标签:选择 nbsp tac csharp else src www 数据 express
DevExpress只提供了选择月份的控件MonthEdit,并没提供选择选择年份的控件,目测是官方偷懒不想弄,因为要实现的方法也很简单,利用ComboBoxEdit添加年份数据即可,直接封装一个控件轻松搞定的事。当然想偷懒的话,就用DateEdit这个控件稍微设置几个属性也可以做到选择年份的效果
void ToYearStyle(DevExpress.XtraEditors.DateEdit dateEdit, bool touchUI = false)
{
if (touchUI)
{
dateEdit.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.TouchUI;
}else
dateEdit.Properties.CalendarView = DevExpress.XtraEditors.Repository.CalendarView.Vista;
dateEdit.Properties.ShowToday = false;
dateEdit.Properties.ShowMonthHeaders = false;
dateEdit.Properties.VistaCalendarInitialViewStyle = DevExpress.XtraEditors.VistaCalendarInitialViewStyle.YearsGroupView;
dateEdit.Properties.VistaCalendarViewStyle = DevExpress.XtraEditors.VistaCalendarViewStyle.YearsGroupView;
dateEdit.Properties.Mask.EditMask = "yyyy";
dateEdit.Properties.Mask.UseMaskAsDisplayFormat = true;
}
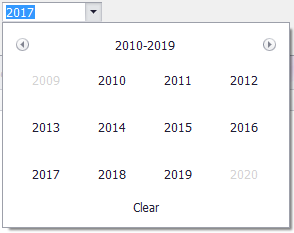
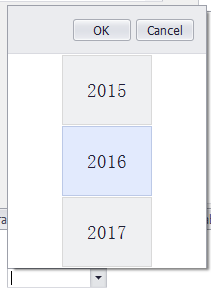
效果图:
正常模式:

TouchUI模式:

DevExpress 利用DateEdit 仅显示和选择年份 z
标签:选择 nbsp tac csharp else src www 数据 express
原文地址:http://www.cnblogs.com/zeroone/p/6690791.html