标签:app ima height 地址栏 谷歌浏览器 电脑 UI rom ios
进行H5移动端开发时,我们可以使用谷歌浏览器的设备工具栏进行,此方法实时方便快速,但这也是有限的,当我们需要在特定机型特定系统或者在webview中调试时,这种方法就显得很吃力了。
一、与安卓手机浏览器调试:
1.电脑跟手机都需下载谷歌浏览器;
2.手机usb接入电脑,设置成开发者模式并允许调试;
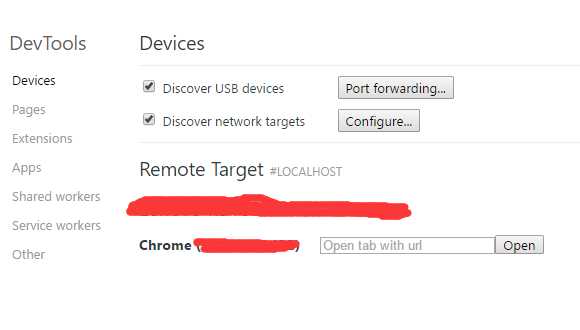
3.谷歌浏览器地址栏输入chrome://inspect进入设备页面,如图一所示

图一
4.在最后输入框中输入要打开的地址,此时手机上的谷歌浏览器就打开了此输入的地址页面,电脑上出现图二所示的信息

图二
5.点击inspect即可进入审查页面(注意:如果是第一次使用会出现出现空白页面的情况,此时需FQ);
二、跟安卓webview调试:
1.安卓端打开允许调试的权限 加入如下代码:
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) { WebView.setWebContentsDebuggingEnabled(true);};
2.同‘一’中的‘2、3’;
3.进入app中的webview;
4.点击inspect进行调试。
以上为安卓部分,后续更新ios,仅代表个人观点!
标签:app ima height 地址栏 谷歌浏览器 电脑 UI rom ios
原文地址:http://www.cnblogs.com/sunala/p/6691885.html