标签:溢出 容器 设置 oci 大小 abs http lan 之间
1. 文字垂直居中
单行文字:只要 line-height = height。比如
div{ height: 30px; line-height:30px; }
多行文字垂直居中:
将line-height设置为height的n份之一。这个n = 文字行数。再根据需要,配合padding使用。
下面来举一个最简单的例子。比如有一个div容器,设计稿高度为120px,包含3行文字。
div{ background-color: red; width: 200px; height: 90px; line-height: 30px; padding: 15px 10px; }
效果如下:

2. 大容器包裹下的小容器完全居中(水平和垂直居中)
.div1 { background-color: red; width: 28em; height: 15em;//必须声明元素高度 margin: auto; position: relative; } .div2 { background-color: white; width: 50%; //可以自由调节大小,自适应布局 height: 50%; //必须声明元素高度 overflow: auto; //避免元素溢出,显示不正常 margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; }
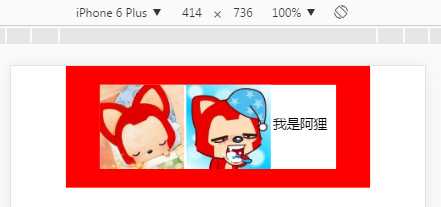
3. 大容器下有图片和文字需要垂直居中。
实际上,这个也可以参照办法2,用div2将图片和文字包裹起来。div2的高度等于图片的高度。
html{ font-size: 16px; } .div1{ width: 37.5em;height: 18em; margin: auto; position: relative; background-color: red; } .div2{ width: 20em; height: 12.5em; overflow: auto; margin: auto; position: absolute; top: 0; left: 0; bottom: 0; right: 0; background-color: white; } img{ vertical-align: middle; width: 12.5em;height: 12.5em; max-width: 100%; }
p{
display: inline-block;font-size: 2em;
}
效果如下:

多张图片和文字,也是一样的办法,根据项目实际情况来调整宽高即可。

关于img之间的缝隙问题,可以戳这里查看解决办法
标签:溢出 容器 设置 oci 大小 abs http lan 之间
原文地址:http://www.cnblogs.com/dodocie/p/6691826.html