标签:lint amp lan lin 维护 int vue-cli 模板 需要
1.Vue简介
Vue是一套构建用户界面的渐进性框架。Vue采用自底向上增量开发的设计,其关注点在图层,与angular的区别就在这里,它关注的是图层,而angular注释的是数据。
2.与React的区别:
2.1相同点
2.2不同点:
3.Vue快速起步
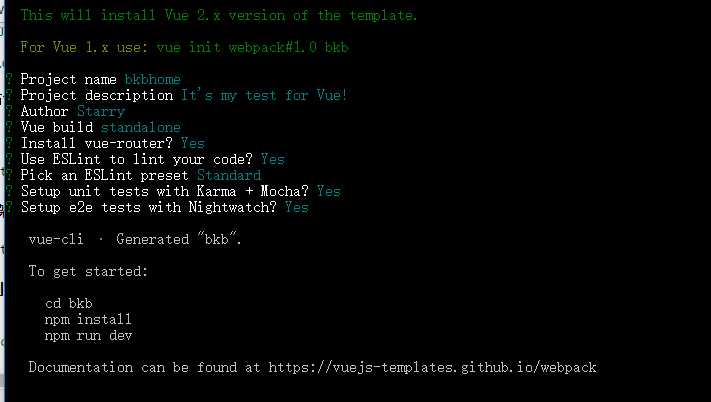
npm install --global vue-cli
 而我选择了全都是,你如果不熟悉ES6可以选择否,Karma +Mocha 测试框架:请看这个Mocha
而我选择了全都是,你如果不熟悉ES6可以选择否,Karma +Mocha 测试框架:请看这个Mocha
最好运行效果如上图
本文参考博文:http://vuejs.org/guide/index.html
标签:lint amp lan lin 维护 int vue-cli 模板 需要
原文地址:http://www.cnblogs.com/starryqian/p/6691371.html