为事件处理函数第一个参数,出入函数中arguments[0]==>事件对象
IE8:事件对象是window下的一个全局属性:window.event
兼容:var e = window.event||arguments[0];
IE8 DOM
固定套路:
1.取消冒泡:在当前事件处理函数执行结尾,阻止继续冒泡
DOM:e.stopPropagation();
IE8:e.cancelBubble=true;
兼容代码:if(e.stopPropagation){e.stopPropagation();}else{e.cancelBubble=true;}
2.利用冒泡:
优化:多个子元素,定义了相同的事件处理函数,其实只需要将事件处理函数在父元素上定义一次即可。
Why:每个处理函数的绑定都是一个对象,处理函数绑定的越多,网页执行效率越低。
减少处理函数的绑定次数,可以提高执行效率。
获得目标元素:var target = e.srcElement||e.target;
IE DOM
目标元素 vs this
this:会随事件冒泡而改变
目标元素:不受冒泡影响,始终保存最初的目标元素对象
<html>
<head>
<title>取消与利用冒泡</title>
<meta charset="utf-8"/>
<link rel="stylesheet" href="css/3.css"/>
</head>
<body>
<div id="keys">
<button>1</button>
<button>2</button>
<button>3</button>
<button>4</button><br>
<button>C</button>
<button>+</button>
<button>-</button>
<button>=</button>
</div>
<textarea id="sc" style="resize:none;width:200px; height:50px;" readonly></textarea>
<script>
//定义函数calc,获得事件对象e
function calc(e){
//获得目标元素target
var target=e.srcElement||e.target;
//如果target是button
if(target.nodeName=="BUTTON"){
//判断target的内容
switch(target.innerHTML){
case "C"://是C
//清除id为sc的元素的内容
sc.value=""; break;
case "="://是=
try{//尝试:
//将sc的内容传入eval中,将结果保存回sc的内容中
sc.value=eval(sc.value);
}catch(err){//如果出错
//将错误对象转为字符串,赋值给sc的内容
sc.value=String(err);
}
break;
default: //否则
//将target的内容拼接到sc的内容上
sc.value+=target.innerHTML
}
}
}
//为id为keys的div添加单击事件监听,函数为calc
keys.addEventListener("click",calc);
</script>
</body>
</html>
3.取消事件:事件执行过程中,发生异常状况,可阻止事件触发
比如:onsubmit:自动提交触发
如果验证未通过,可取消继续提交
何时使用:取消元素默认的事件行为。
1.在html中绑定事件处理函数:2个return
如果<form onsubmit="return valiAll()">
caliAll(){..... return true/false}
如果返回true,继续执行
如果返回false,取消执行
<html>
<head>
<meta charset="UTF-8">
<title>阻止自动表单提交</title>
<link rel="Stylesheet" href="css/5.css" />
</head>
<body>
<!--1. 使用HTML绑定事件处理函数时-->
<form>
<h2>增加管理员</h2>
<table>
<tr>
<td>姓名:</td><td>
<input name="username" onfocus="getFocus(this)"
onblur="valiName(this)"/>
<span>*</span>
</td>
<td>
<div class="vali_Info">
10个字符以内的字母、数字和下划线的组合
</div>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd" onfocus="getFocus(this)" onblur="valiPwd(this)"/>
<span>*</span>
</td>
<td>
<div class="vali_Info">6位数字</div>
</td>
</tr>
<tr>
<td></td>
<td colspan="2">
<!--取消事件,2个return-->
<input type="submit" value="保存"/>
<input type="reset" value="重填"/>
</td>
</tr>
</table>
</form>
<script src="js/5.js"></script>
</body>
</html>
function getFocus(txt){
txt.className="txt_focus";
txt.parentNode //td
.parentNode //tr
.querySelector("div")
.className="";
}
function valiName(txt){
txt.className="";
var div=txt.parentNode //td
.parentNode //tr
.querySelector("div");
if(/^\w{1,10}$/.test(txt.value)){
div.className="vali_success";
return true;
}else{//否则
div.className="vali_fail";
return false;
}
}
function valiPwd(txt){
txt.className="";
var div=txt.parentNode //td
.parentNode //tr
.querySelector("div");
if(/^\d{6}$/.test(txt.value)){
div.className="vali_success";
return true;
}else{//否则
div.className="vali_fail";
return false;
}
}
//为页面中第一个form绑定提交事件监听,函数为valiAll
document.forms[0].addEventListener(
"submit",valiAll);
function valiAll(e){
//获得页面中第一个form对象保存在form中
var form=document.forms[0];
//获得form中name为username的文本框,保存在txtName中
var txtName=form.username;
//调用valiName,传入txtName作为参数,将验证结果保存在rName中
var rName=valiName(txtName);
//获得form中的name为pwd的文本框,保存在txtPwd中
var txtPwd=form.pwd;
//调用valiPwd,传入txtPwd作为参数,将验证结果保存在rPwd中
var rPwd=valiPwd(txtPwd);
//如果rName和rPwd不都为true,就取消事件
!(rName&&rPwd)&&(e.preventDefault());
}
如何取消:if(e.preventDefault){e.preventDefault();//DOM}else{e.returnValue=flase;//IE}
标签:监听 argument textarea 技术分享 char button 验证 开始 eve
原文地址:http://www.cnblogs.com/frx666/p/6690860.html